Best Free Web Maker Software
Just recently I had the chance investing some time exploring a Third celebration Best Web Builder theme which boasted concerning having heaps of blocks-- I counted virtually one hundred actually-- as well as today returning to the excellent gold native Best Web Builder atmosphere I got reminded of something which occurred to me a few years back. Well that's specifically the way I felt returning to the indigenous Best Web Builder 2 theme after exploring Unicore as well as I'll tell you why.
Best Web Builder is trusted and also regular - if an aspect acts in a manner in one block-- it acts the exact same way everywhere every time. There is no such thing as unanticipated actions sidetracking as well as confusing you in the chase of the ideal look.
Best Web Builder is versatile-- one block can be established in many methods becoming something entirely various at the end. Incorporated with the Custom Code Editor Extension the opportunities come to be almost limitless. The only restrictions get to be your vision and also creativity.
Best Web Builder develops-- with every significant update announced through the turn up window of the application we, the customers obtain even more and a lot more invaluable and well thought devices fitting the expanding individual requirements. For instance just a couple of months previously you needed to compose your personal multilevel food selections as well as the idea of creating an on-line store with Best Web Builder was just unimaginable as well as now just a few versions later on we already have the possibility not merely to offer everythings with our Best Web Builder websites but additionally to completely customize the look of the process without creating an easy line of code-- completely from the Best Web Builder graphic user interface.
Best Web Builder is steady-- for the time I utilized the native Best Web Builder theme on my Windows 7 laptop computer I've never obtained the "Program has to shut" message or lost the results of my job. It could be all in my imagination, but it seems the program reaches run a little bit faster with every next upgrade.
Basically these other than for one are the reasons in the recent months the stunning Best Web Builder became my favored and in fact major internet style tool.
The last but maybe most vital reason is the refined and also outstanding HTML and CSS discovering contour the software offers. I'm not sure it was deliberately created this method however it actually works each time:
Allow's claim you start with a concept and also require an internet site to offer it to the globe yet lack any understanding in HTML. Googling or listening to from a close friend you start with Best Web Builder and with almost no time at all invested discovering how you can use it you've currently obtained something up and running. You are surprised it was so very easy however in the human nature is to always want some much more. Suppose the font style was different from the constructed in font styles or maybe the logo a little bit bigger? This is exactly how the little CSS tweaks begin entering your life. Right after you have to transform the appearance merely a bit more and attempt to break a block specification unlocking the customized HTML area to transform a personality or two ... This is how it begins. No one's requiring you except for your curiosity and the pleasant environment makes it look nearly like an online game. And soon after someday you accidentally take an appearance at a snippet of code as well as get shocked you understand exactly what it suggests-- wow when did this occur?! Maybe that's the part concerning Best Web Builder I enjoy most-- the liberty to advance without any pressure in any way.
In this short article we're visiting take a further take a look at the new features introduced in version 2 and also check out the numerous ways they could function for you in the development of your next wonderful looking totally responsive site. I'll likewise discuss some brand-new suggestions and tricks I just recently uncovered to assist you broaden the Best Web Builder capacities even further and also perhaps even take the initial step on the discovering contour we spoke about.
Hello there Remarkable Icons!
For the previous few years famous font styles took a terrific area in the internet material. They are basic meaningful, range well on all display sizes given that they are completely vector aspects as well as take practically no data transfer and also time for loading. These straightforward yet expressive pictograms can efficiently assist you communicate the message you require in a sophisticated and laconic method-- still a picture is worth a thousand words. So I presume for Best Web Builder Development team creating a component allowing you to openly place internet typeface icons into felt sort of all-natural point to do. So internet symbols component has actually been around for some time and also served us well.
Currently with Best Web Builder 2 we currently have two added symbol font style to take complete benefit of in our layouts-- Linecons and Font Awesome. Linecons offers us the meaningful and subtle appearance of comprehensive graphics with numerous line sizes as well as carefully crafted curves and also Font Awesome provides huge (and also I mean substantial) collection of symbols as well as since it obtains loaded all around our Best Web Builder jobs provides us the liberty accomplishing some great designing impacts.
Where you could use the icons from the Best Web Builder Icons expansion-- practically anywhere in your task depending of the approach you take.
Just what you can use it for-- almost everything from adding added clarity and also expression to your material and also enhancing your buttons and also menu products to styling your bulleted listings, including expressive imagery inline as well as in the hover state of the thumbnails of the upgraded gallery block. You could even add some activity leveraging an additional constructed in Best Web Builder capability-- we'll discuss this later.
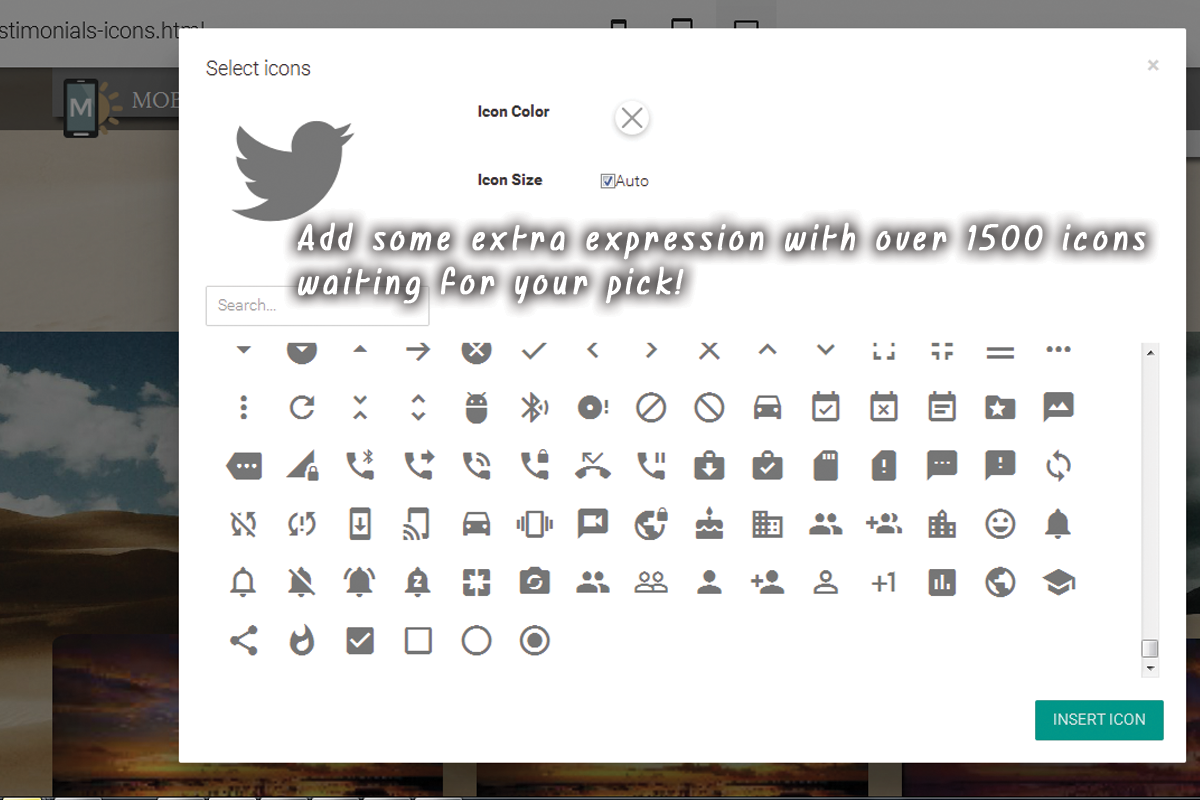
Including icons through the integrated in visuals user interface-- easy as well as clean.
This is undoubtedly the most convenient and fastest method which is one of the factors we love Best Web Builder-- we constantly get an easy means.
Via the symbols plugin you obtain the liberty putting symbols in the brand block, all the buttons and also a few of the media placeholders. Note that alongside with maintaining the default dimension and also different colors settings the Select Icons Panel lets you select your values for these residential properties. It also has a beneficial search control assisting you to discover faster the aesthetic content you require rather than endlessly scrolling down and also often missing the appropriate pick.
Another advantage of the freshly added Font Awesome is it consists of the brand name marks of virtually 200 prominent brands as Google (and Gmail) Facebook, Tweeter, Pinterest and more-- all set and waiting if you require them.
Basically every essential interactive component in the sites you are developing with Best Web Builder is qualified of being expanded further with adding some beautiful, light weight and also completely scalable icon graphics. In this manner you are lining out your concept as well as because forms and signs are much quicker well-known and recognized-- making the material more intuitive and also readable.
Yet this is simply a component of all you could attain with the newly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you before the updated Icon Plugin gives us a wonderful benefit-- it globally consists of the Icon typefaces in our Best Web Builder tasks. This behavior combined with the method Font Awesome classes are being developed offers us the liberty accomplishing some quite incredible stuff with merely a few lines of custom CSS code placed in the Code Editor.
Putting a Font Awesome Icon as a bullet in a listing and offering it some life.
Have you ever been a little bit distressed by the restricted options of bullets for your checklists? With the recently included in Best Web Builder Font Awesome nowadays are over. It is really takes just a couple of easy steps:
- first we clearly should select the sign for the bullet we'll be utilizing. To do so we'll use Font Awesome's Cheat Sheet which is located here:
it includes all the icons consisted of alongside with their CSS classes and & Unicode. Not that the & Unicode numbers are confined in square brackets-- make certain when coping the value you do not choose them-- it's a little bit complicated the first few times.
Scroll down as well as take your time getting accustomed to your brand-new arsenal of icons and at the exact same time getting the one you would locate most ideal for a bullet for the checklist we're concerning to style. When you locate the one-- simply copy the & Unicode worth without the braces.
Currently we need to transform this value to in a means the CSS will recognize. We'll do this with the assistance of an additional online device found right here:
paste the value you've just copied as well as hit Convert. Scroll down up until you locate the CSS field-- that's the worth we'll be requiring in a minute.
If you take place to discover problems specifying the color you require for your bullets simply shut the Code editor, inspect the message different colors HEX code via the Best Web Builder's integrated in different colors picker choose/ specify the shade you need, copy the value as well as leave declining changes. Now all you should do is placing this value in the Custom CSS code you've produced soon. That's it!
Let's walk around some more!
Another awesome point you could accomplish with just a couple of lines of custom-made CSS and without yet unlocking the custom HTML as well as losing all the block Properties aesthetic adjustments is adding some activity to all the icons you can putting with the Icons Plugin. Utilize this power with caution-- it's so easy you might quickly obtain addicted as well as a flooded with impacts website sometimes obtains tough to review-- so utilize this with measure a having the general look and feel I mind.
Allow's state you intend to include an icon to a switch which should only be noticeable when the pointer overcomes this button. And considering that it's movement we're speaking about, allow's make it relocate when it's noticeable. The custom-made code you would desire to make use of is:
, if you require some added tweaks in the look merely fallow the comments tips to change the numbers.. As well as certainly-- change the animation type if needed. If you require this result at all times-- erase the ": float" component as well as uncomment "infinite" making animation loop forever not just as soon as when the website loads ant the control you've just styled may be unseen
This technique could effortlessly be increased to collaborate with all the inserted Font Awesome symbols in your Best Web Builder job. As an example in order to use to all the symbols inserted in a block, merely change
. btn: float >. fa with. fa: with.fa or hover making it irreversible.
If required, remember to set animation loophole for life.
Include some personality to the gallery.
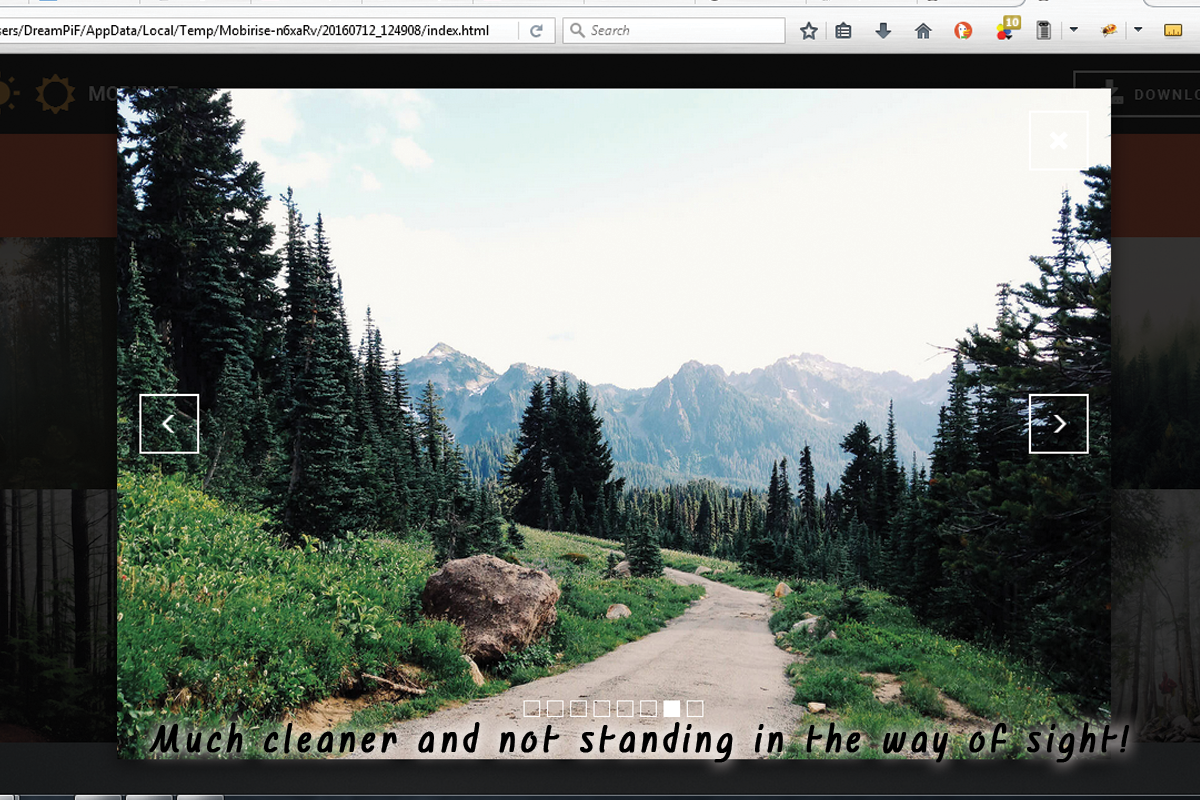
One more very easy and awesome styling intervention you obtain qualified of achieving after the Best Web Builder 2 update and also the inclusion of Font Awesome Icons in the task is removing the magnifying glass appearing on hover over a gallery thumbnail and also changing it with any Font Awesome symbol you locate appropriate. The treatment is fairly just like the one setup of the custom-made icon bullets. First you have to pick the ideal icon and convert its & Unicode number and also then paste the fallowing code in the Custom CSS area of your gallery block and replace the value-- much like in the previous instance.
The class specifying which symbol is being placed is the red one as well as could be gotten for all the FA symbols from the Cheat sheet we chatted about. The blue classes are totally optional.fa-fw repairs the size of the symbol and also fa-spin makes it (clearly) spin. There is another indigenous activity course-- fa-pulse, also obvious.
All the icons placed through this right into your material could be freely stiled by the methods of the previous two instances, so all that's left for you is consider the very best usage for this remarkable recently presented in Best Web Builder feature and also have some fun exploring with it!