Bootstrap Web Building Software Download
Lately I had the possibility investing some time checking out a Third celebration Web Building Software theme which bragged about having heaps of blocks-- I counted virtually one hundred actually-- as well as today returning to the good gold indigenous Web Building Software atmosphere I got advised of something which took place to me a couple of years back. Well that's exactly the method I really felt returning to the native Web Building Software 2 theme after exploring Unicore as well as I'll inform you why.
Web Building Software is constant and also trustworthy - if a component acts in a manner in one block-- it acts similarly everywhere each time. There is no such thing as unexpected actions distracting and puzzling you in the chase of the best appearance.
Web Building Software is versatile-- one block could be arrangemented in various ways becoming something completely various at the end. Incorporated with the Custom Code Editor Extension the possibilities come to be nearly unlimited. The only limitations obtain to be your vision and also creativity.
Web Building Software evolves-- with every considerable upgrade announced through the pop up window of the application we, the customers get increasingly more invaluable and also well believed devices suitable the expanding customer needs. Just a couple of months previously you had to create your own multilevel menus and also the concept of creating an online shop with Web Building Software was just unimaginable and also now simply a couple of versions later we already have the possibility not just to offer things with our Web Building Software websites but likewise to fully customize the look and feel of the procedure without writing a simple line of code-- totally from the Web Building Software visuals user interface.
Web Building Software is stable-- for the time I used the native Web Building Software theme on my Windows 7 laptop computer I've never ever got the "Program needs to shut" message or shed the results of my work. It could be all in my imagination, but it appears the program obtains to run a little bit quicker with every next upgrade.
Generally these other than for one are the factors in the recent months the wonderful Web Building Software became my favorite as well as actually major web design tool.
The last but maybe essential reason is the exceptional as well as subtle HTML and also CSS learning curve the software application provides. I'm not quite sure it was purposefully developed through this but it really works every single time:
Allow's claim you start with a concept and require a web site to present it to the globe but lack any understanding in HTML. Googling or listening to from a close friend you start with Web Building Software and with nearly no time at all spent learning how you can use it you've already obtained something operating. You are surprised it was so simple but in the human nature is to always desire some much more. Exactly what if the typeface was different from the built in font styles or perhaps the logo a bit larger? This is exactly how the little CSS tweaks start entering your life. Not long after you need to alter the look merely a bit more and also risk to break a block parameter unlocking the customized HTML section to transform a character or 2 ... This is how it begins. Nobody's compeling you with the exception of your interest and also the friendly environment makes it look almost like an online game. And not long after one day you accidentally have a look at a bit of code and also obtain stunned you recognize exactly what it indicates-- wow when did this happen?! Maybe that's the component concerning Web Building Software I like most-- the freedom to develop without stress whatsoever.
In this write-up we're going to take a much deeper consider the brand-new functions introduced in version 2 and check out the a number of methods they can benefit you in the creation of your next fantastic looking absolutely receptive website. I'll additionally share some brand-new suggestions as well as methods I just recently discovered to aid you increase the Web Building Software capabilities even further as well as possibly also take the primary step on the learning curve we chatted about.
Hello there Incredible Icons!
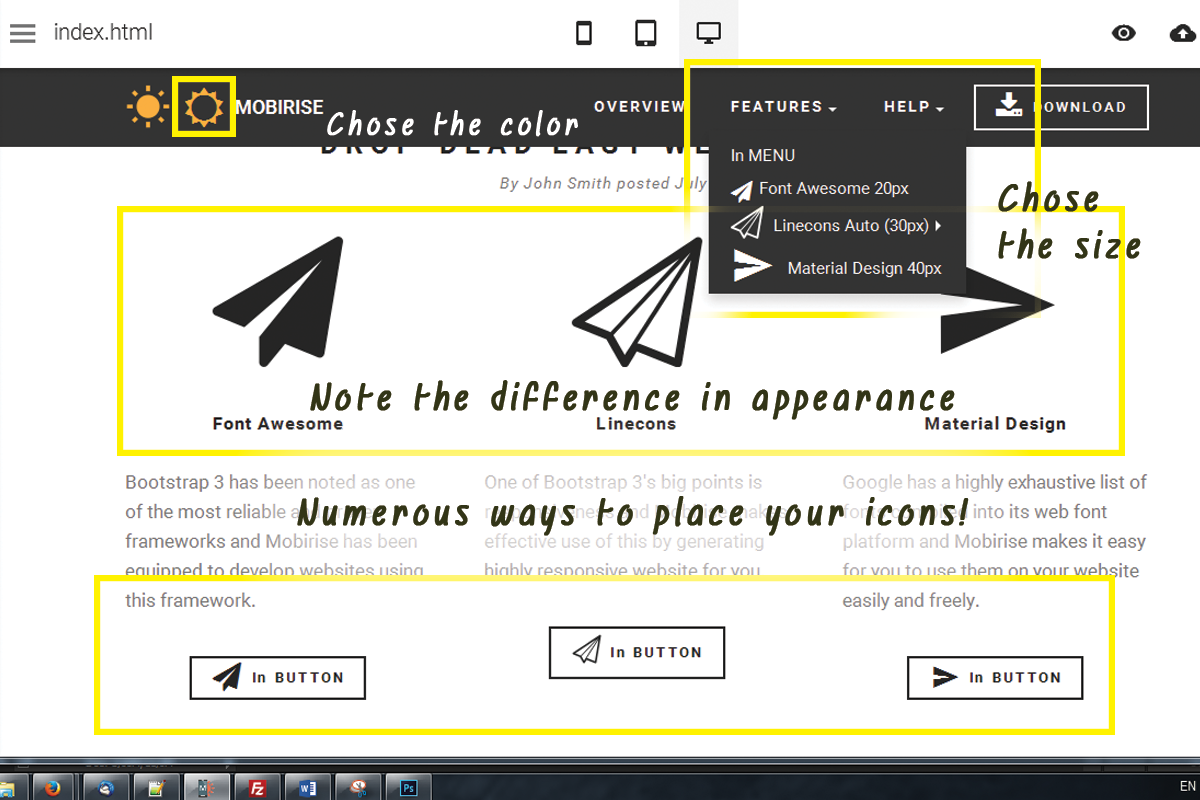
I guess for Web Building Software Development team producing a component permitting you to easily place web typeface icons right into really felt kind of all-natural thing to do. Web symbols component has actually been around for a while as well as offered us well.
Fortunately are from this variation on it will certainly serve us even much better! Currently with Web Building Software 2 we currently have 2 extra icon typeface to take full benefit of in our layouts-- Linecons and also Font Awesome. Each or hem brings us a little lot of money of rewards. Linecons offers us the refined as well as expressive appearance of detailed graphics with numerous line widths and also meticulously crafted curves as well as Font Awesome gives vast (as well as I indicate vast) library of symbols and since it gets loaded all over our Web Building Software tasks provides us the liberty accomplishing some awesome styling results. Allow's take a detailed appearance.
Where you can make use of the icons from the Web Building Software Icons extension-- practically everywhere in your project depending of the strategy you take.
Just what you can use it for-- almost every little thing from adding added clarity and expression to your material and enhancing your buttons and also food selection products to styling your bulleted lists, consisting of expressive imagery inline and in the hover state of the thumbnails of the upgraded gallery block. You could even include some activity leveraging one more built in Web Building Software functionality-- we'll discuss this later.
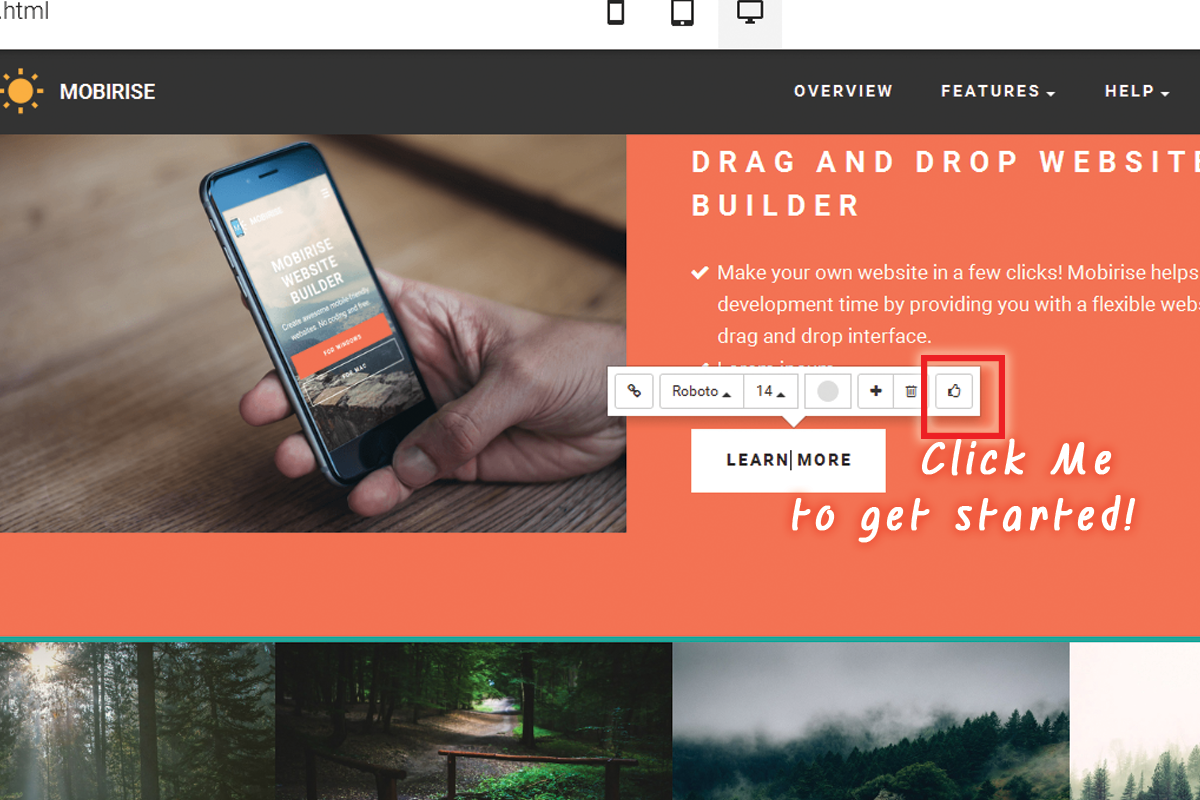
Adding symbols with the integrated in graphic user interface-- easy and also tidy.
This is obviously the easiest and also fastest way and also that is among the factors we like Web Building Software-- we constantly get a simple method.
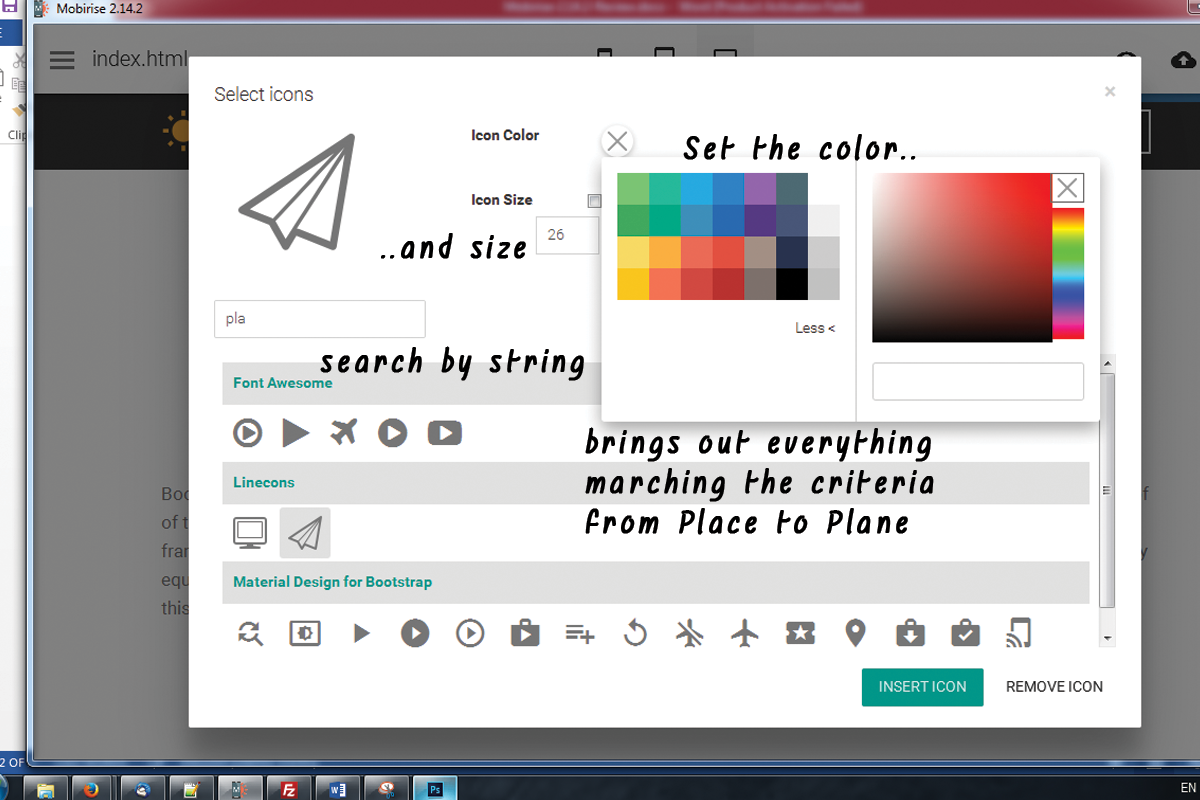
With the symbols plugin you get the freedom positioning icons in the brand name block, all the buttons as well as some of the media placeholders. Keep in mind that alongside with maintaining the default dimension as well as color settings the Select Icons Panel allows you select your worths for these buildings. It also has a valuable search control aiding you to locate faster the visual material you need as opposed to constantly scrolling down and also often missing the best pick.
Another benefit of the newly added Font Awesome is it consists of the brand name marks of nearly 200 preferred brand names as Google (and Gmail) Facebook, Tweeter, Pinterest and so forth-- all set and also waiting if you need them.
So essentially every vital interactive component in the sites you are developing with Web Building Software is capable of being expanded further with adding some lovely, light weight as well as totally scalable symbol graphics. This means you are lining out your concept and since signs as well as shapes are much quicker well-known and recognized-- making the material much more clear as well as intuitive.
This is just a part of all you can achieve with the freshly added Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I told you prior to the updated Icon Plugin offers us a terrific benefit-- it around the world includes the Icon typefaces in our Web Building Software jobs. This behavior integrated with the way Font Awesome courses are being created provides us the liberty accomplishing some very amazing things with merely a couple of lines of custom-made CSS code placed in the Code Editor.
Putting a Font Awesome Icon as a bullet in a list as well as offering it some life.
Have you ever been a bit frustrated by the restricted alternatives of bullets for your lists? With the recently included in Web Building Software Font Awesome these days end. It is really takes just a few straightforward steps:
- initially we undoubtedly have to choose the symbol for the bullet we'll be making use of. To do so we'll use Font Awesome's Cheat Sheet which is situated right here:
http://fontawesome.io/cheatsheet/
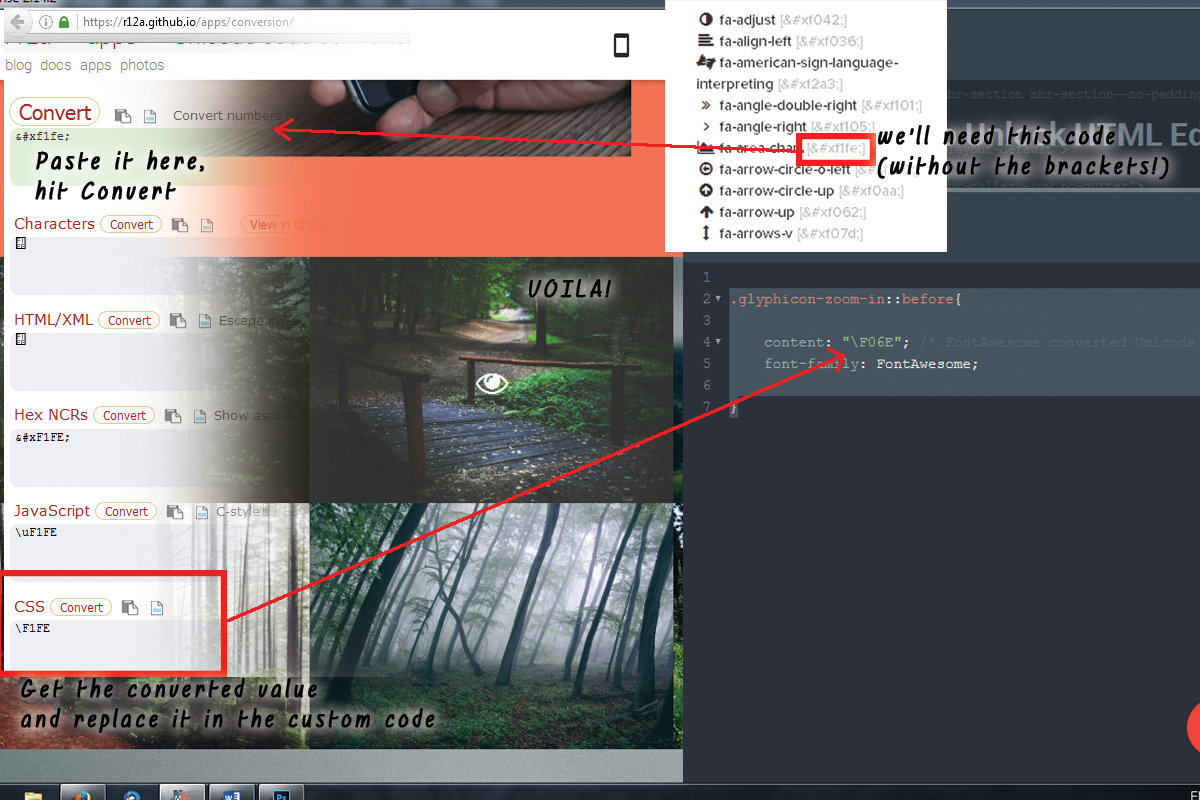
it includes all the icons included alongside with their CSS classes and & Unicode. Not that the & Unicode numbers are enclosed in square braces-- see to it when coping the worth you do not pick them-- it's a bit challenging the first couple of times.
Scroll down and also take your time getting aware of your brand-new toolbox of icons and also at the same time selecting up the one you would certainly discover most suitable for a bullet for the listing we're concerning to design. When you locate the one-- just copy the & Unicode value without the brackets.
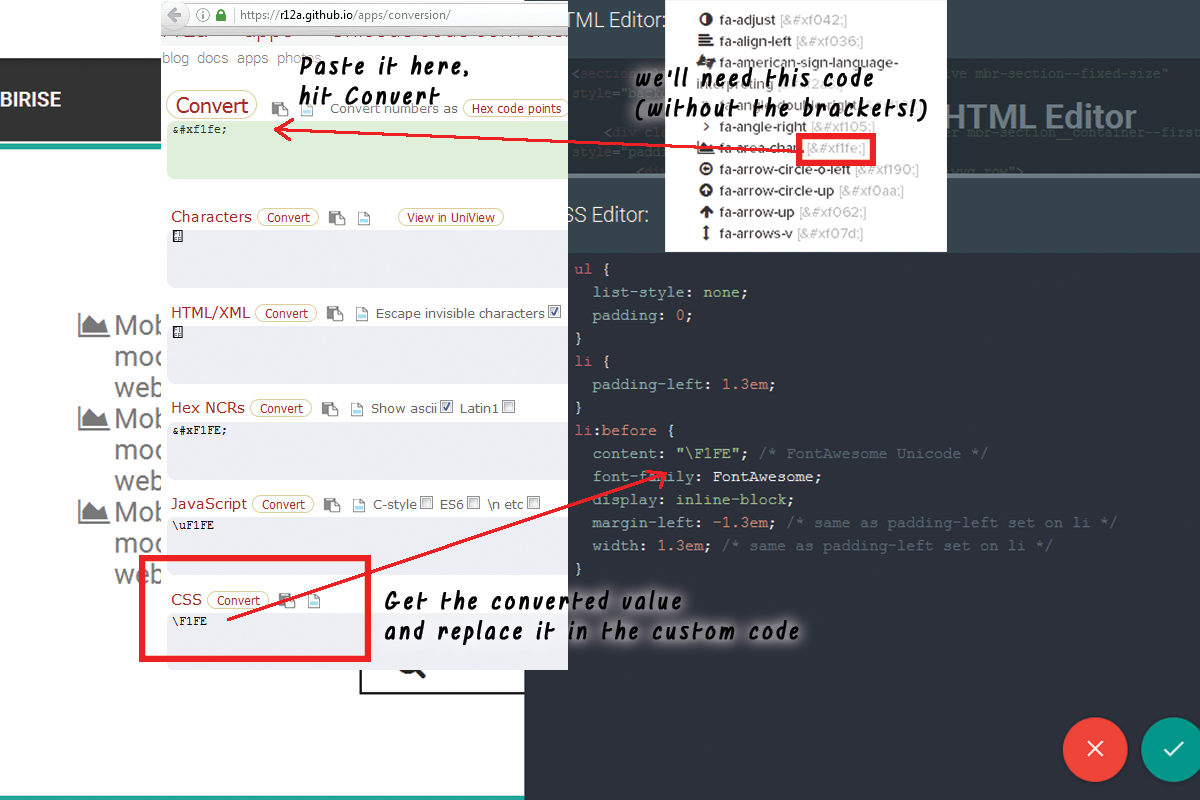
Now we have to convert this value to in such a way the CSS will understand. We'll do this with the assistance of one more online tool located here:
https://r12a.github.io/apps/conversion/
paste the value you've simply replicated and also struck Convert. Scroll down till you locate the CSS field-- that's the worth we'll be requiring soon.
If you happen to discover difficulties defining the shade you need for your bullets simply shut the Code editor, inspect the text different colors HEX code via the Web Building Software's integrated in color picker pick/ specify the shade you need, replicate the value as well as exit declining modifications. Currently all you should do is placing this value in the Custom CSS code you've produced soon. That's it!
Let's move some more!
An additional great point you can achieve with just a few lines of custom-made CSS as well as without yet uncovering the custom HTML as well as shedding all the block Properties aesthetic changes is including some activity to all the icons you can putting with the Icons Plugin. Utilize this electrical power with care-- it's so simple you could soon obtain addicted and a swamped with impacts site often gets hard to check out-- so utilize this with procedure a having the total appearance and feel I mind.
Allow's state you wish to add an icon to a button which should just be noticeable when the reminder obtains over this button. And also considering that it's motion we're discussing, let's make it move when it's visible. The personalized code you would certainly desire to make use of is:
If you need some added tweaks in the look just fallow the remarks ideas to change the numbers. And also obviously-- transform the computer animation type if required. If you require this impact at all times-- delete the ": float" component and uncomment "unlimited" to make computer animation loophole permanently not merely as soon as when the website loads ant the control you've merely styled could be out of sight
This approach can conveniently be expanded to work with all the placed Font Awesome symbols in your Web Building Software task. In order to apply to all the symbols placed in a block, simply change
.
If required, bear in mind to set computer animation loop forever.
Add some individuality to the gallery.
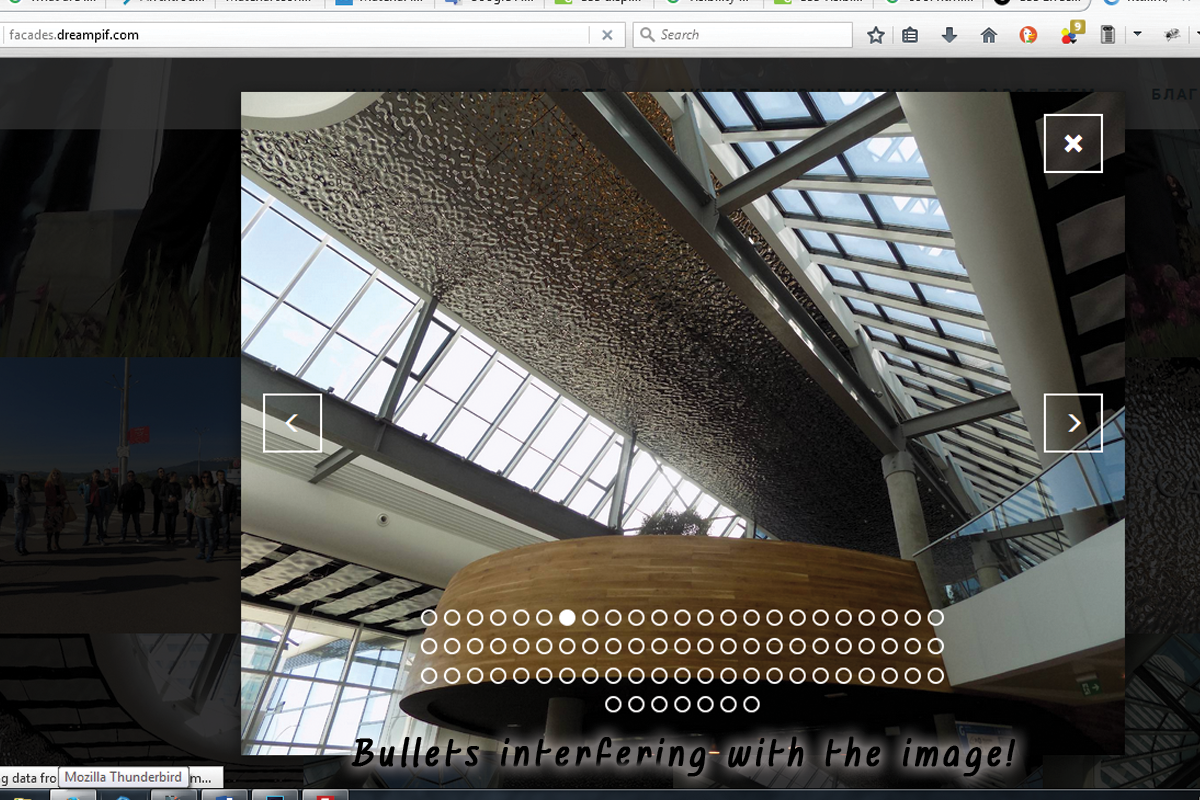
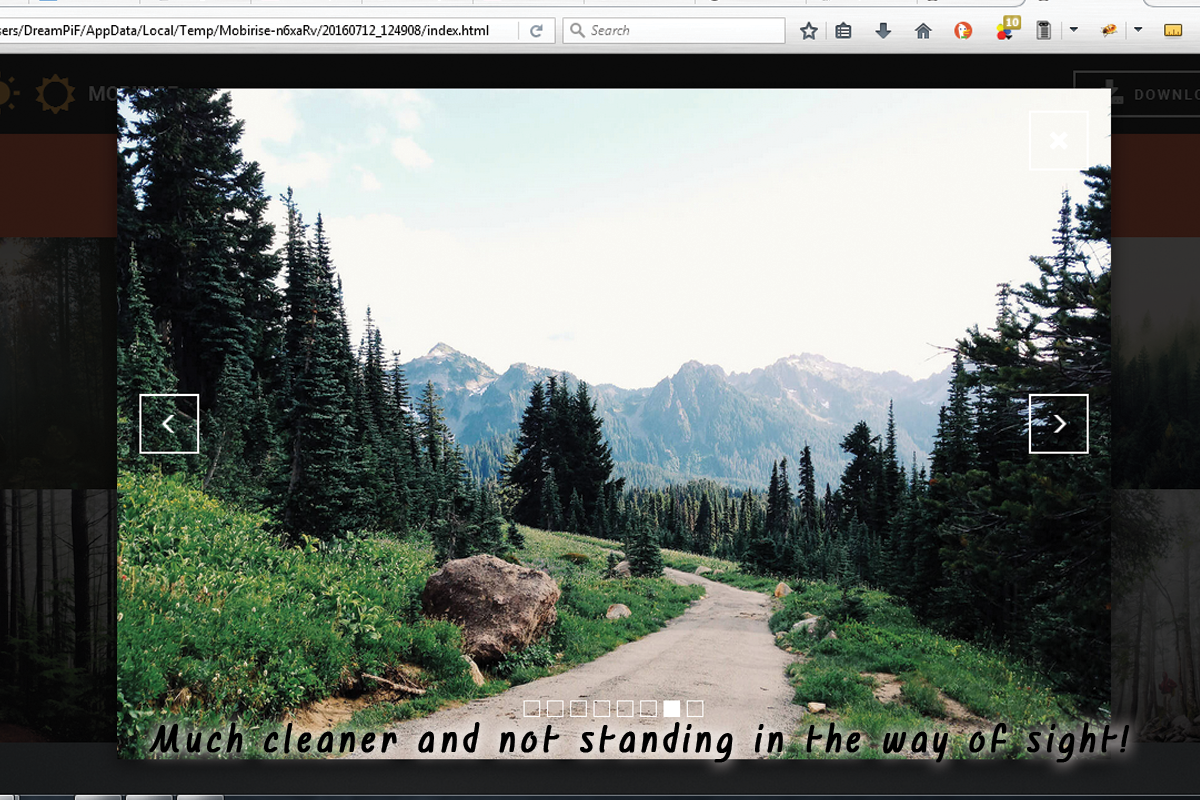
One more simple as well as awesome styling treatment you obtain qualified of achieving after the Web Building Software 2 upgrade and the inclusion of Font Awesome Icons in the task is eliminating the magnifying glass appearing on hover over a gallery thumbnail and changing it with any Font Awesome symbol you locate appropriate. The procedure is fairly much like the one setting of the custom symbol bullets. First you need to select the appropriate symbol as well as convert its & Unicode number and after that paste the fallowing code in the Custom CSS section of your gallery block and also change the worth-- much like in the previous example.
Being Awesome everywhere.
And now it's time to get a little much more extreme as well as speak concerning putting your symbol at any type of placement in the text material of your site. Not a big fear though since you could always establish the preferred appearance originally and as a very last step insert the icons at the wanted locations in the code.
The course specifying which symbol is being positioned is the red one and can be acquired for all the FA icons from the Cheat sheet we discussed. Heaven courses are simply optional.fa-fw fixes the size of the symbol and fa-spin makes it (clearly) spin. There is another native motion course-- fa-pulse, likewise self-explanatory.
All the icons put through this into your material could be openly stiled by the ways of the previous 2 instances, so all that's left for you is think about the ideal use for this awesome freshly introduced in Web Building Software function as well as have some enjoyable explore it!