Bootstrap Clearfix Form
Intro
Strength in our look means and more ideal flexibility-- that is really what's certainly never sufficient the moment we are actually designing the very coming style for our new project considering that there regularly is a strong appeal strategy and even two of them we leave to make an effort performing next time.But the thought something isn't rather complete continue to keeps as far as we search for a way effectively implementing this great idea we had while the project was still being represented on a notepad.That is simply ways in which some clever workarounds like the Bootstrap Clearfix Css get to life to produce maybe not the greatest in all times however still functioning approaches and help us implement what we initially were thought about. ( find out more)
How to use the Bootstrap Clearfix Grid:
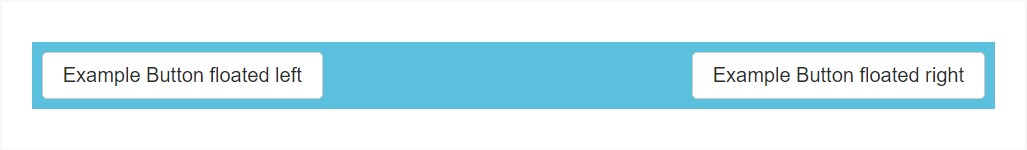
Usually precisely what Clearfix handles is struggling the zero height container issue the moment it goes to containing floated features-- for example-- if you have just two components in a container one floated left and the other one - right and you want to format the component containing them with a special background color without having the assistance of the clearfix plugin the whole workaround will finish with a slim line in the required background color happening over the floated components nevertheless the background colored element is really the parent of a couple of floated ones.
To care for this the Bootstrap framework has the clearfix plugin included therefore to accomplish the wanted final result directly from the aforementioned case study all you need to have is just utilizing the class
.clearfixSome examples
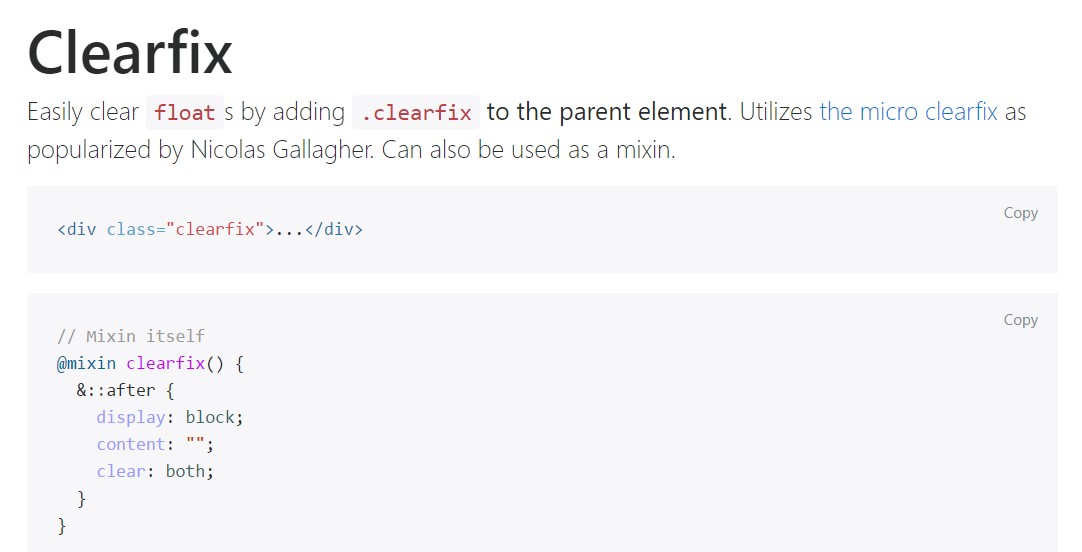
Simply clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
@include clearfix;The following example proves how the clearfix can be utilized. Without having the clearfix the wrapping div would certainly not span around the buttons which would cause a damaged style.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Capabilities
In the most recent version of one of the most well-liked responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely sustained though in time will very likely receive less and much less worked with and very likely -- even abandoned because the dev team has made a choice embodying the flexbox layout for many of the standard web page details-- it's a way more modern-day and powerful strategy for sizing, placing and distributing a certain element's children without having the need of floats and for that reason-- the
.clearfixThis method is bright new for the current alpha 6 of Bootstrap 4 and could be considered rather a strong procedure due to the fact that it additionally suggests going down the IE9 service for and most ideal visual appeal of the web pages produced on modern-day web browsers only but as the technology evolution goes this does not seem like a possible complication in any way. Undoubtedly there still be several circumstances when we will definitely also need the good classic float solutions therefore if we complete that-- we also have the
.clearfixFinal thoughts
So now you find out just what the # within Bootstrap 4 represent-- do have it in your mind when ever you run into unexpected visual appeal of certain wrappers containing floated elements but the most ideal thing to accomplish is actually putting in com time taking a look at the way the new star in town-- flexbox makes the things accomplished since it gives a number of convenient and pretty neat style sollutions to get our web pages to the very next level.
Examine some video clip training regarding Bootstrap Clearfix
Related topics:
Bootstrap clearfix authoritative documentation

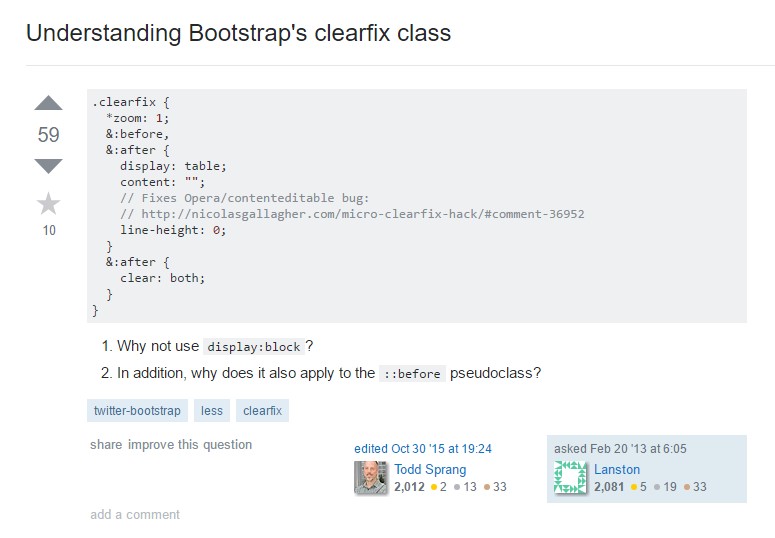
Realizing Bootstrap's clearfix class

Bootstrap v4 - Bring in responsive clearfix utility classes