Bootstrap Header Template
Introduction
As within printed documents the header is just one of the most crucial parts of the web pages we design and obtain to apply every single day. It tightly holds some of the most important related information on the identification of the organization or else individual behind the page in itself and the essence of the whole site-- its own navigating building which in turn together with the Bootstrap Header Design itself should be thought and made in this sort of technique that a website visitor in a rush or definitely not actually realizing what way to see merely take a look at and discover the needed information. This is the optimal circumstance-- in the real world obtaining as near as possible to this visual appeal and activity also proceeds due to the fact that we just about each time have some project particular limitations to think of. Additionally not like the written documentations around the world of cyberspace we should always keep in mind the assortment of attainable devices on which our web pages could actually get showcased-- we ought to guarantee their responsive activity or to puts it simply-- make certain they will present optimal at any display screen size attainable.
In this way why don't we have a look and see specifically how a navbar gets established in Bootstrap 4. ( get more information)
Efficient ways to utilize the Bootstrap Header Form:
First off in order to produce a web page header or else given that it gets knowned as in the framework-- a navbar-- we require to wrap the whole item inside a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent element we have to begin by setting a button component that shall be used to feature the collapsed information on a smaller display screen sizes-- to complete that make a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What's bright fresh for recent alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the fundamental component-- designing the collapsible container for the major site navigation-- to perform it make an element through the
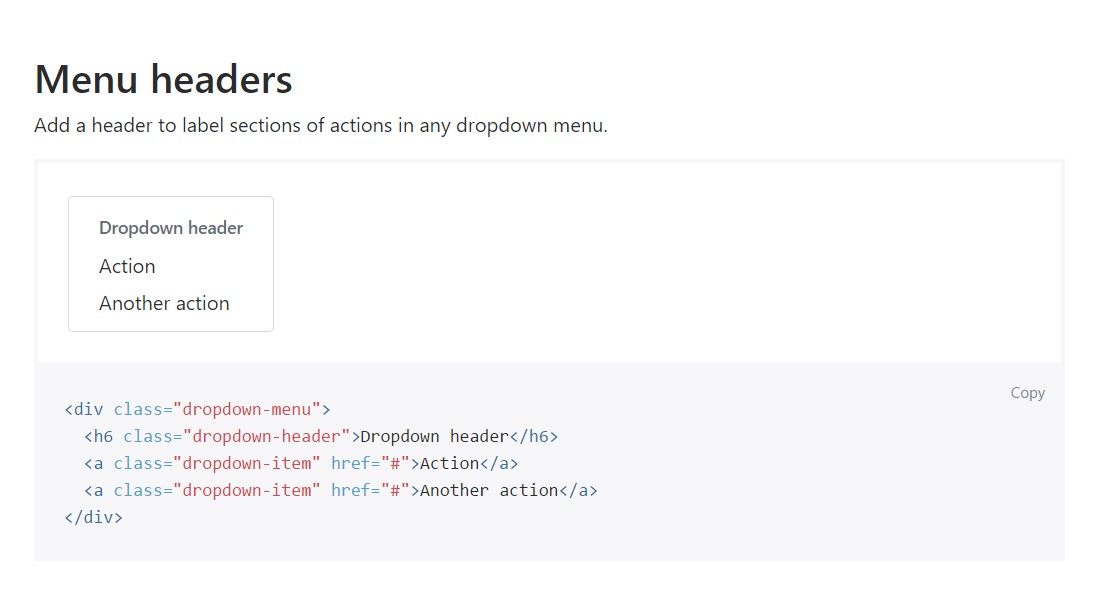
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemExample of menu headers
Include a header to label sections of activities within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Other opportunities
One other brand-new thing for this particular edition is the opportunity to insert an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
As soon as it comes to the header items in newest Bootstrap 4 edition this is being certainly handled with the integrated in Collapse plugin and various navigation certain information classes-- a number of them developed particularly for maintaining your product's identification and various other-- to make sure the actual web page navigational structure will show best collapsing in a mobile phone style menu when a pointed out viewport size is reached.
Check out some video clip guide regarding Bootstrap Header
Connected topics:
Bootstrap Header: main records

Bootstrap Header training

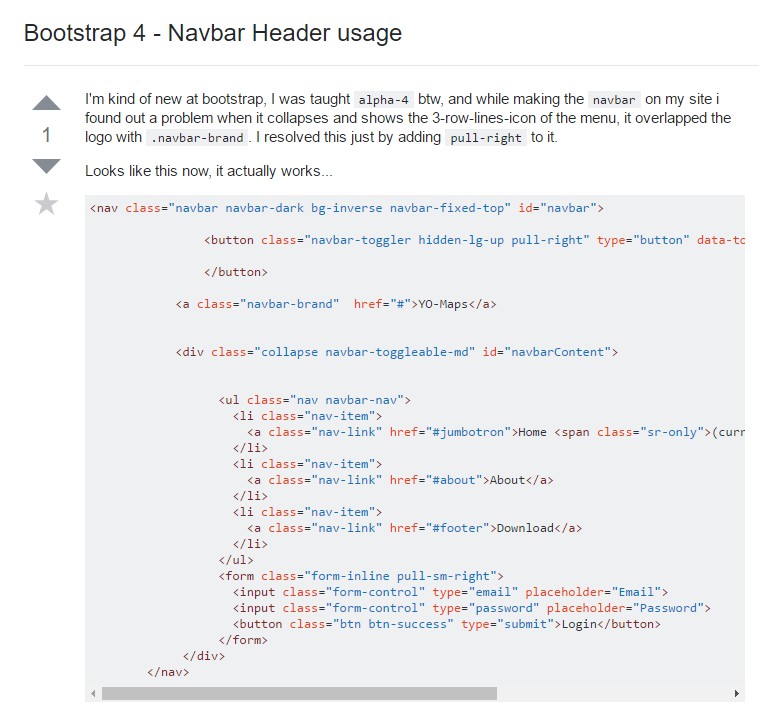
Bootstrap 4 - Navbar Header utilisation