Bootstrap Popover Form
Overview
The versions
Bootstrap is just one of the best cost-free and practical open-source platforms to generate web sites. The most recent version of the Bootstrap platform is named the Bootstrap 4. The system is at the moment in the alpha-testing stage nevertheless is obtainable to internet creators all over the world. You may even make and show changes to the Bootstrap 4 just before its final version is introduced.
Application of the Bootstrap 4
Using Bootstrap 4 you can surely get your site now a lot faster than ever. It is comparatively very simpler to work with Bootstrap to design your website than various other platforms. Having the integration of HTML, CSS, and JS framework it is just one of the absolute most favored systems for website improvement.
A couple of functions plus secrets in Bootstrap 4
A couple of the top capabilities of the Bootstrap 4 incorporate:
• An improved grid system that enables the user to obtain mobile device responsive along with a fair level of ease.
• Various utility guidance sets have been provided in the Bootstrap 4 to provide simple learning for novices in the field of web building.
Items to consider
Step 2: Rewrite your article by highlighting words and phrases.
Along with the launch of the new Bootstrap 4, the ties to the previous variation, Bootstrap 3 have not been absolutely renounced. The designers have guaranteed that the Bootstrap 3 does get regular upgrade and error repair together with enhancements. It will be carried out even after the final launch of the Bootstrap 4. Bootstrap 3 have not been absolutely cut off. The developers have made sure that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Differences about Bootstrap 4 and Bootstrap 3
• The support for many internet browsers including operating systems has been incorporated in the Bootstrap 4
• The overall scale of the font style is boosted for pleasant watching and website advancement practical experience
• The renaming of a variety of components has been completed to guarantee a faster and more trusted web development system
• Using brand new modifications, it is attainable to generate a more interactive internet site along with minimal efforts
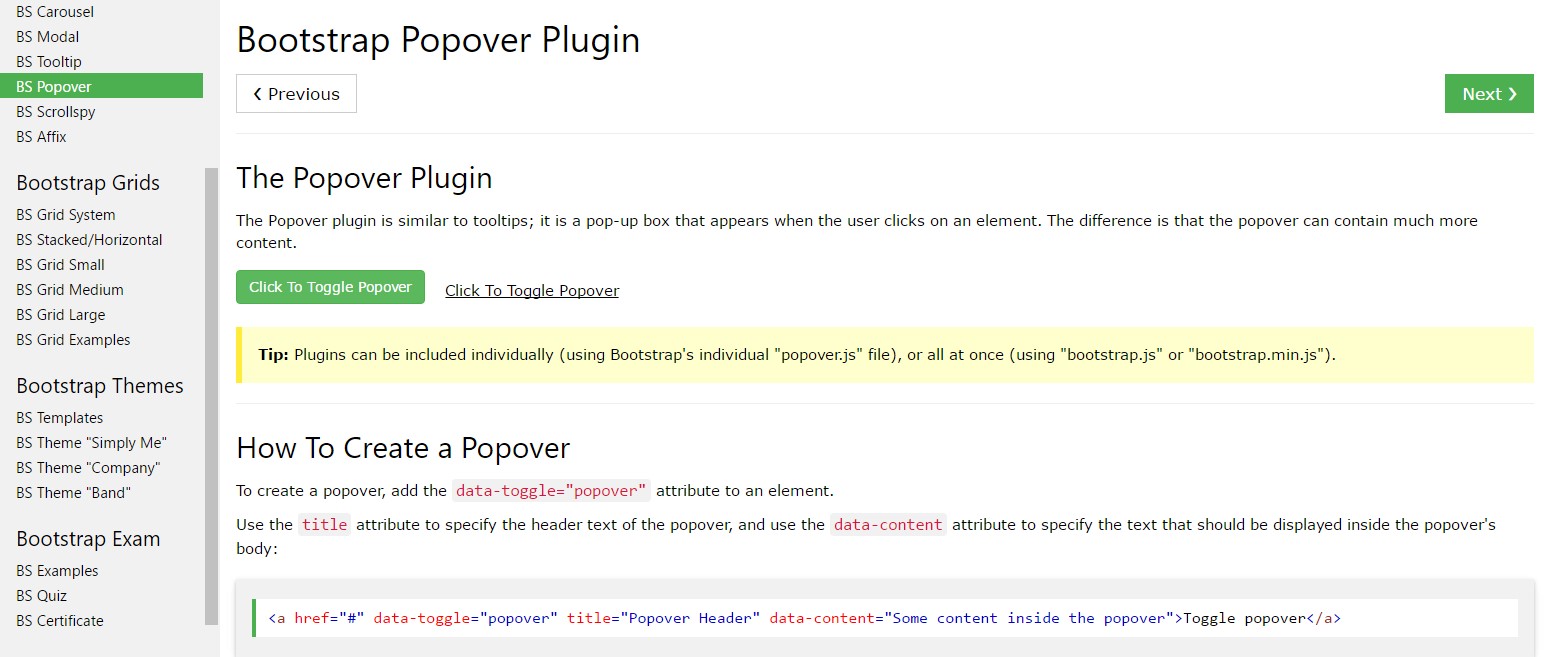
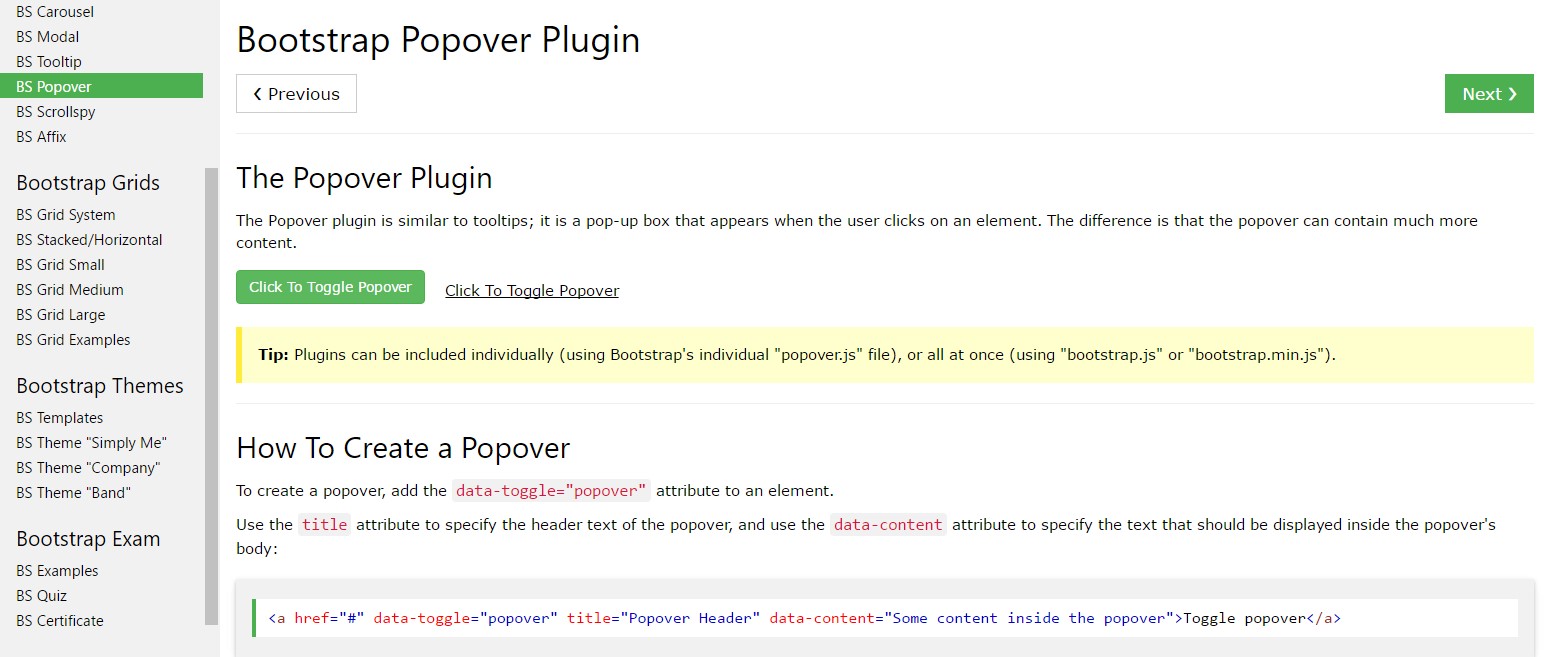
Bootstrap Popover Template
And now let all of us reach the major topic.
Supposing that you want to incorporate some additional data on your website you have the ability to put into action popovers - simply just provide small overlay content.
Exactly how to use the popover plugin:
- Bootstrap Popover Placement lean on the 3rd side library Tether for locating. You need to include tether.min.js right before bootstrap.js in order for popovers to function!
- Popovers need the tooltip plugin as a dependence .
- Popovers are opt-in for effectiveness causes, in this way you have to activate them yourself.
- Zero-length
titlecontent- Identify
container:'body'- Activating popovers on hidden elements will just not act.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you figured out? Excellent, why don't we view the way they do the job along with some good examples. ( read more here)
You need to provide tether.min.js before bootstrap.js needed for popovers to work!
For example: Enable popovers all over
One idea to activate all of the popovers on a page would be to select them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Example: Employing the container possibility
If you obtain certain looks on a parent element that meddle with a popover, you'll prefer to indicate a custom-made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
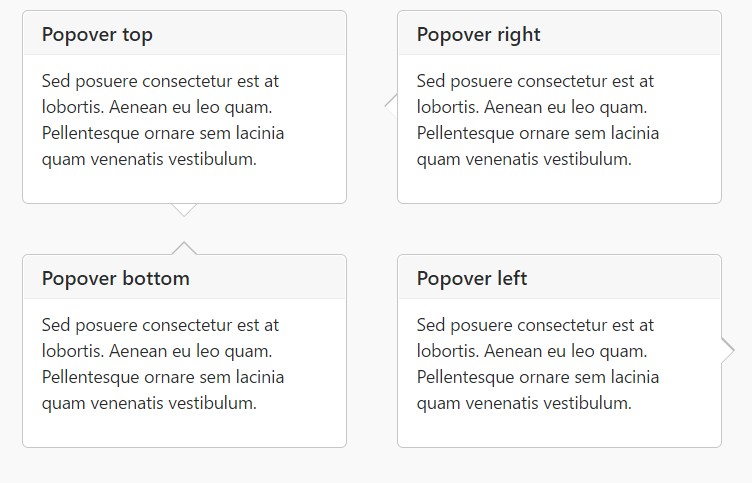
)Static popover
Four choices are easily available: high point, right, bottom, and left adjusted.
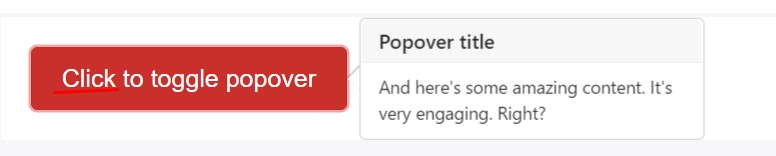
Live demo

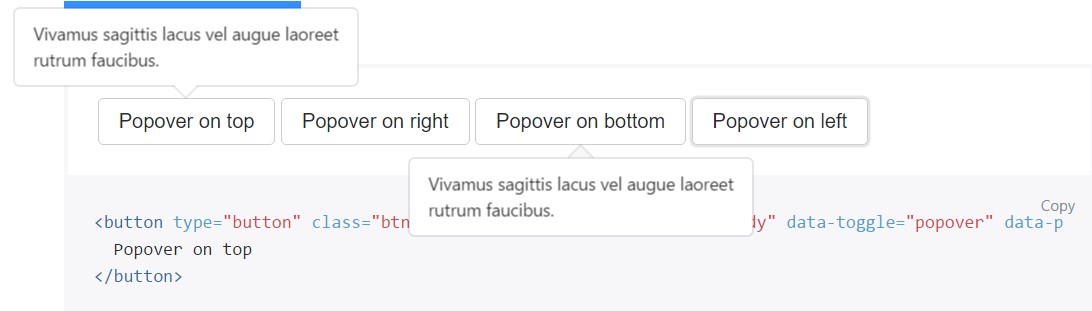
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four trajectories

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
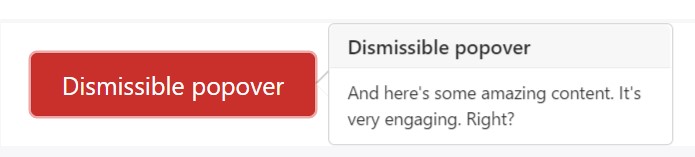
</button>Dismiss on next mouse click
Use the
focusSpecial markup required for dismiss-on-next-click
For right cross-browser and cross-platform behaviour, you have to employ the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
Enable popovers with JavaScript
$('#example').popover(options)Methods
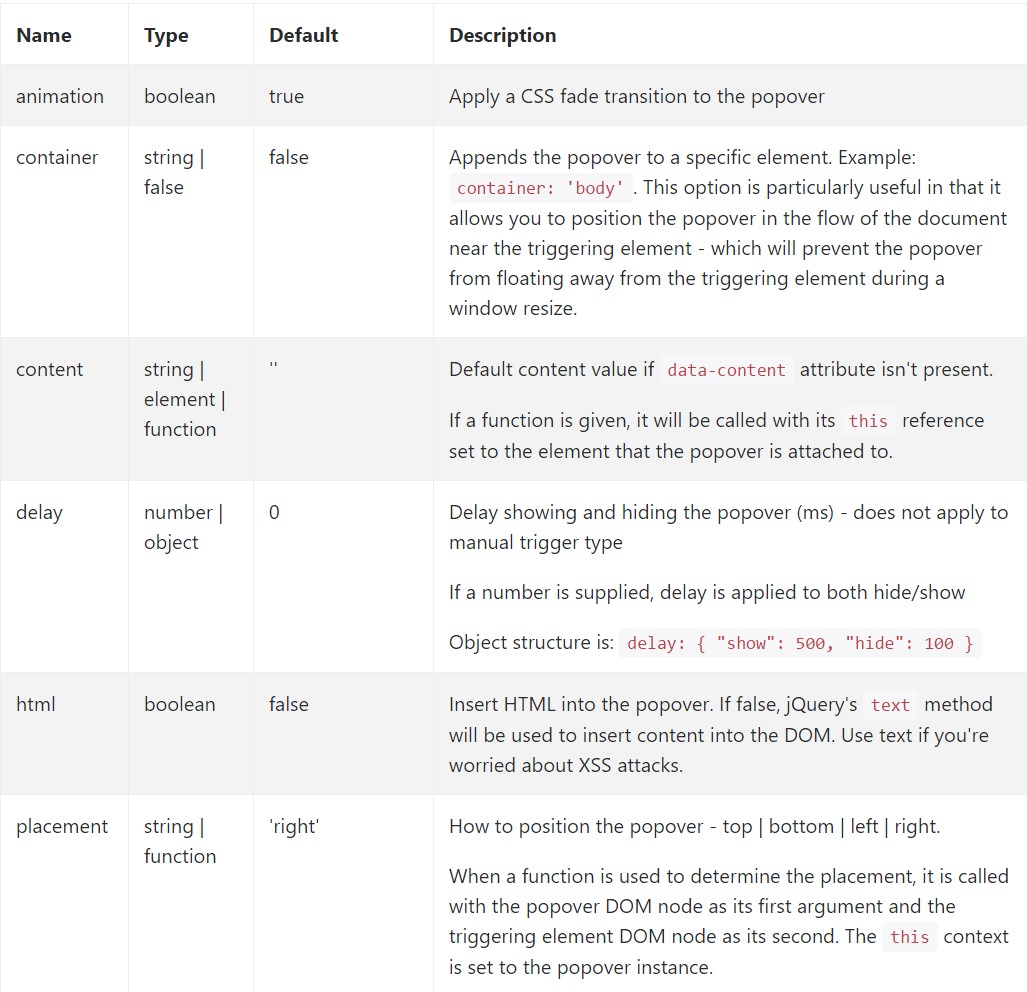
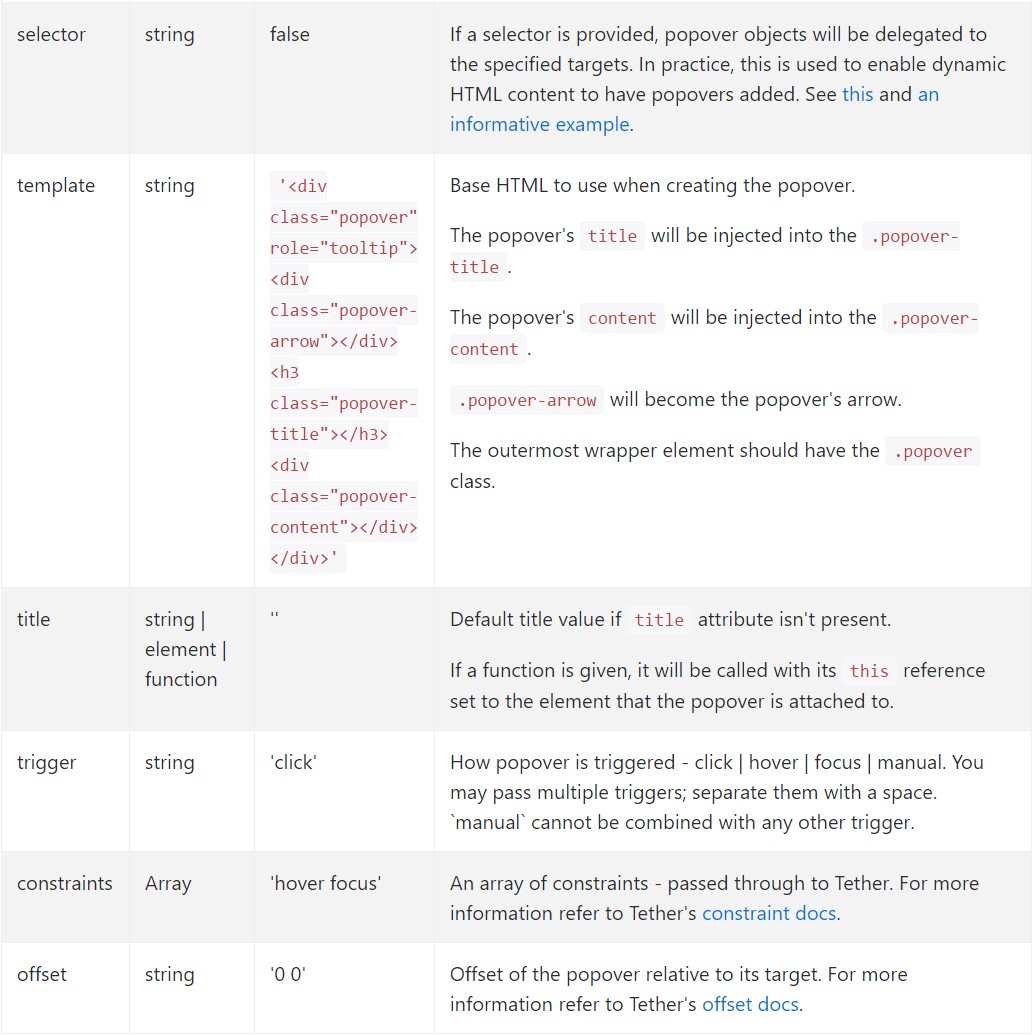
Options may possibly be passed by means of data attributes or JavaScript. For information attributes, append the option name to
data-data-animation=""

Information attributes for specific popovers
Options for particular popovers may additionally be specified throughout the usage of data attributes, being revealed above.
Approaches
$().popover(options)
Initializes popovers for the feature collection.
.popover('show')
Exposes an element's popover. Come back to the caller just before the popover has really been demonstrated (i.e. prior to the shown.bs.popover
event happens). This is viewed a "manual" triggering of the popover. Popovers whose each title and web content are zero-length are never displayed.
$('#element').popover('show')
.popover('hide')
Hides an element's popover. Come back to the user right before the popover has really been disguised (i.e. right before the hidden.bs.popover
activity occurs). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Returns to the caller right before the popover has truly been demonstrated or taken cover (i.e. just before the shown.bs.popover
or hidden.bs.popover
activity happens). This is taken into consideration a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover up and gets rid of an element's popover. Popovers which put to use delegation ( that are developed working with the selector option) can not really be personally wiped out on descendant trigger features.
$('#element').popover('dispose')
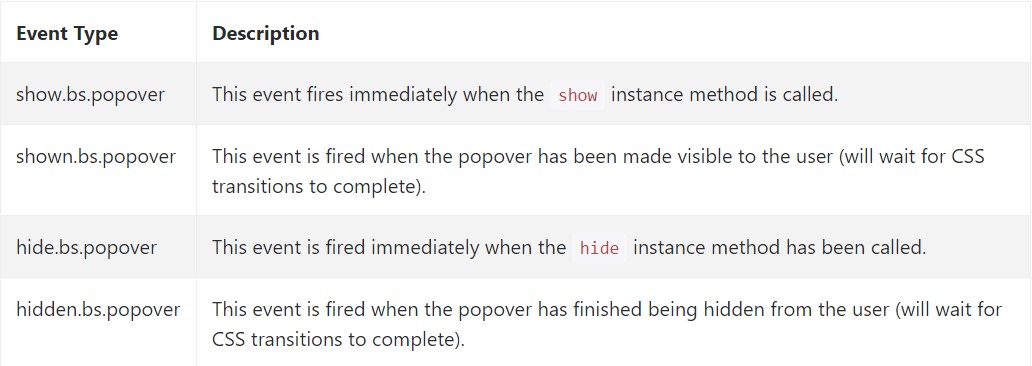
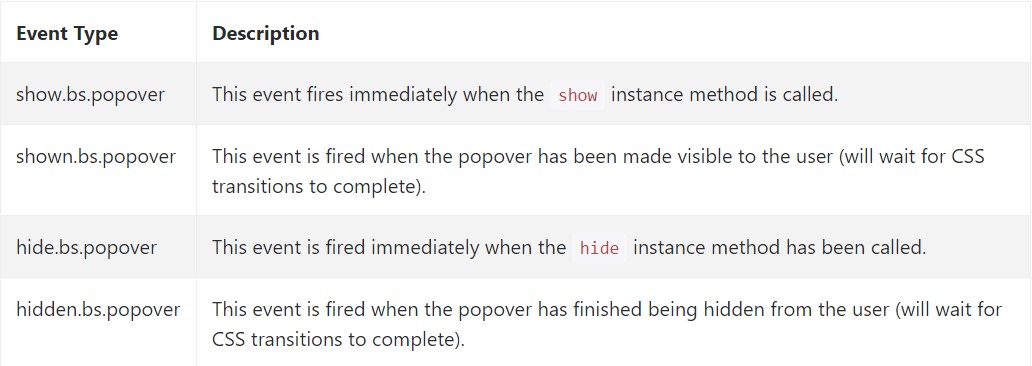
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Inspect some video clip tutorials about Bootstrap popovers
Linked topics:
Bootstrap popovers approved documentation

Bootstrap popovers article

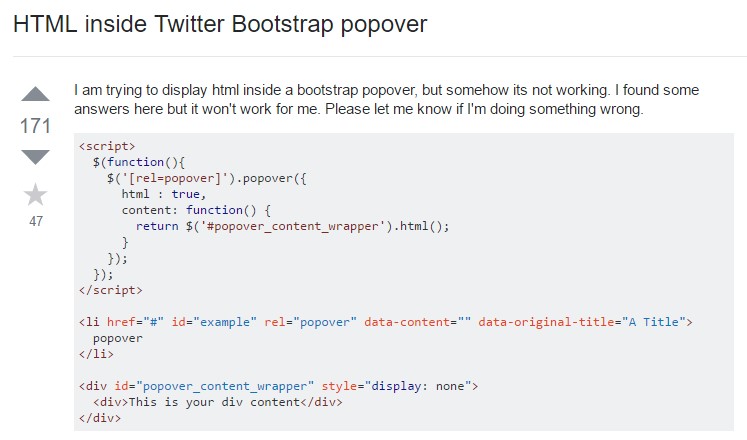
Bootstrap Popover question

$().popover(options)
Initializes popovers for the feature collection.
$().popover(options).popover('show')
Exposes an element's popover. Come back to the caller just before the popover has really been demonstrated (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Hides an element's popover. Come back to the user right before the popover has really been disguised (i.e. right before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Returns to the caller right before the popover has truly been demonstrated or taken cover (i.e. just before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover up and gets rid of an element's popover. Popovers which put to use delegation ( that are developed working with the selector option) can not really be personally wiped out on descendant trigger features.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Inspect some video clip tutorials about Bootstrap popovers
Linked topics:
Bootstrap popovers approved documentation

Bootstrap popovers article

Bootstrap Popover question