Bootstrap Tabs Styles
Overview
In some cases it is really quite handy if we have the ability to just put a few segments of details providing the exact same area on webpage so the site visitor simply could browse throughout them without any really leaving the display screen. This becomes quite easily achieved in the brand new 4th edition of the Bootstrap framework with the
.nav.tab- *Steps to employ the Bootstrap Tabs Form:
Firstly for our tabbed section we'll need to have some tabs. In order to get one design an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What's brand-new inside the Bootstrap 4 system are the
.nav-item.nav-link.active<li>Right now once the Bootstrap Tabs Events system has been certainly prepared it is actually time for generating the control panels having the actual information to get displayed. First off we need a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You are able to additionally set up tabbed control panels using a button-- just like appearance for the tabs themselves. These are likewise named like pills. To execute it simply make certain as opposed to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs methods
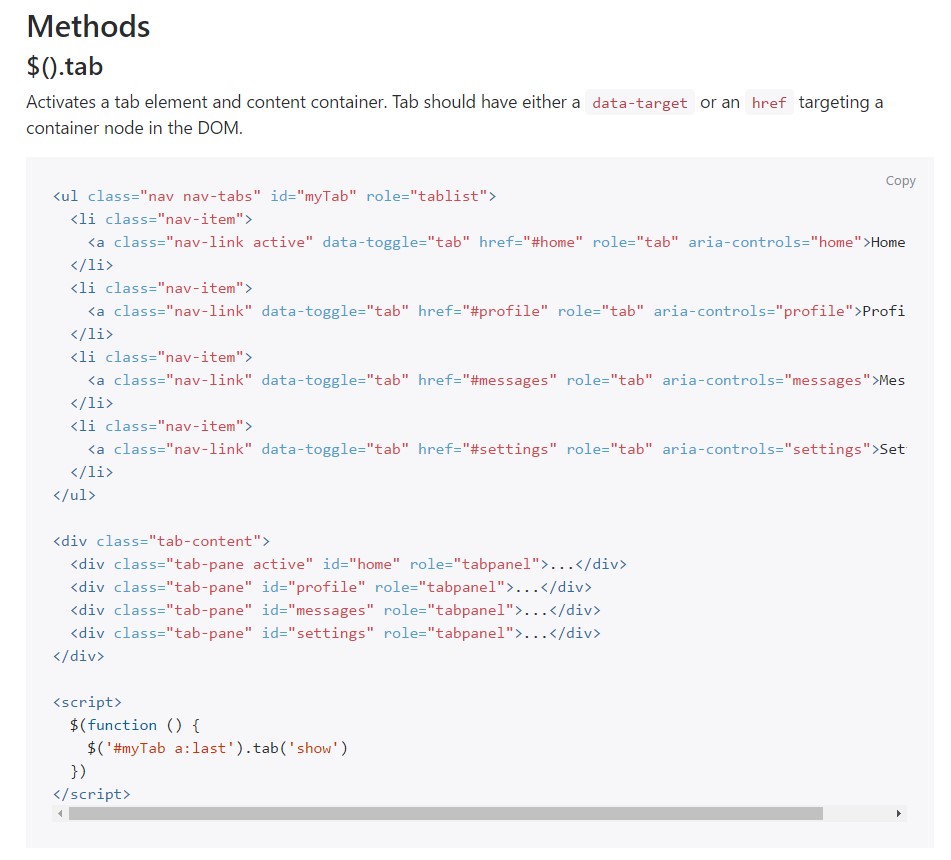
$().tab
$().tabTriggers a tab feature and web content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Chooses the delivered tab and gives its connected pane. Other tab which was recently chosen comes to be unselected and its associated pane is covered. Returns to the caller right before the tab pane has really been shown (i.e. before the
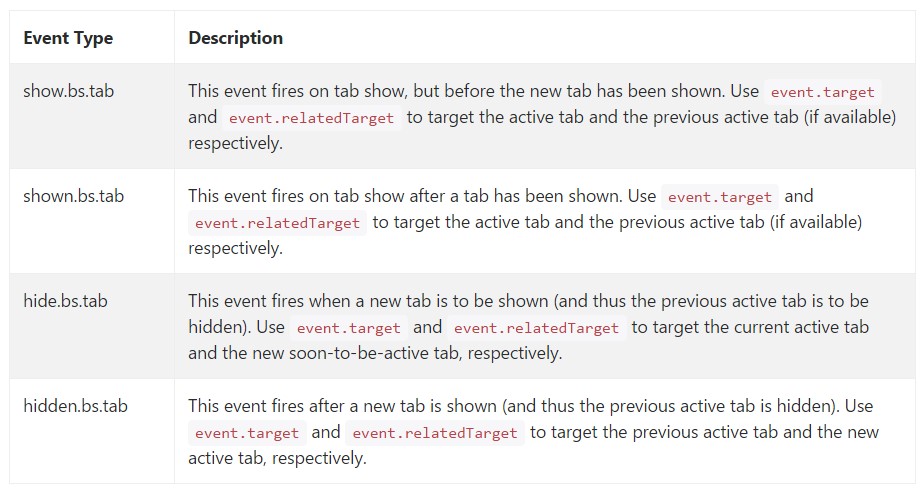
shown.bs.tab$('#someTab').tab('show')Activities
When displaying a new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIn the case that no tab was actually active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well basically that is simply the manner in which the tabbed panels get developed utilizing the latest Bootstrap 4 edition. A matter to look out for when setting up them is that the different contents wrapped in each tab panel need to be essentially the similar size. This will really help you prevent some "jumpy" activity of your webpage when it has been actually scrolled to a specific place, the site visitor has started looking through the tabs and at a certain point comes to open a tab along with considerably more content then the one being actually viewed right before it.
Check a number of online video short training about Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: authoritative documentation

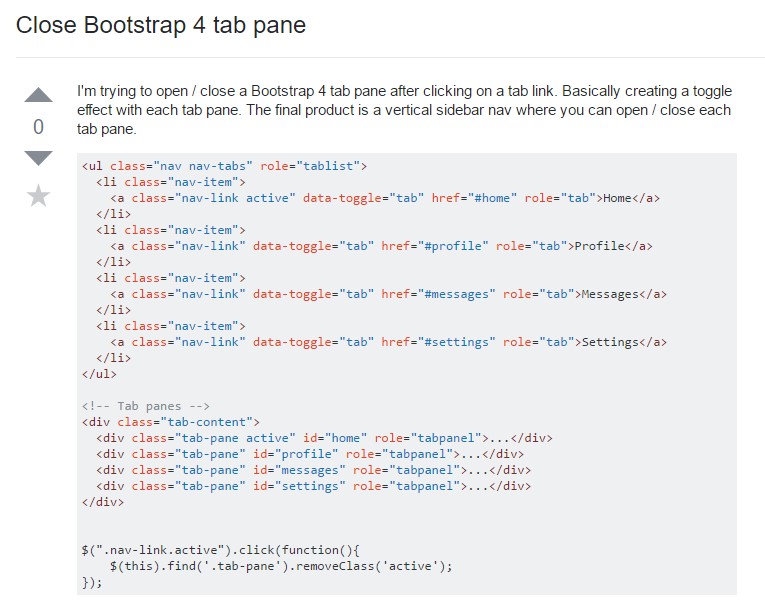
The best way to close Bootstrap 4 tab pane

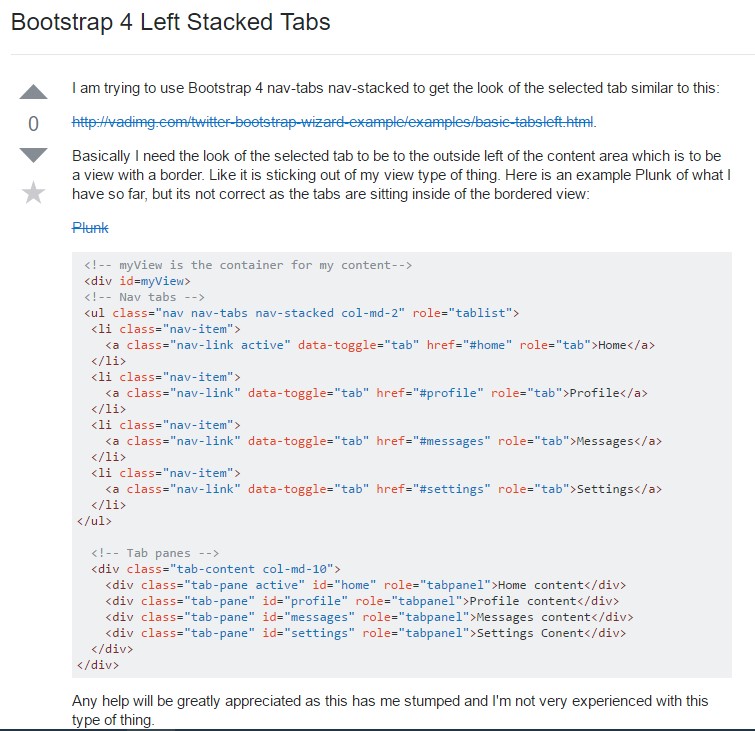
Bootstrap 4 Left Stacked Tabs