Bootstrap Toggle Tabs
Intro
Nevertheless the attractive illustrations great capability and smashing effects at the bottom line the web-site pages we develop purpose narrows down to relaying some content to the website visitor and for that reason we may likely call the web the new type of document container considering that a growing number of information obtains presented and accessed on-line as an alternative as files on our local personal computers or the classic technique-- imprinted on a hard copy media. ( more hints)
It all narrows down to web content yet in the environment where the website visitor focus becomes drawn from nearly everywhere simply just publishing what we ought to share is certainly not far sufficient-- it must be structured and offered this way that even a huge amounts of completely dry informative simple text search for a method maintaining the site visitor's interest and be actually uncomplicated for browsing and looking for simply the wanted part quickly and quick-- if not the site visitor might get annoyed as well as frustrated and surf away nevertheless somewhere out there in the message's body get covered a few valuable jewels.
So we may need an element which takes less area achievable-- long clear text places drive the visitor away-- and gradually certain activity as well as interactivity would be additionally strongly appreciated due to the fact that the viewers got very used to hitting tabs all around.
Well the Bootstrap 4 framework has exactly that-- practical collapsible panels capable of supporting big amount of data presenting simply just a heading line in order to help us better get around and enlarging to show what is simply wanted upon clicking on the header. These are actually the accordion and toggle panels that operate practically the same with a special difference-- while the name indicates in the accordion control panel expanding a particular collapsible item collapses all the rest as long as inside of the toggle component you are able to have as many increased parts as you require to-- all of it depends upon the specific material of the large size content covered inside the collapsible control panels and the way you're thinking the user will at some point use it. ( check this out)
Steps to use the Bootstrap Toggle Menu:
The factual execution of a toggle block is pretty simple in the current version of the Bootstrap system-- it incorporates the newly presented
.cardid = " ~element's unique name ~ "The concrete application of a Bootstrap Toggle Tabs block is really convenient in the latest edition of the Bootstrap system-- it utilizes the freshly offered
.cardid = " ~element's unique name ~ "Later it is certainly moment for developing the certain toggle feature-- we'll use the brilliant brand new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Now when the trigger has been really established it's time for making the collapsing part-- to launch set up a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showFinally within the collapsing component we have to place a container for our material carrying the
.card-blockSome example of toggle states
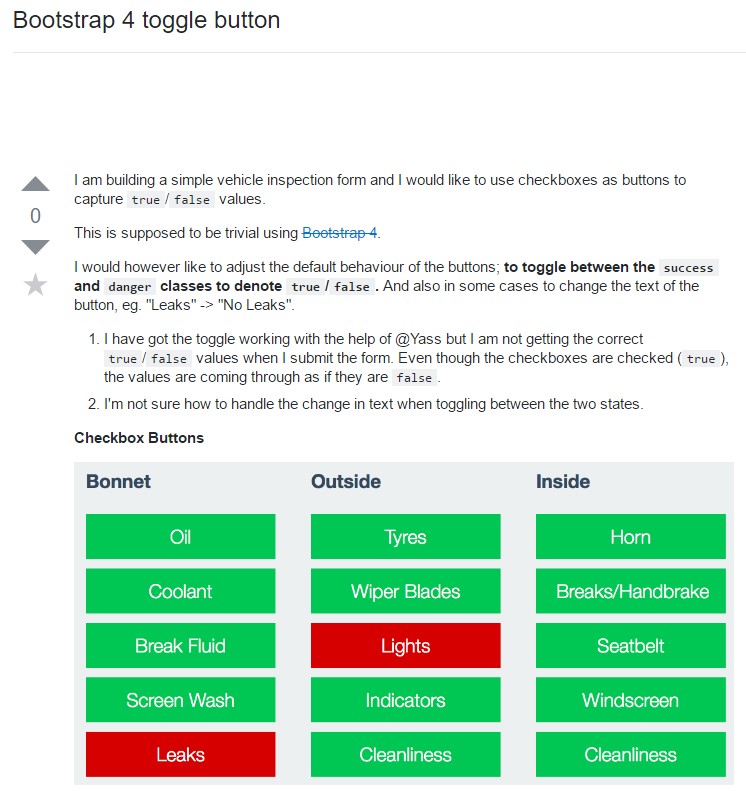
Provide
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Generally that is simply in what way a single collapsible element gets established in Bootstrap 4. In order to set up the entire section you must repeat the moves from above generating as many
.cardInspect a couple of on-line video guide relating to Bootstrap toggle:
Related topics:
Bootstrap toggle approved documents

Bootstrap toogle concern

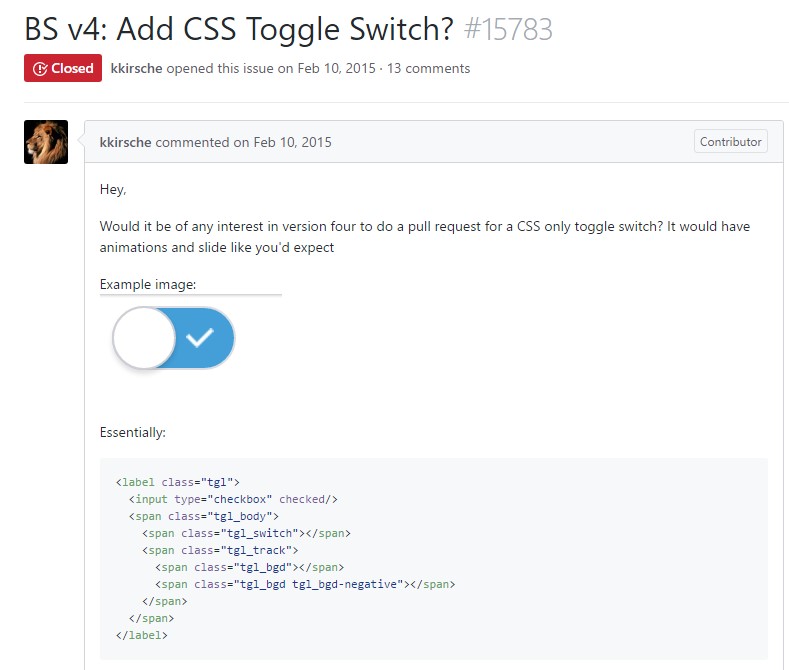
The ways to provide CSS toggle switch?