Bootstrap Select CSS
Introduction
Bootstrap is one of the most popular framework for creating absolutely responsive web sites for the certain couple of years now and it becomes increasingly efficient, simple and well thought with each and every new edition attempting to stay in touch with the web design movements and website designer's requirements. The brand new Bootstrap 4 edition is actually quicker and much easier to apply in comparison to its predecessor that ended up being the absolute ideal every time it comes down to mobile friendly. It is of course still just a fantastic idea set of designating rules and classes and not a magical stick capable of supplying almost anything a website professional might really visualise or else a user could possibly require-- no framework could ever execute that. ( visit this link)
That's the reason why on time several plugins get developed in order to fill the small intervals fulfilling the goal of special appeal and behavior in this unique instances while the basic system simply cannot get the job done. This truly is a excellent method due to the fact that generally we only feature the key framework documents for optimal appearance and performance and the plugins arrive in and get loaded with browser only when really needed providing the ideal server load and speed for our webpages.
Over here we're intending to take a peek at some of those plugins-- the Bootstrap Select Dropdown. It supplies a notable growth to the default
<select>How you can work with the Bootstrap Select Style Plugin:
The web page you are able to gain it from is https://silviomoreto.github.io/bootstrap-select/ and via scrolling it only a bot you can surely identify the CDN links in case you choose not to self-host. Once you have actually connected it in your webpage you are able to quickly have use of it appointing the class
.selectpicker<select>You have the ability to single out the attainable alternatives located in the dropdown menu in a handful of groups-- just cover the
<option><optgroup>label= “ “A few options could be chosen additionally-- a thick appears next to the ones you need within the page-- if you really need such activity simply provide the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleOne more amazing capability is putting in a helpful search box on the peak of the dropdown-- through this in cases of a really extensive listing of choices the visitor can easily narrow the list down by simply typing a few letters of the name of the wanted one-- the selection quickly gets filtrated. In order to get his usefulness you must appoint the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are simply just a couple of uncomplicated cases to present you the whole impact just how you can get things handled-- usually, simply by just adding a handful of words for custom attributes to the
.selectpickerExamine a number of video clip information relating to Bootstrap Select Placeholder plugin:
Related topics:
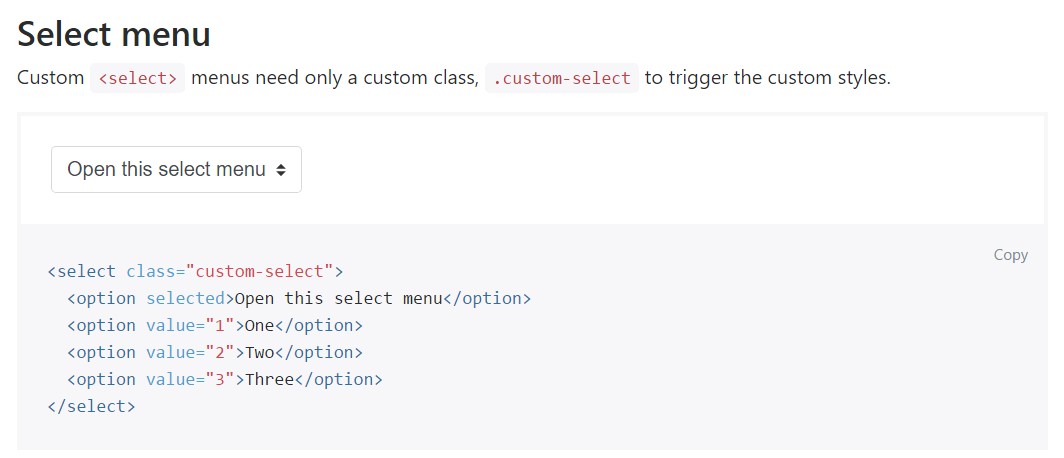
Representation of the select menu

Select plugin difficulty

Common handling of the select plugin