Bootstrap Button groups set
Intro
Throughout the web pages we produce we regularly have a few feasible solutions to present as well as a number of actions which in turn may be at some point gotten regarding a particular product or a topic so it would be quite valuable in case they had an practical and simple method styling the controls in charge of the site visitor taking one way or another inside of a compact group with common appearance and designing.
To care for this type of cases the most recent version of the Bootstrap framework-- Bootstrap 4 has complete assistance to the so knowned as Bootstrap Button groups panel which ordinarily are just exactly what the full name specify-- groups of buttons wrapped as a single component along with all the elements inside appearing pretty much the exact same and so it is definitely uncomplicated for the visitor to pick the right one and it's much less troubling for the vision due to the fact that there is no free space between the some features in the group-- it seems like a particular button bar having a number of alternatives.
How to work with the Bootstrap Button groups label:
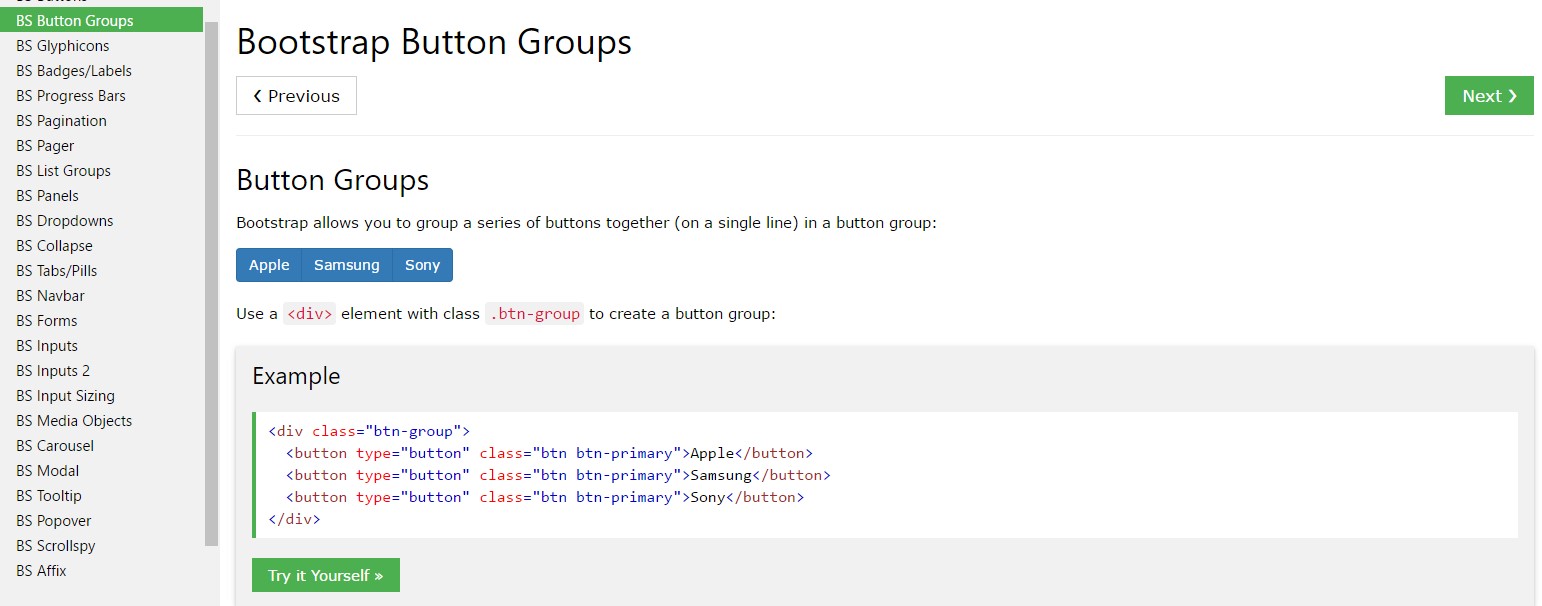
Creating a button group is actually really uncomplicated-- everything you require is an element utilizing the class
.btn-group.btn-group-verticalThe sizing of the buttons in a group can be widely dealt with so with appointing a single class to the entire group you can obtain either small or large buttons within it-- simply just add in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarBasic example
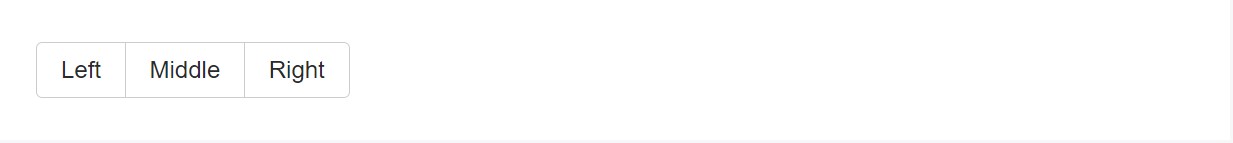
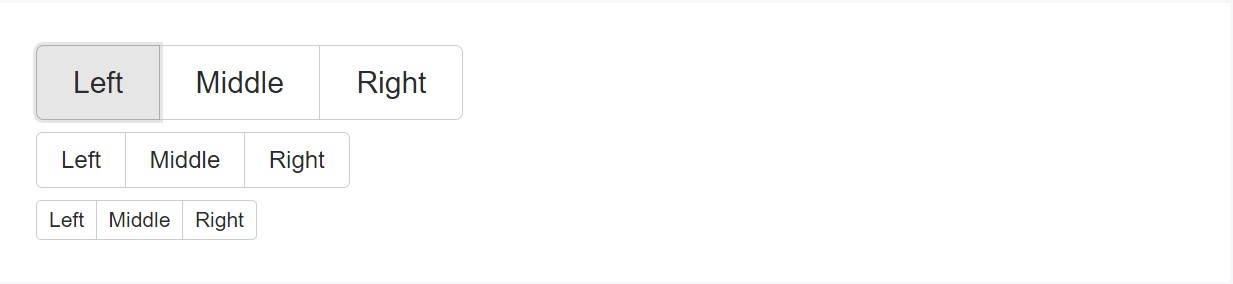
Wrap a series of buttons utilizing
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
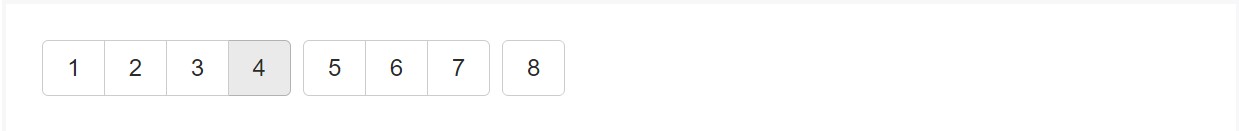
Mix packs of Bootstrap Button groups panel inside button toolbars for additional compound components. Work with utility classes just as demanded to space out groups, buttons, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
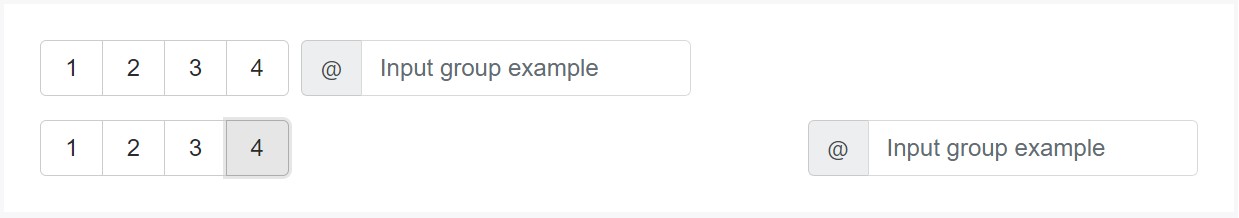
</div>Feel free to mix up input groups together with button groups in your toolbars. The same as the example mentioned earlier, you'll very likely need to have some utilities though to space features successfully.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Proportions
Rather than applying button sizing classes to every button inside a group, just add
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
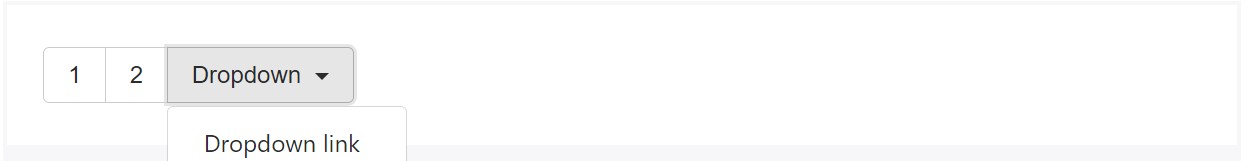
Set a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
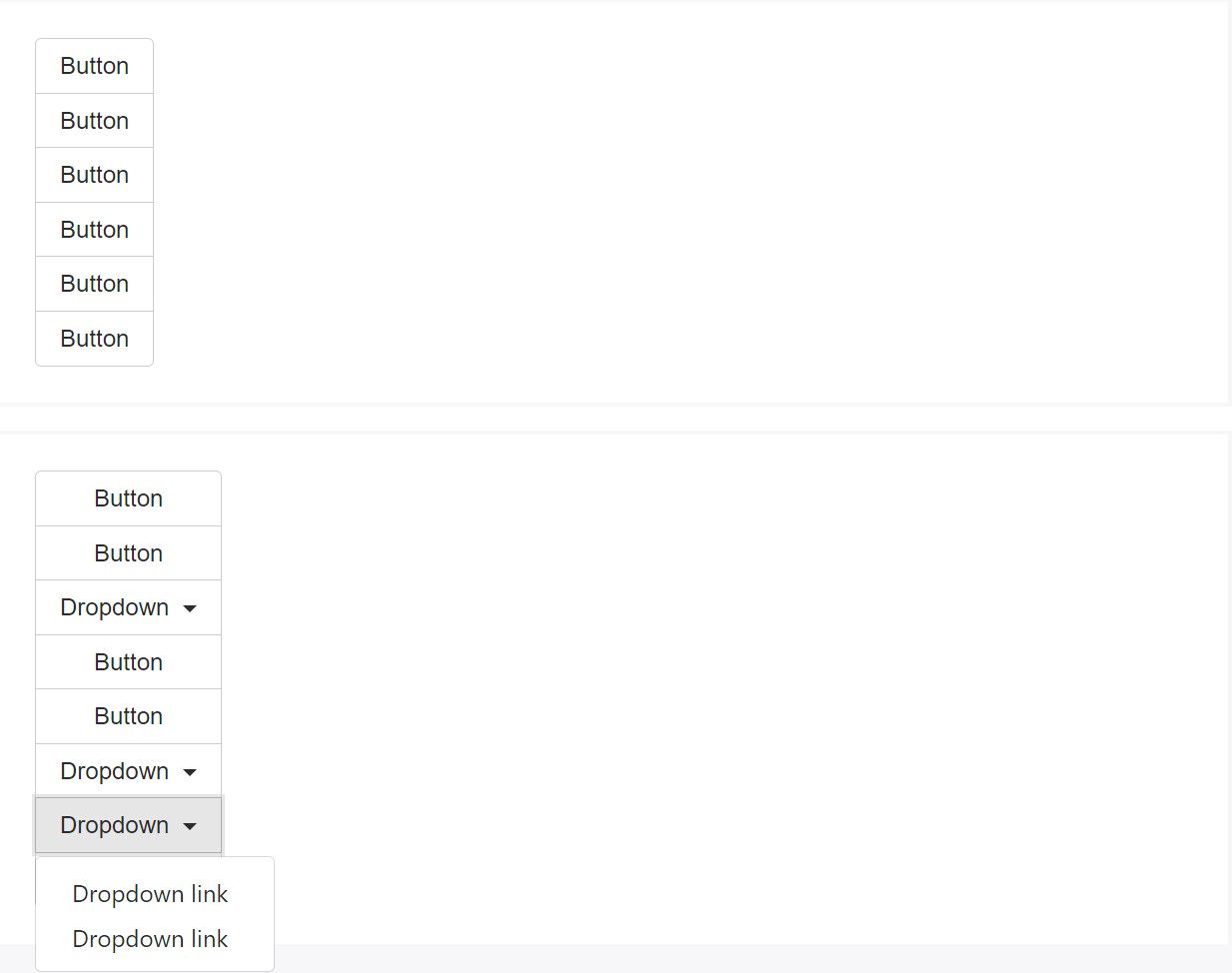
</div>Upright alternative
Create a set of buttons appear like upright loaded rather than horizontally. Split button dropdowns are not actually assisted here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Caused by the special execution ( plus other components), a bit of unique casing is demanded for tooltips as well as popovers in button groups. You'll need to define the option
container: 'body'Yet another factor to mention
In order to get a dropdown button within a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Actually that is simply the way the buttons groups become generated with help from one of the most well-known mobile friendly framework in its most current edition-- Bootstrap 4. These may be quite useful not just showcasing a number of achievable possibilities or a paths to take but additionally as a secondary navigation items happening at particular places of your webpage having constant visual appeal and easing up the navigation and total user look.
Look at a number of video training about Bootstrap button groups:
Linked topics:
Bootstrap button group authoritative information

Bootstrap button group short training

Maintain buttons with Bootstrap v4