Bootstrap Breakpoints Default
Overview
Having in thought all the achievable display screen widths where our website pages could eventually show it is vital to make up them in a way granting universal sharp and effective appeal-- normally employing the assistance of a effective responsive system like probably the most famous one-- the Bootstrap framework in which latest edition is currently 4 alpha 6. But what it truly does to help the pages appear fantastic on any display screen-- why don't we take a look and discover.
The fundamental concept in Bootstrap normally is positioning some order in the limitless potential gadget display screen widths (or viewports) setting them in a number of varieties and styling/rearranging the information correctly. These are as well called grid tiers or screen dimensions and have developed quite a little bit via the various editions of the absolute most favored currently responsive framework around-- Bootstrap 4. ( get more info)
Exactly how to make use of the Bootstrap Breakpoints Table:
Generally the media queries get defined with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxDifferences of Bootstrap versions
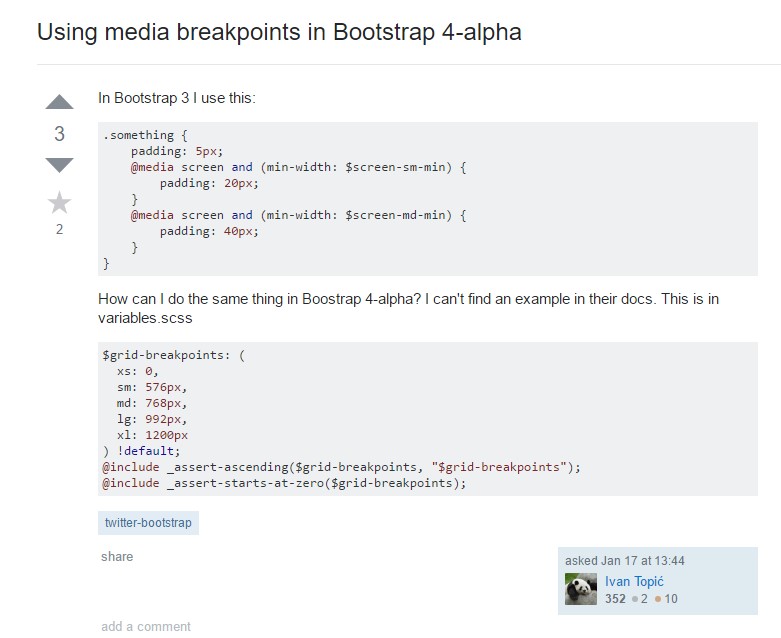
In Bootstrap 4 in contrast to its predecessor there are actually 5 screen widths yet because recent alpha 6 build-- just 4 media query groups-- we'll return to this in just a sec. Given that you most likely know a
.row.col -Screen dimensions
The display screen sizes in Bootstrap normally employ the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths under 576px-- This screen in fact does not provide a media query though the styling for it instead gets employed as a typical regulations getting overwritten by queries for the widths above. What is really likewise brand-new in Bootstrap 4 alpha 6 is it definitely does not utilize any dimension infix-- so the column style classes for this specific display scale get identified such as
col-6Small screens-- utilizes
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- applies
@media (min-width: 768px) ...-md-.col-md-6Large display screens - employs
@media (min-width: 992px) ...-lg-And finally-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Given that Bootstrap is really produced to be mobile first, we make use of a handful of media queries to establish sensible breakpoints for programs and configurations . These particular Bootstrap Breakpoints Table are primarily accordinged to minimal viewport sizes and let us to size up factors just as the viewport changes. ( see post)
Bootstrap mainly makes use of the following media query stretches-- or breakpoints-- in source Sass files for style, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we formulate source CSS in Sass, all media queries are certainly available by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally work with media queries that perform in the various other direction (the delivered display scale or even scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, such media queries are also obtainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for targeting a specific sector of screen scales utilizing the minimum and highest Bootstrap Breakpoints Default widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are likewise attainable through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries may well span several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the exact same screen dimension variety would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
In addition to specifying the size of the web page's elements the media queries come about around the Bootstrap framework commonly having specified through it
- ~screen size ~Check a few online video training relating to Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints main documents

Bootstrap Breakpoints issue

Modify media query breakpoint systems from 'em' to 'px'