Bootstrap Jumbotron Code
Introduction
In some cases we really need showcasing a sentence loud and obvious from the very start of the page-- like a promotion information, upcoming event notification or whatever. In order to create this sentence deafening and understandable it is actually also probably a useful idea positioning them even above the navbar just as kind of a fundamental title and announcement.
Involving these sorts of features in an attractive and most important-- responsive manner has been actually thought of in Bootstrap 4. What the latest version of one of the most popular responsive system in its own newest fourth edition has to face the requirement of revealing something along with no doubt fight across the page is the Bootstrap Jumbotron Class element. It gets designated with large size message and a number of heavy paddings to attain pleasing and clean visual appeal. ( learn more)
Steps to make use of the Bootstrap Jumbotron Design:
In order to feature this sort of component in your web pages generate a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have actually set up your Jumbotron element-- still unfilled yet. By default it becomes designated utilizing kind of rounded corners for friendlier appearance and a pale grey background color - presently all you have to do is wrapping some material like an appealing
<h1><p>As an examples
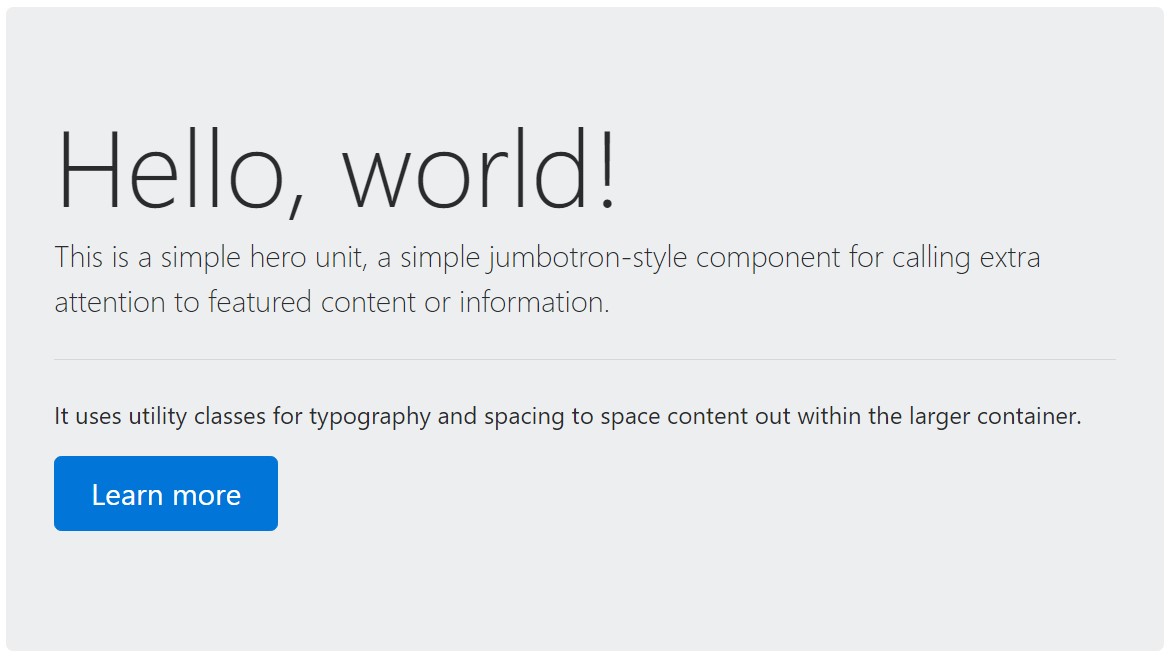
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
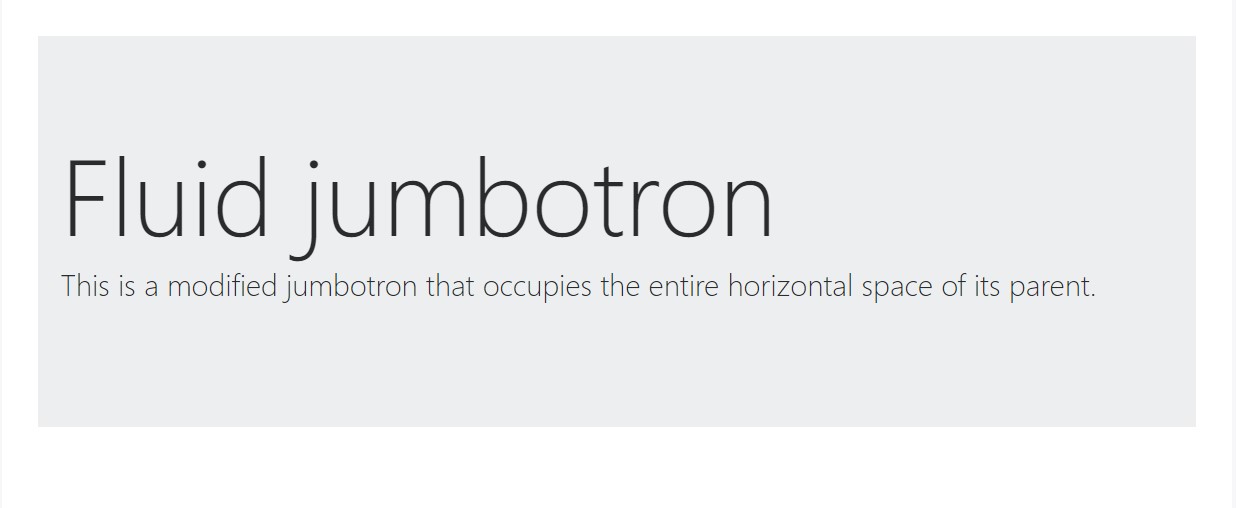
</div>To establish the jumbotron complete size, and also without rounded corners , bring in the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Another thing to mention
This is the most convenient way delivering your visitor a loud and plain information working with Bootstrap 4's Jumbotron element. It needs to be carefully employed once again taking into account all the feasible widths the webpage might actually perform on and especially-- the smallest ones. Here is exactly why-- just as we explored above basically some
<h1><p>This combined with the a little bit bigger paddings and a several more lined of text message content might actually cause the features completing a smart phone's whole screen height and eve spread below it which might ultimately confuse or perhaps frustrate the website visitor-- primarily in a hurry one. So once again we return to the unwritten necessity - the Jumbotron notifications need to be clear and short so they grab the website visitors as an alternative to pressing them out by being extremely shouting and aggressive.
Final thoughts
So now you find out just how to develop a Jumbotron with Bootstrap 4 plus all the available ways it have the ability to disturb your audience -- currently all that's left for you is mindfully considering its material.
Look at a number of video information about Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron main documents

Bootstrap Jumbotron article

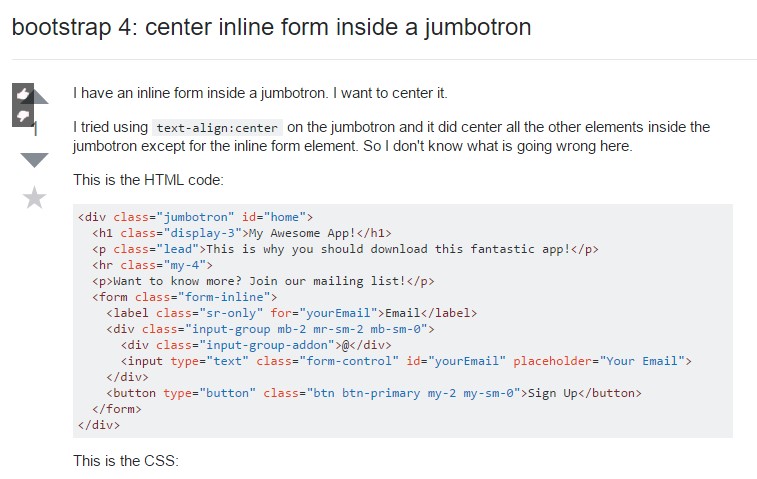
Bootstrap 4: focus inline form inside a jumbotron