Bootstrap Checkbox Toggle
Intro
Once in a while the simplest aspects might just get really vital-- specifically when you get to need them. For example how do your website visitors connect with the web pages you generate claiming a simple Boolean action-- simply yes or no referring to a number of the thoughts you need to request, precisely how they do confirm the conditions and terms or perhaps line up a handful of the practical options they might possess. We often get past this with no paying a lot of an care to the element liable for these sorts of actions still, the Bootstrap Checkbox Design is actually a quite critical element-- one our forms cannot actually complete without.
In the most updated fourth edition of the Bootstrap framework we are presented with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputHow you can utilize the Bootstrap checkbox:
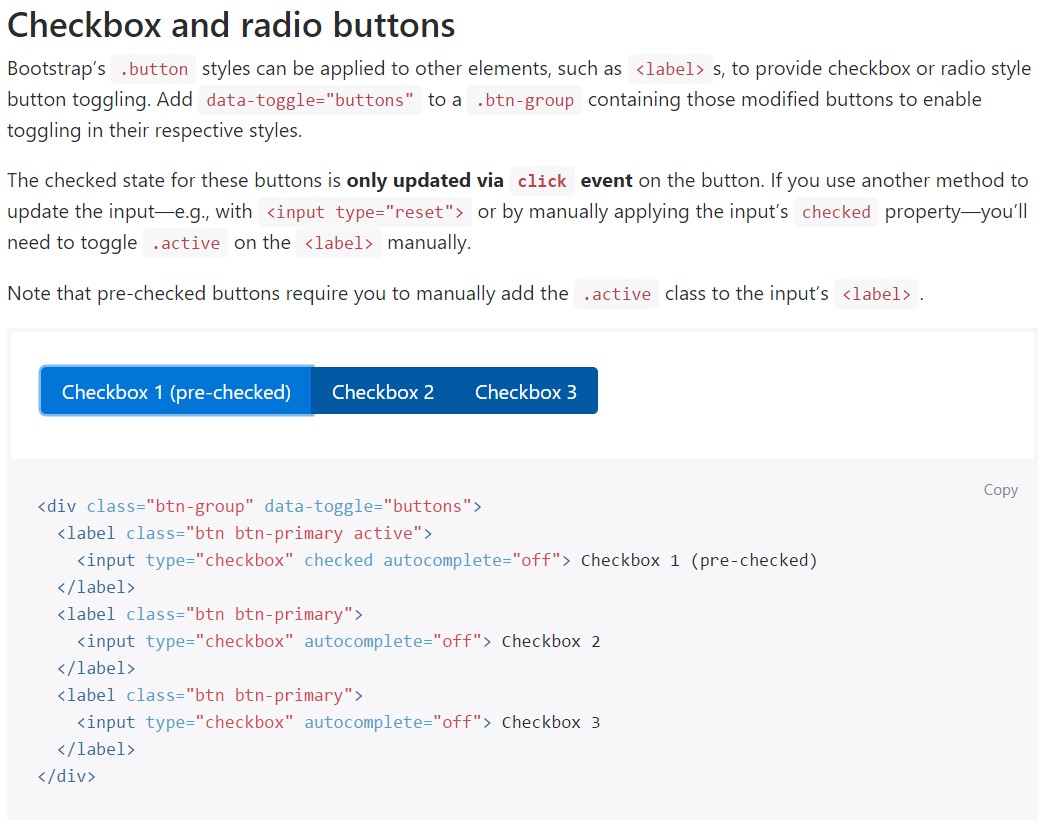
The checked state for these buttons is only updated via click event on the button.
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>In certain cases we need the checkboxes to come inside our forms without the customer actually having the ability to make some action clicking on them-- that is generally where exactly the disabled option appears in.
In order to disable appropriately a checkbox in Bootstrap 4 employing the typical HTML attribute
disabledIn case you find appealing the tip and actually want to carry this out you should specify the
.disabled.form-checkYet another case
If using checkboxes, wrap them in a
<label>.custom-control.custom-checkboxApply
.custom-control-input<input>As well work with two
<span>.custom-control-indicator.custom-control-description
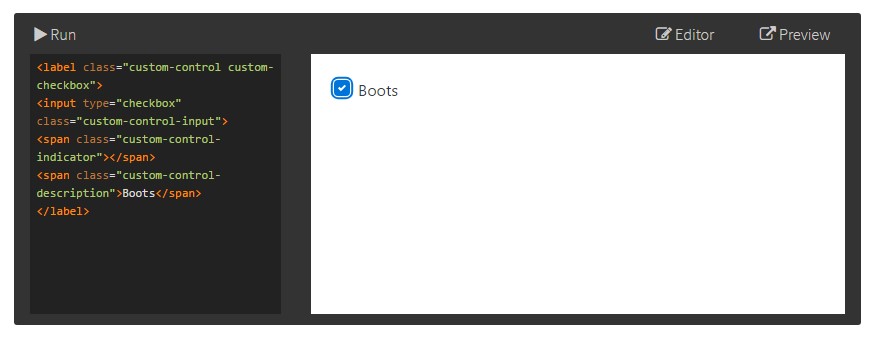
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Field forms
Default checkboxes and radios are greatly enhanced upon with the aid of
.form-checkDisabled checkboxes and radios are supported, but to provide a
not-allowed<label>.disabled.form-checkA fresh detail for the Bootstrap edition 4 framework is the creation of the so called custom form elements. These are the similar elements we are knowing in capability however styled a lot more eye-catching and also with the Bootstrap approach. Utilizing them you have the ability to add in some spice as well as style to your content by simply just appointing a few additional classes to the controls you incorporate in your forms.
For you to utilize custom-made checkboxes wrap them in a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionFinal thoughts
That's literally everything you need to do in order to place a checkbox component inside of your Bootstrap 4 powered website and incorporate some customized flavor to it including it a quality appearances. And now everything you require to do is repeat the practice unless you've inspected all of the checkboxes required are already on the page.
Check out several video clip guide about Bootstrap checkbox
Connected topics:
Bootstrap checkbox official documents

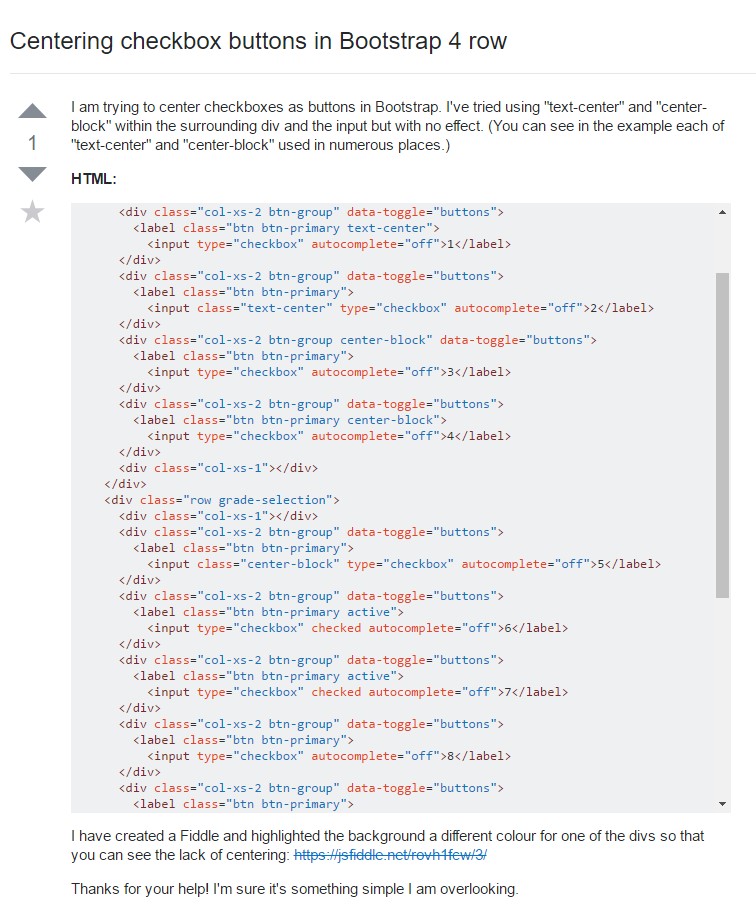
Centering checkbox buttons in Bootstrap 4 row

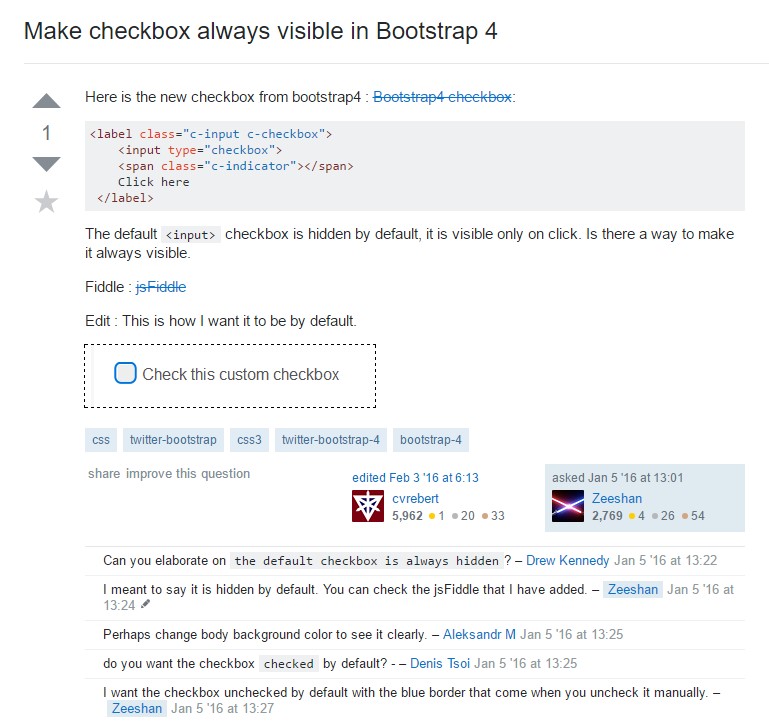
Make checkbox always visible in Bootstrap 4