Bootstrap Grid Template
Intro
Bootstrap includes a powerful mobile-first flexbox grid technique for establishing layouts of all forms and proportions . It's based upon a 12 column configuration and possesses various tiers, one for every media query variety. You can apply it along with Sass mixins or else of the predefined classes.
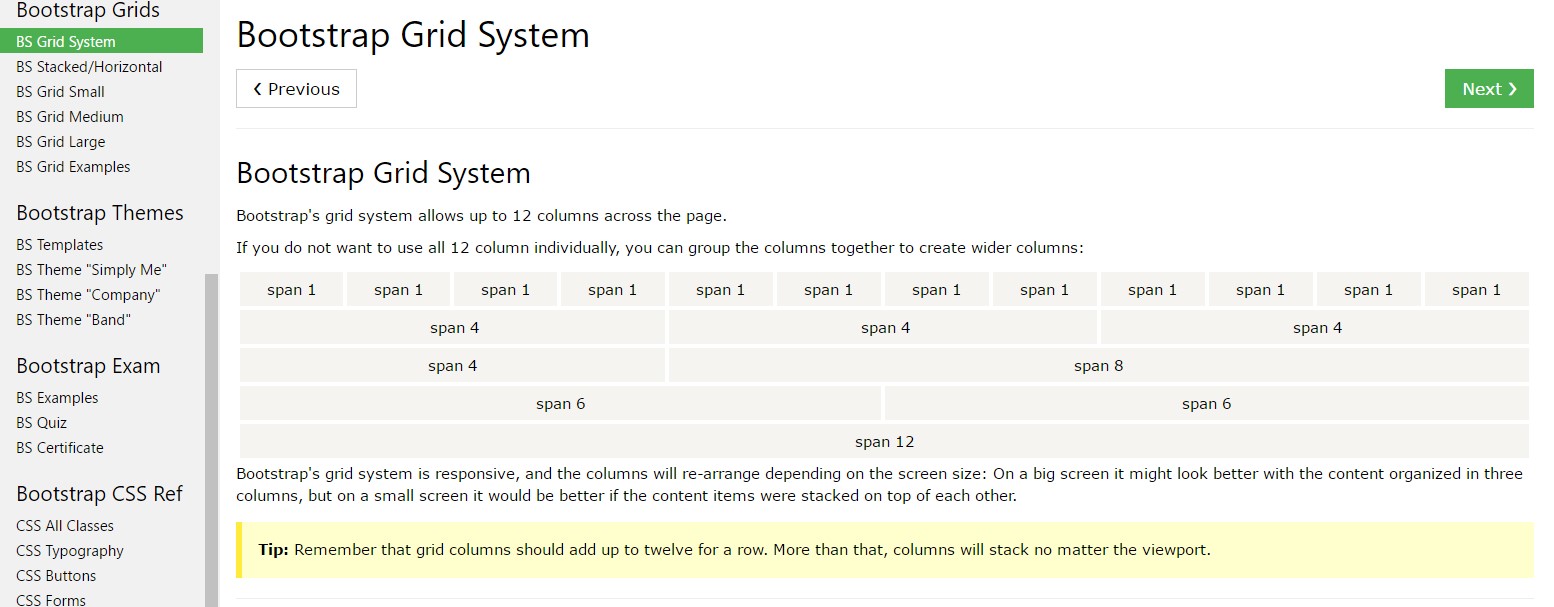
One of the most essential element of the Bootstrap framework allowing us to establish responsive web pages interactively transforming in order to regularly suit the width of the screen they become shown on continue to looking beautifully is the so called grid solution. The things it normally performs is presenting us the opportunity of generating complex formats putting together row as well as a specific variety of column features kept within it. Visualize that the viewable width of the display is departed in twelve identical elements vertically.
The best way to apply the Bootstrap grid:
Bootstrap Grid Template works with a set of containers, columns, and rows to format as well as align content. It's set up having flexbox and is perfectly responsive. Shown below is an illustration and an in-depth take a look at how the grid interacts.
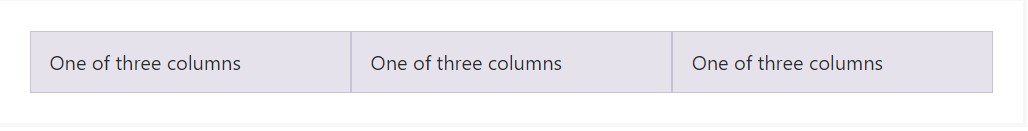
The mentioned above sample makes three equal-width columns on small, medium, large size, and also extra large size devices utilizing our predefined grid classes. All those columns are centered in the page along with the parent
.containerHere is actually the ways it works:
- Containers present a method to center your internet site's items. Utilize
.container.container-fluid- Rows are horizontal sets of columns which ensure your columns are certainly organized correctly. We employ the negative margin method regarding
.row- Material ought to be placed in columns, and also just columns may be immediate children of rows.
- With the help of flexbox, grid columns without any a set width will by default format using equal widths. For example, four instances of
.col-sm- Column classes indicate the number of columns you want to use outside of the possible 12 per row. { In this way, in the event that you really want three equal-width columns, you may employ
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small-sized), small, medium, big, and extra big.
- Grid tiers are formed on minimum widths, signifying they put on that tier and all those above it (e.g.,
.col-sm-4- You have the ability to use predefined grid classes or else Sass mixins for extra semantic markup.
Bear in mind the restrictions and also defects around flexbox, such as the incapability to utilize a number of HTML components such as flex containers.
Looks fantastic? Outstanding, let us move on to noticing everything in an instance. ( additional reading)
Bootstrap Grid Tutorial options
Generally the column classes are something like that
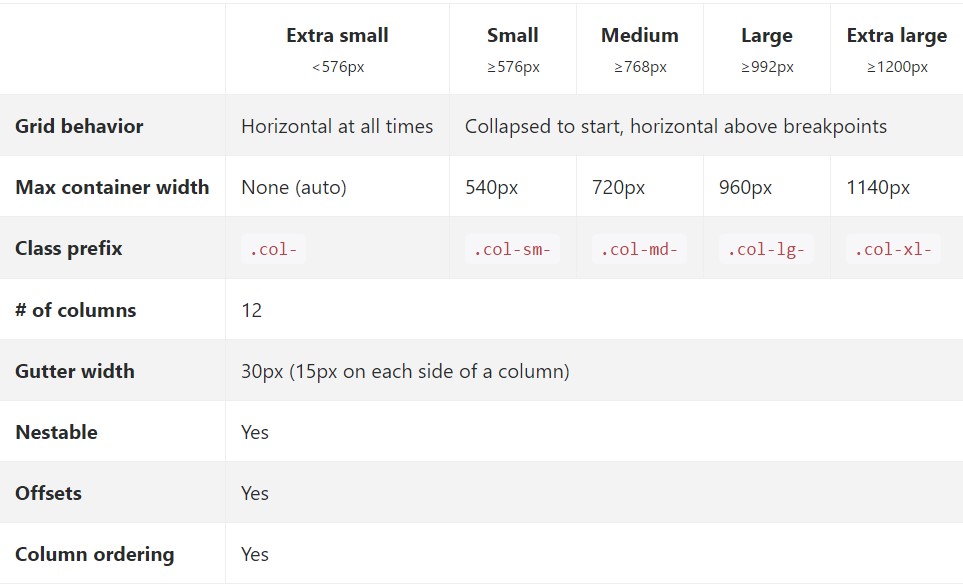
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-When it comes down to the Bootstrap Grid CSS sizings-- all of the attainable sizes of the viewport ( or else the visual part on the screen) have been actually separated in five variations just as comes after:
Extra small-- widths under 544px or 34em ( that comes to be the default measuring unit in Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and anything larger than it
.col-xl-*While Bootstrap utilizes
emrempxObserve the way in which components of the Bootstrap grid system perform around a number of gadgets with a convenient table.

The several and fresh from Bootstrap 3 here is one extra width range-- 34em-- 48em being simply specified to the
xsAll the features designated with a particular viewport width and columns preserve its overall size in width with regard to this viewport plus all above it. Anytime the width of the display screen gets under the determined viewport size the features stack over each other packing the whole width of the view .
You are able to as well appoint an offset to an aspect by means of a determined amount of columns in a certain screen sizing and on top of this is done with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A several factors to take into account anytime constructing the markup-- the grids having rows and columns should be positioned in a
.container.container.container-fluidStraight kins of the containers are the
.rowAuto style columns
Make use of breakpoint-specific column classes for equal-width columns. Put in any range of unit-less classes for every breakpoint you need to have and every single column is going to be the exact same width.
Identical width
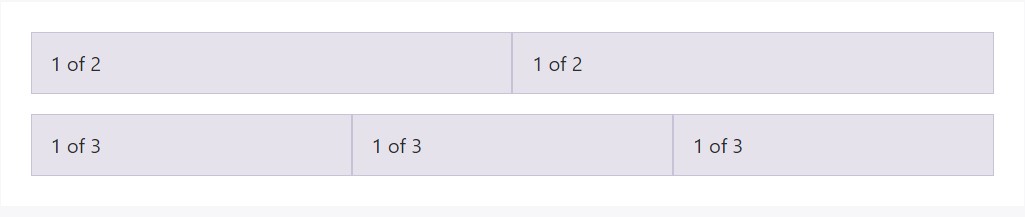
For instance, here are two grid layouts that apply to every gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column size
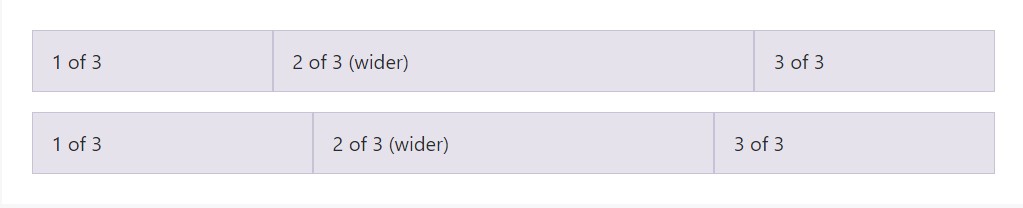
Auto-layout for the flexbox grid columns likewise indicates you have the ability to put the width of one column and the others will promptly resize about it. You may possibly work with predefined grid classes ( while revealed below), grid mixins, or possibly inline widths. Note that the other types of columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
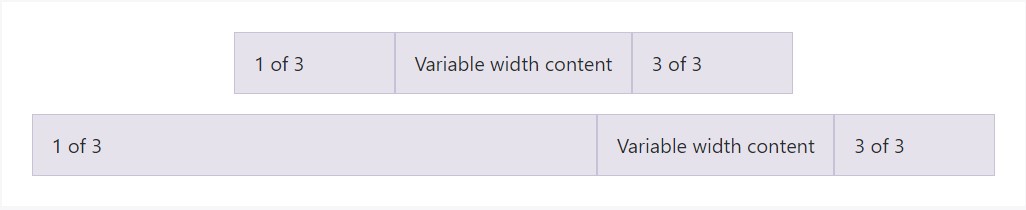
</div>Variable width web content
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
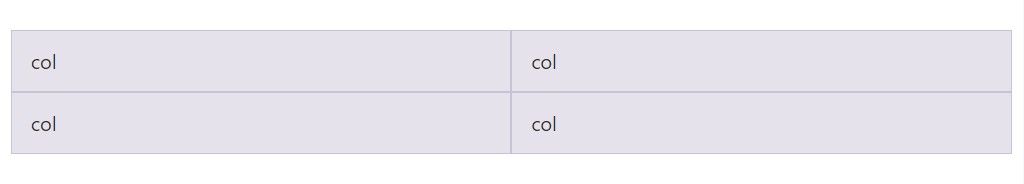
</div>Equal width multi-row
Create equal-width columns which go across multiple rows via filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid features five tiers of predefined classes intended for building complex responsive formats. Customise the proportions of your columns on extra small, small, medium, large, or else extra large devices however you choose.
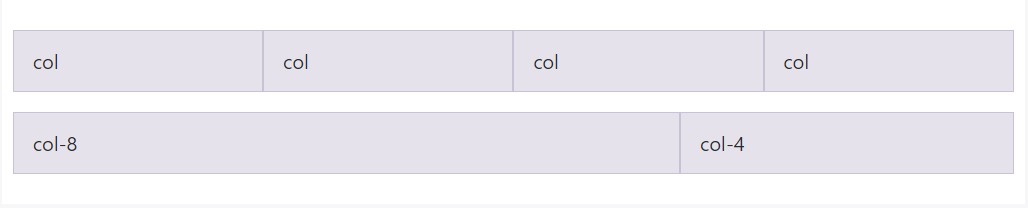
All breakpoints
For grids that are the same from the tiniest of gadgets to the biggest, employ the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
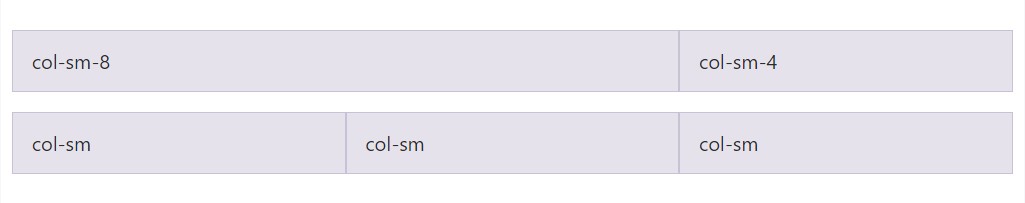
</div>Piled to horizontal
Applying a particular package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
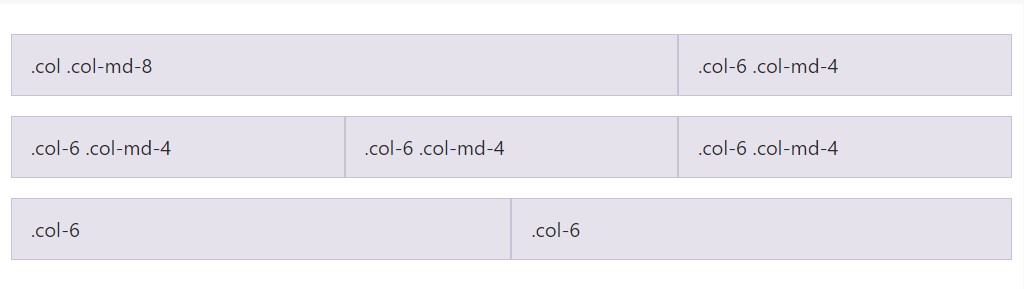
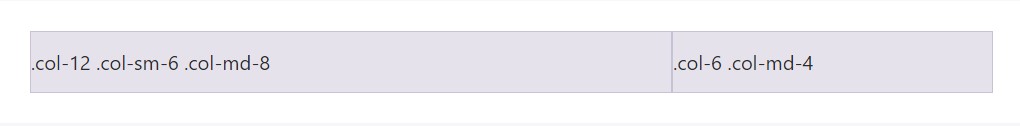
</div>Mix and fit
Do not want to have your columns to just pile in a number of grid tiers? Work with a mixture of separate classes for each tier as wanted. Check out the situation here for a more suitable concept of ways in which everything acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Positioning
Work with flexbox arrangement utilities to vertically and horizontally straighten columns. ( read more here)
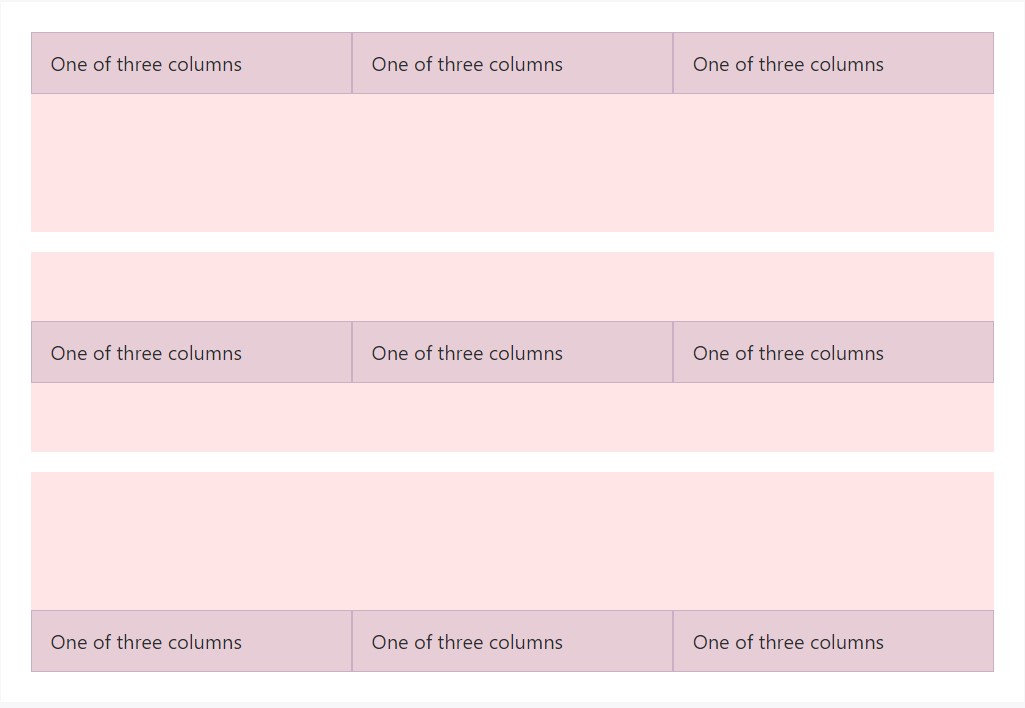
Vertical arrangement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
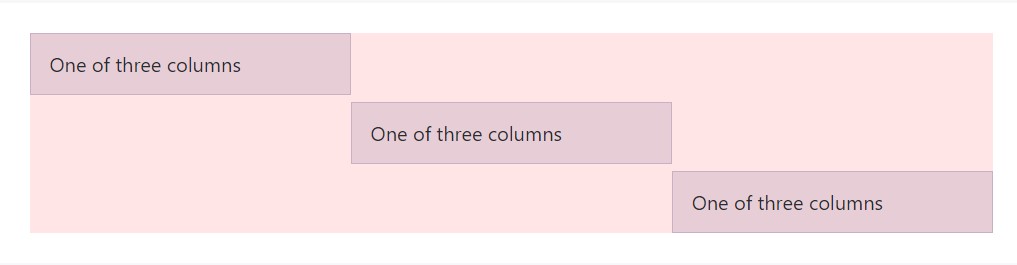
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
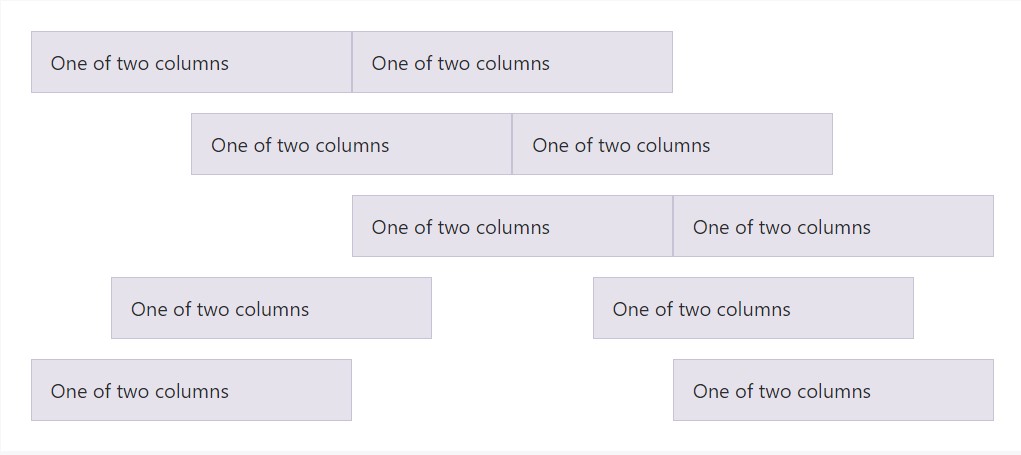
</div>Horizontal arrangement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters of columns inside our predefined grid classes may be taken away with
.no-guttersmargin.rowpaddingHere is actually the origin code for developing all of these styles. Note that column overrides are scoped to just the original children columns and are actually intended via attribute selector. Even though this creates a further specified selector, column padding can easily still be more customised with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's just how it appears. Keep in mind you have the ability to continue to use this with all of additional predefined grid classes (including column sizes, responsive tiers, reorders, and a lot more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
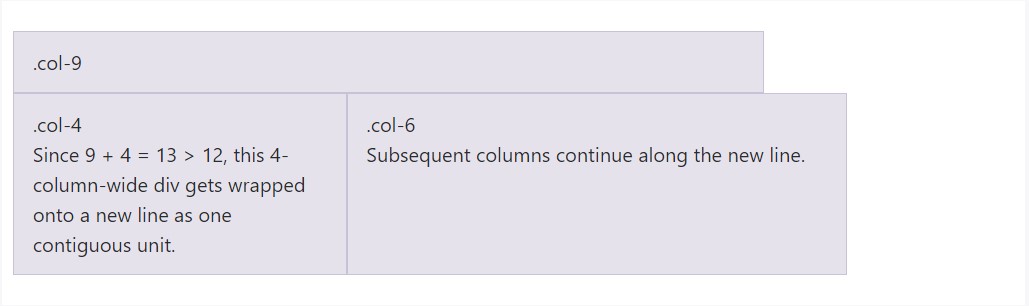
</div>Column wrap
Supposing that more than just 12 columns are set within a single row, every group of additional columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
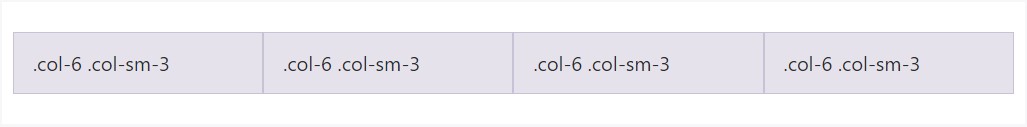
</div>Reseting of the columns
Along with the handful of grid tiers available, you are certainly tied to encounter troubles where, at specific breakpoints, your columns really don't clear pretty suitable being one is taller than the another. To fix that, apply a combo of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
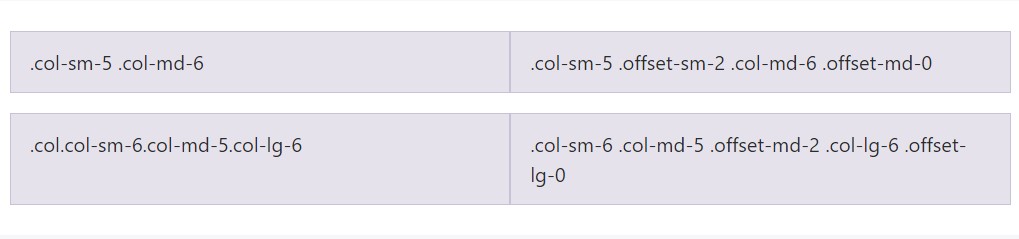
</div>Along with column cleaning at responsive breakpoints, you may perhaps will need to reset offsets, pushes, and pulls. Observe this at work in the grid scenario.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
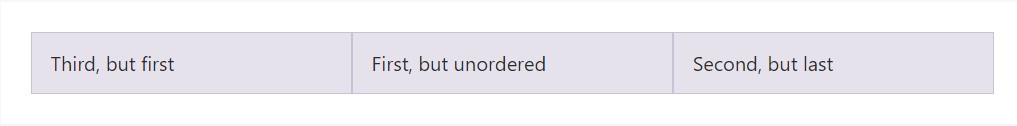
Flex purchase
Use flexbox utilities for managing the visual ordination of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
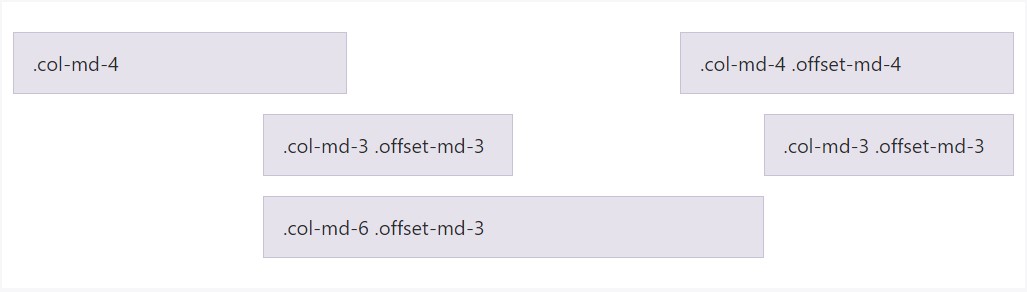
</div>Countering columns
Relocate columns to the right making use of
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
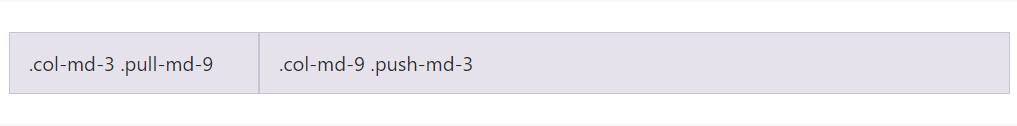
</div>Pulling and pushing
Conveniently switch the disposition of our built-in grid columns with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
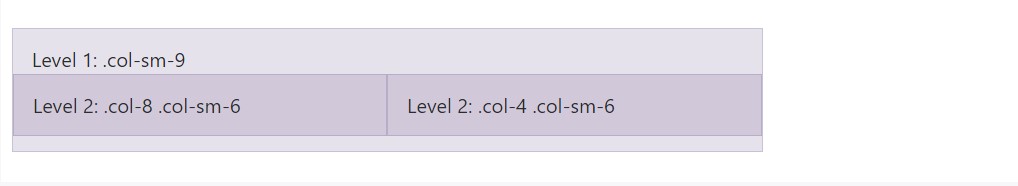
</div>Information posting
To home your material together with the default grid, include a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Making the most of Bootstrap's resource Sass files
Whenever applying Bootstrap's origin Sass files, you have the possibility of utilizing Sass mixins and variables to produce customized, semantic, and responsive webpage configurations. Our predefined grid classes utilize these same variables and mixins to present a whole collection of ready-to-use classes for quick responsive styles .
Options
Maps and variables establish the quantity of columns, the gutter size, and also the media query point. We apply these to produce the predefined grid classes documented above, as well as for the custom made mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are applied along with the grid variables to produce semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);An example use
You can certainly transform the variables to your very own custom-made values, or simply just utilize the mixins having their default values. Here is simply an example of applying the default modes to create a two-column layout with a gap in between.
Check it out at work in this rendered case.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customing the grid
Working with our integral grid Sass maps and variables , it is really achievable to totally modify the predefined grid classes. Switch the amount of tiers, the media query dimensions, and the container sizes-- and then recompile.
Gutters and columns
The quantity of grid columns and their horizontal padding (aka, gutters) can be changed through Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Solutions of grids
Going further than the columns themselves, you can as well customize the quantity of grid tiers. Supposing that you required only three grid tiers, you 'd up-date the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);While producing any changes to the Sass maps or variables , you'll ought to save your changes and recompile. Accomplishing this will definitely out a brand new package of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities definitely will additionally be improved to apply the custom made breakpoints.
Conclusions
These are basically the undeveloped column grids in the framework. Using specific classes we can easily direct the particular elements to span a determined number of columns basing on the definite width in pixels of the viewable zone where the web page gets revealed. And given that there are simply a several classes defining the column width of the components as an alternative to viewing every one it is really much better to try to realise precisely how they in fact become developed-- it is undoubtedly really easy to remember knowning just a couple of things in mind.
Check out a few online video training relating to Bootstrap grid
Linked topics:
Bootstrap grid main documents

W3schools:Bootstrap grid short training

Bootstrap Grid column