Bootstrap List Css
Overview
List group is a highly effective and functional element which is discovered in Bootstrap 4. The element is put to use for featuring a variety or 'list' content. The list group objects can easily be modified and expanded to support almost any kind of web content just within by using some options attainable for customization inside of the list in itself. These list groups can in addition be employed for site navigation together with making use of the proper modifier class.
In Bootstrap 4, the Bootstrap List Class is a component that forms the unordered lists in a particular procedure as it paves the way for developing customized material just within structure lists without any needing to worry about the presentation concern (since the language takes care of that on its own). ( additional hints)
Features of Bootstrap List Example:
Provided here are the specialities that are readily available inside of the list group component in Bootstrap 4:
• Unordered list: The most standard style of list group that you can easily make in Bootstrap 4 is an unordered list that has a number of objects by having the correct classes. You can built upon it using the other options that are readily available in the component.
• Active stuffs: You can certainly highlight the existing active choice with just simply adding in the
.active.list-group-item• Disabled pieces: You can easily additionally de-highlight a list stuff to get it appear as although it has been certainly disabled. You just need to add the
.disabled.list-group-item• Hyper-links and Buttons: With help from the buttons tag, you can simply create an workable item inside the Bootstrap List Item which in turn means that you are going to have the capacity to add hover, active, and disabled states to all of these items with installing the
.list-group-item-action<div><li>.btn• Contextual classes: This is one more clever component that is part of the list group component which helps you to style each and every list element with a specific color and background. These are especially handy for highlighting special objects as well as categorizing all of them according to color-'s code.
• Badges: You have the ability to additionally include badges to a list item to show the unread counts, activity on the item, and enable some other involved elements with utilize a few other utilities. ( more info)
Let us take a look at a couple of good examples
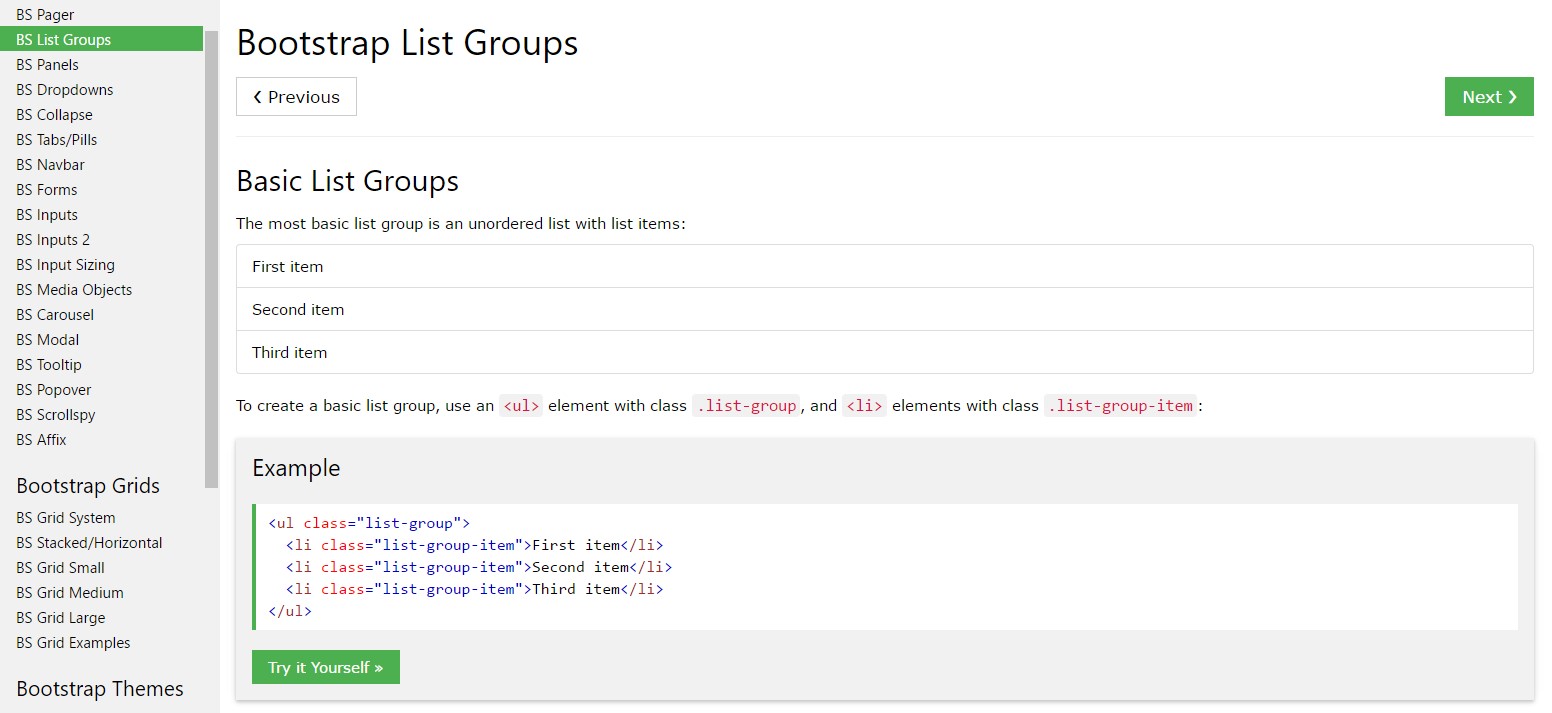
General standard
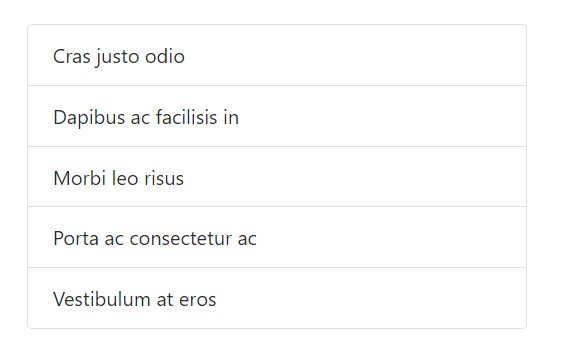
One of the most common list group is an unordered list plus list objects and the suitable classes. Build upon it by using the features that come next, or else using your own CSS as wished.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
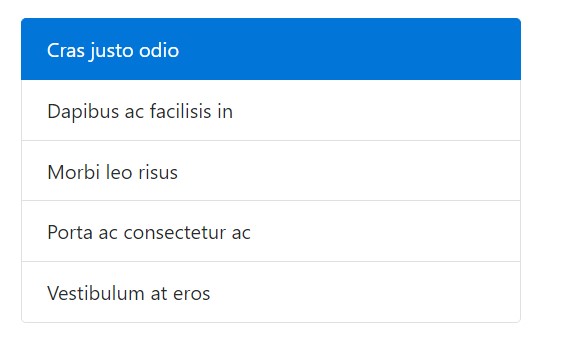
</ul>Active objects
Amplify a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
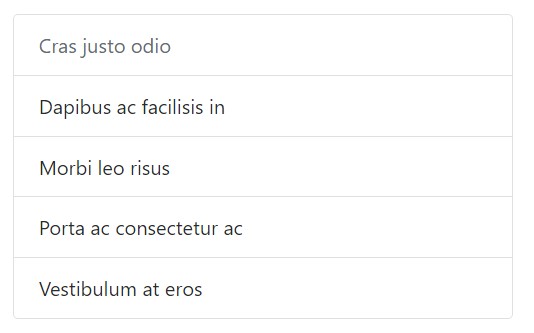
</ul>Disabled things
Bring in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Url links and switches
Utilize
<a><button>.list-group-item-action<li><div>Make sure to not work with the basic
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By using
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
Use contextual classes to style list things by having a stateful background along with color option.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes also perform with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning directed toward assistive modern technologies.
Using different colors to include signifying just delivers a graphic expression, which will not be communicated to users of assistive technologies -- for example, display screen readers. Be sure that info shown with the color tone is either obvious from the content itself (e.g. the viewable content), or else is provided via other ways, such as additional text covered by having the
.sr-onlyHaving badges
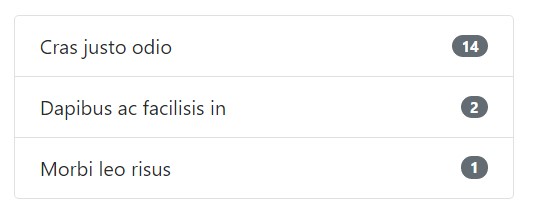
Add badges to any list group object to show unread matters, activity, and even more with the aid of a number of utilities. Consider the justify-content-between utility class and the badge's location.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom made material
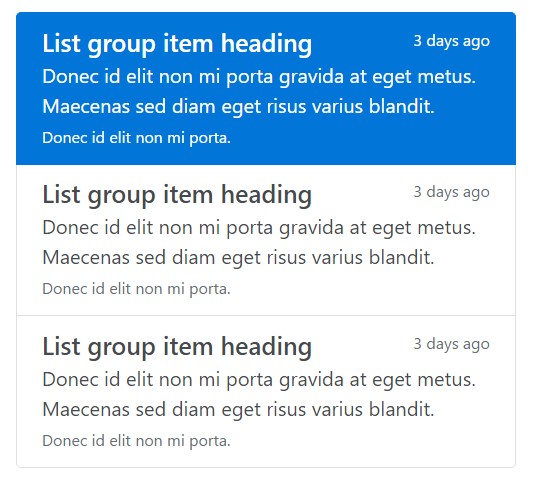
Add pretty much any kind of HTML inside, and even for connectioned list groups like the one below, using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
Overall, list group is a robust and helpful component in Bootstrap 4 that allows you to create an unordered list even more organized, interactive, and responsive without any spoiling on the look or layout of the list things themselves.
Inspect a number of video information relating to Bootstrap list:
Related topics:
Bootstrap list main documents

Bootstrap list training

Bootstrap list issue