Bootstrap Carousel Responsive
Overview
Who exactly doesn't want gliding images together with a number of cool underlines and text describing things that they point to, more effective relaying the information or else why not even more useful-- as well featuring a handful of buttons near asking the site visitor to have some action at the very beginning of the webpage considering all of these are normally positioned in the starting point. This has been really looked after in the Bootstrap framework through the constructed in carousel element which is completely supported and very convenient to get along with a plain and clean construction.
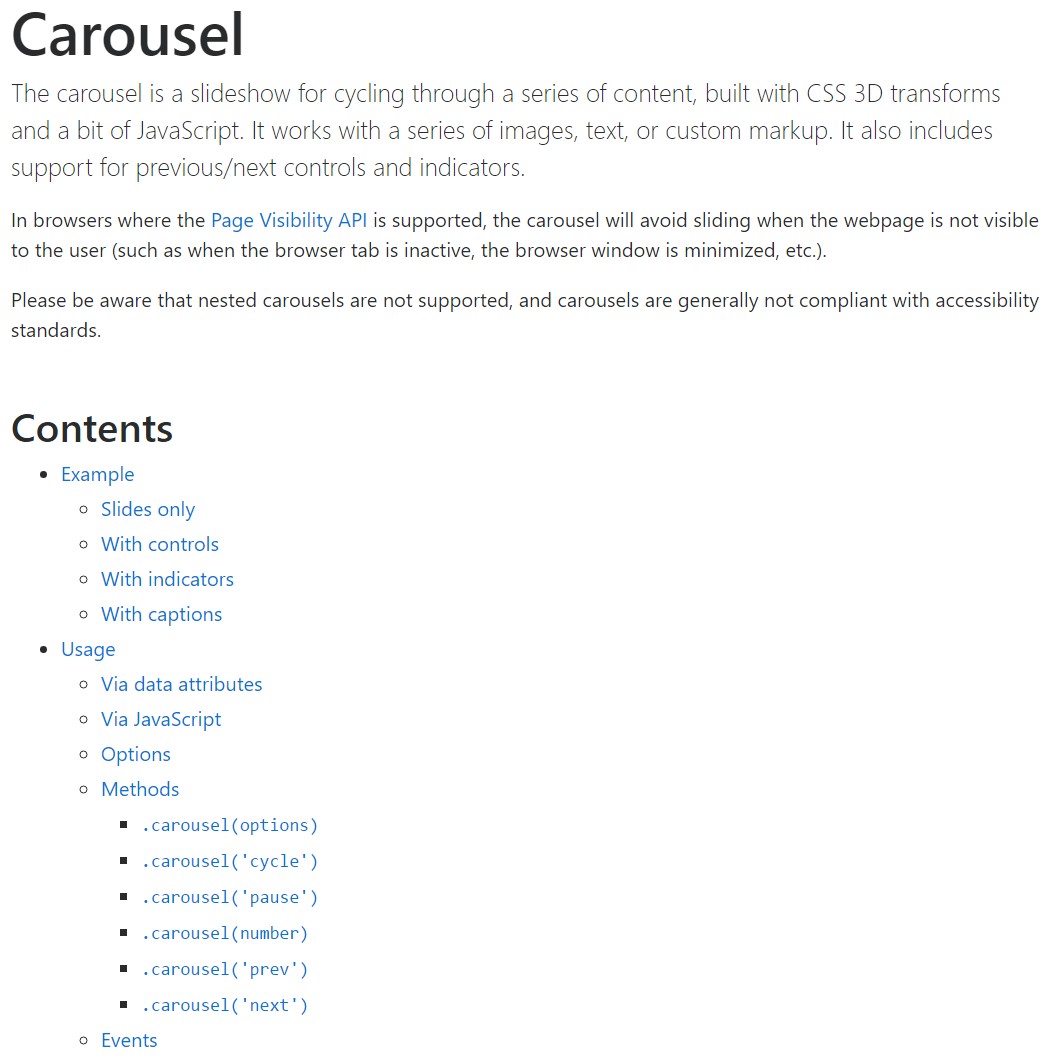
The Bootstrap Carousel Effect is a slideshow for cycling across a set of information, developed with CSS 3D transforms and a some JavaScript. It coordinates with a set of pics, content, or custom-made markup. It also incorporates assistance for previous/next controls and indicators.
Exactly how to make use of the Bootstrap Carousel Position:
All you really need is a wrapper component plus an ID to include the entire carousel component holding the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerRepresentation
Slide carousels don't systematically change slide dimensions. Because of this, you may need to employ extra tools or custom made varieties to effectively scale web content. While slide carousels uphold previous/next controls and signs, they are actually not explicitly needed. Bring in and modify as you see fit.
Be sure to set a unique id on the
.carouselNothing but slides
Here is a Bootstrap Carousel Slide together with slides solely . Keep in mind the presence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>What's more?
You can easily additionally set up the time each and every slide becomes displayed on web page via bring in a
data-interval=" ~ number in milliseconds ~". carouselSlide-show using controls
The navigation around the slides becomes performed through determining two url features having the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes down to assure the directions will work properly but to also make sure the site visitor realises these are currently there and realizes what they are performing. It also is a really good idea to set certain
<span>.icon-prev.icon-next.sr-onlyNow for the important factor-- applying the concrete illustrations that ought to take place inside the slider. Each and every image feature need to be wrapped inside a
.carousel-item.item classAdding in the next and previous directions:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Putting to use indicators
You can in addition put in the indications to the carousel, alongside the controls, too
Within the main
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ appropriate slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
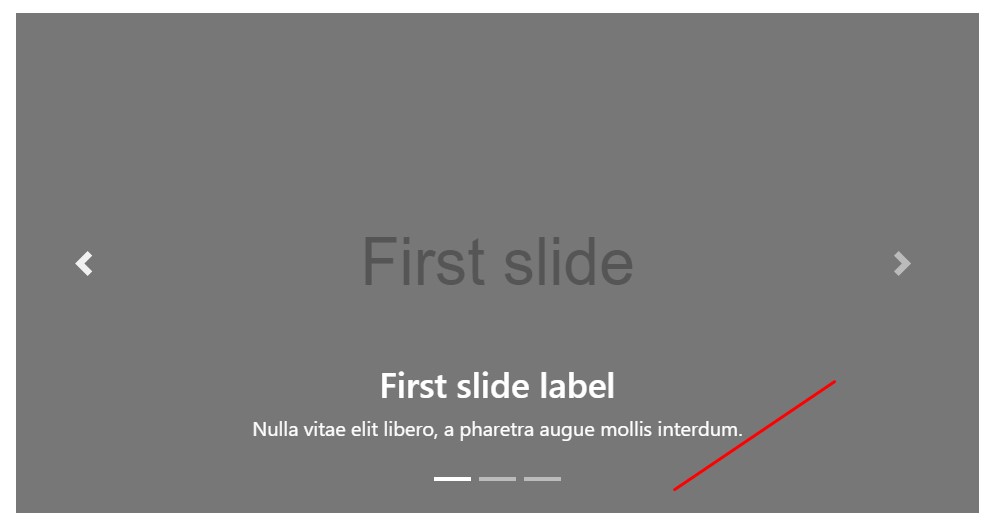
</div>Provide a couple of underlines in addition.
Bring in underlines to your slides with ease through the .carousel-caption element inside of any .carousel-item.
In order to provide several captions, specification plus buttons to the slide incorporate an excess
.carousel-captionThey can certainly be easily concealed on smaller sized viewports, just as shown below, together with alternative screen functions. We conceal them firstly by using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More tips
A cool technique is whenever you really want a link or a button upon your webpage to take to the slide carousel and yet additionally a certain slide within it as being viewable at the time. You can actually doing so simply by assigning
onclick=" $(' #YourCarousel-ID'). carousel( ~ the desired slide number );"Handling
Using data attributes
Put into action data attributes in order to quickly control the setting of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"Using JavaScript
Employ slide carousel manually utilizing:
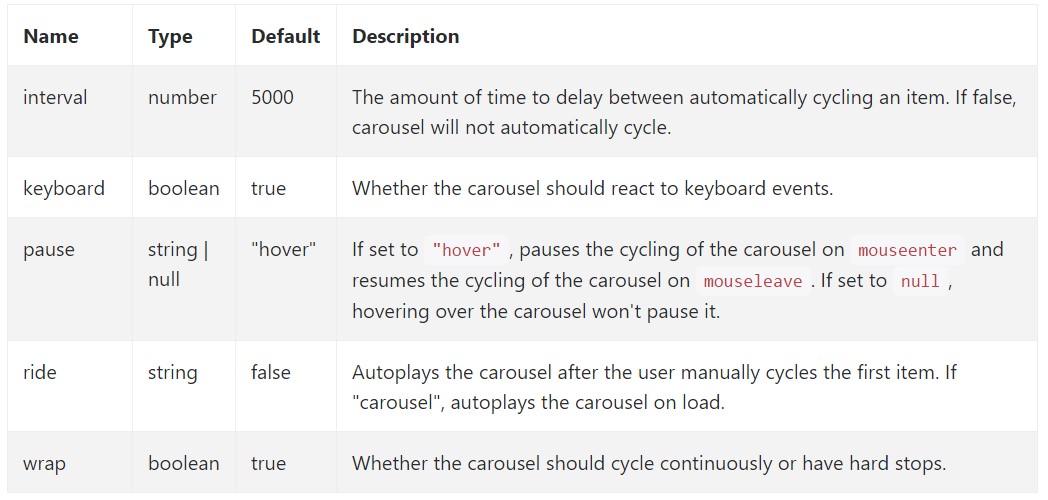
$('.carousel').carousel()Capabilities
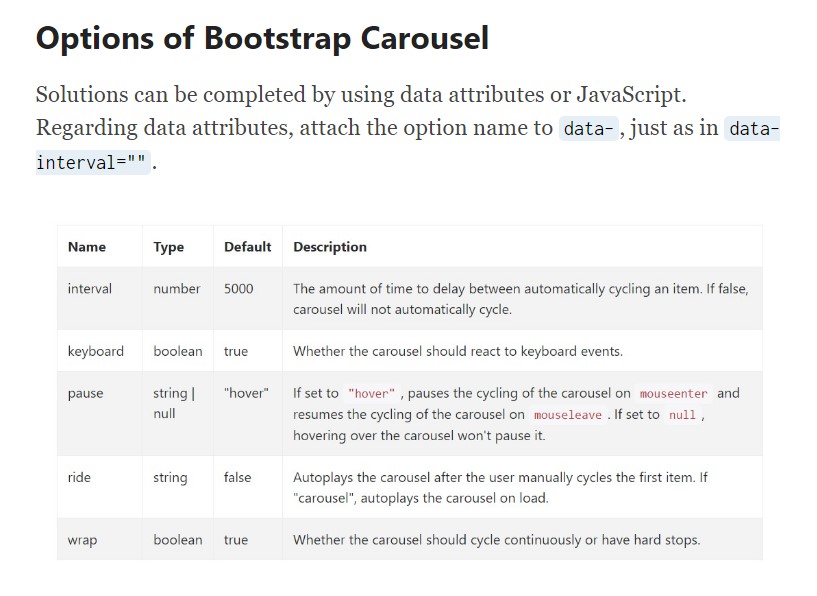
Opportunities may be completed via data attributes or JavaScript. For data attributes, append the option name to
data-data-interval=""
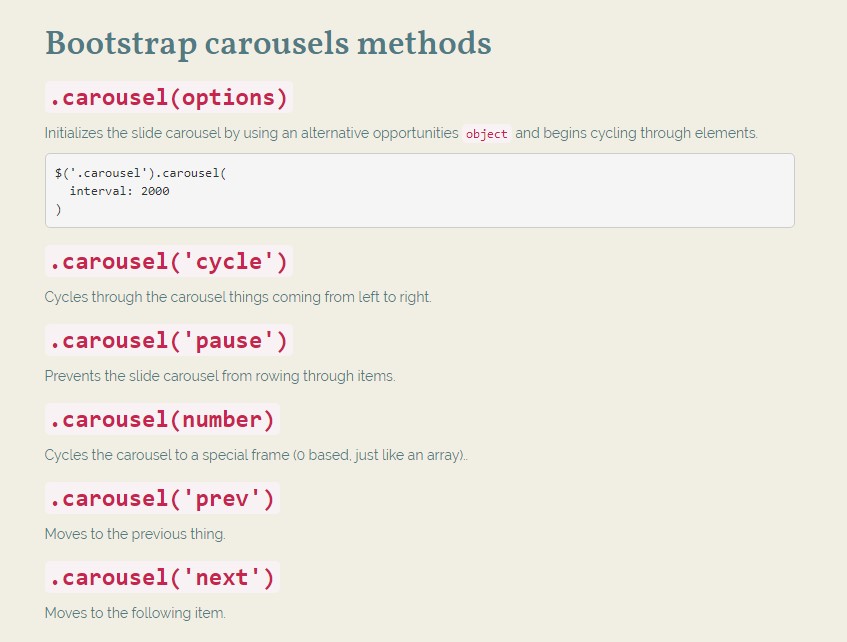
Methods
.carousel(options)
.carousel(options)Initializes the slide carousel through an optional solutions
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel items coming from left to right.
.carousel('pause')
.carousel('pause')Blocks the carousel from cycling through elements.
.carousel(number)
.carousel(number)Moves the slide carousel to a special frame (0 based, the same as an array)..
.carousel('prev')
.carousel('prev')Moves to the prior element.
.carousel('next')
.carousel('next')Moves to the next element.
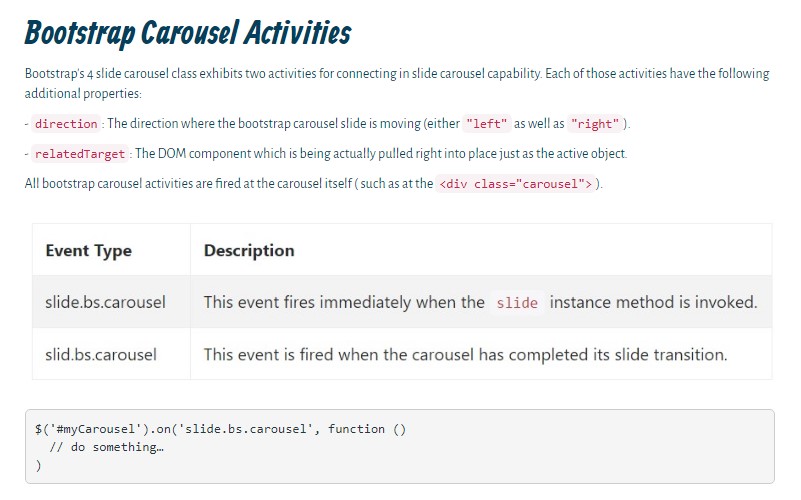
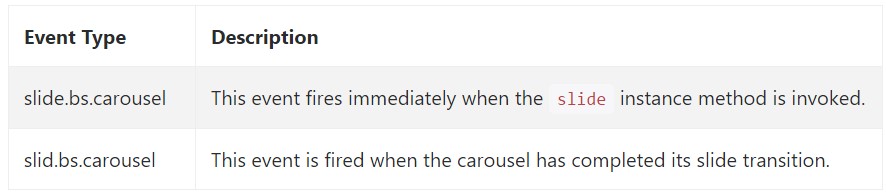
Events
Bootstrap's carousel class exhibits two events for connecteding in to carousel capability. Both occasions have the following additional properties:
direction"left""right"relatedTargetEvery one of carousel occasions are set off at the slide carousel itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
And so primarily this is the way the carousel element is designed in the Bootstrap 4 framework. It is actually uncomplicated as well as really quick . However it is quite an desirable and helpful solution of display a plenty of content in a lot less space the carousel feature should however be applied thoroughly considering the clarity of { the text message and the visitor's convenience.
Too much pics might be failed to see to get observed by scrolling downward the page and when they flow way too quick it could end up being difficult certainly seeing them as well as read the messages that could eventually misinform as well as irritate the website viewers or even an necessary call to activity might be skipped-- we certainly do not want this particular to happen.
Examine some on-line video short training relating to Bootstrap Carousel:
Linked topics:
Bootstrap Carousel main information

Mobirise Bootstrap Carousel & Slider

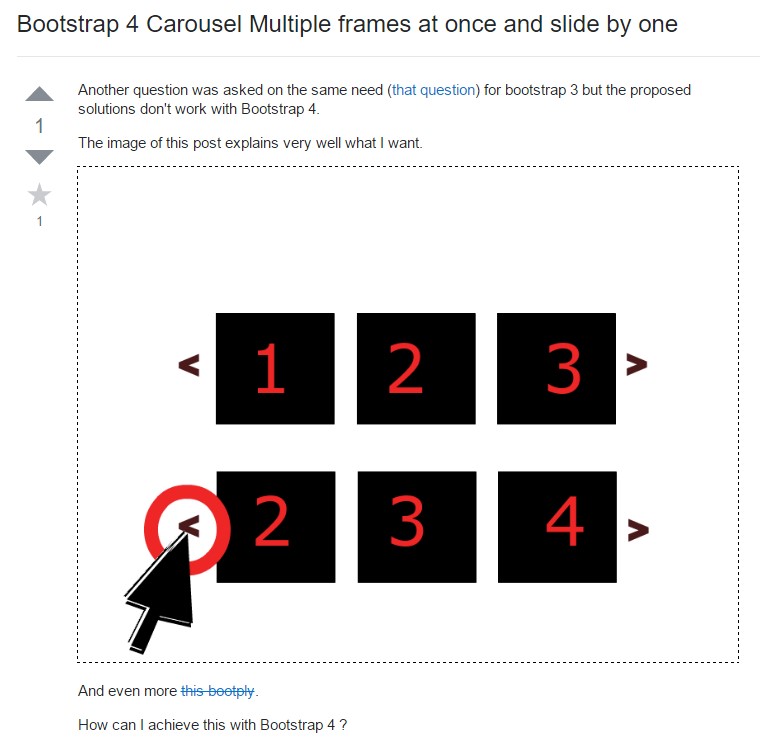
Bootstrap 4 Сarousel issue

Responsive Bootstrap Carousel with Thumbnails
jQuery Bootstrap 4 Carousel Template
CSS Bootstrap Carousel with Options