Bootstrap Image Gallery
Introduction
Pick your pictures into responsive attitude (so they never ever transform into bigger than their parent features) plus include light-weight formats to all of them-- all by means of classes.
No matter exactly how strong is the message present inside of our pages certainly we require a couple of as strong pictures to back it up helping make the web content truly shine. And because we are truly inside of the smart phones era we also really need those images serving appropriately so as to exhibit best on any display screen size considering that no one likes pinching and panning around to be capable to effectively find exactly what a Bootstrap Image Gallery stands up to show.
The guys on the side of the Bootstrap framework are effectively informed of that and from its beginning probably the most famous responsive framework has been providing highly effective and easy instruments for best look as well as responsive behavior of our image components. Here is just how it work out in the latest version. ( click this)
Differences and changes
Unlike its predecessor Bootstrap 3 the fourth edition employs the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You can additionally make use of the predefined designing classes creating a particular pic oval using the
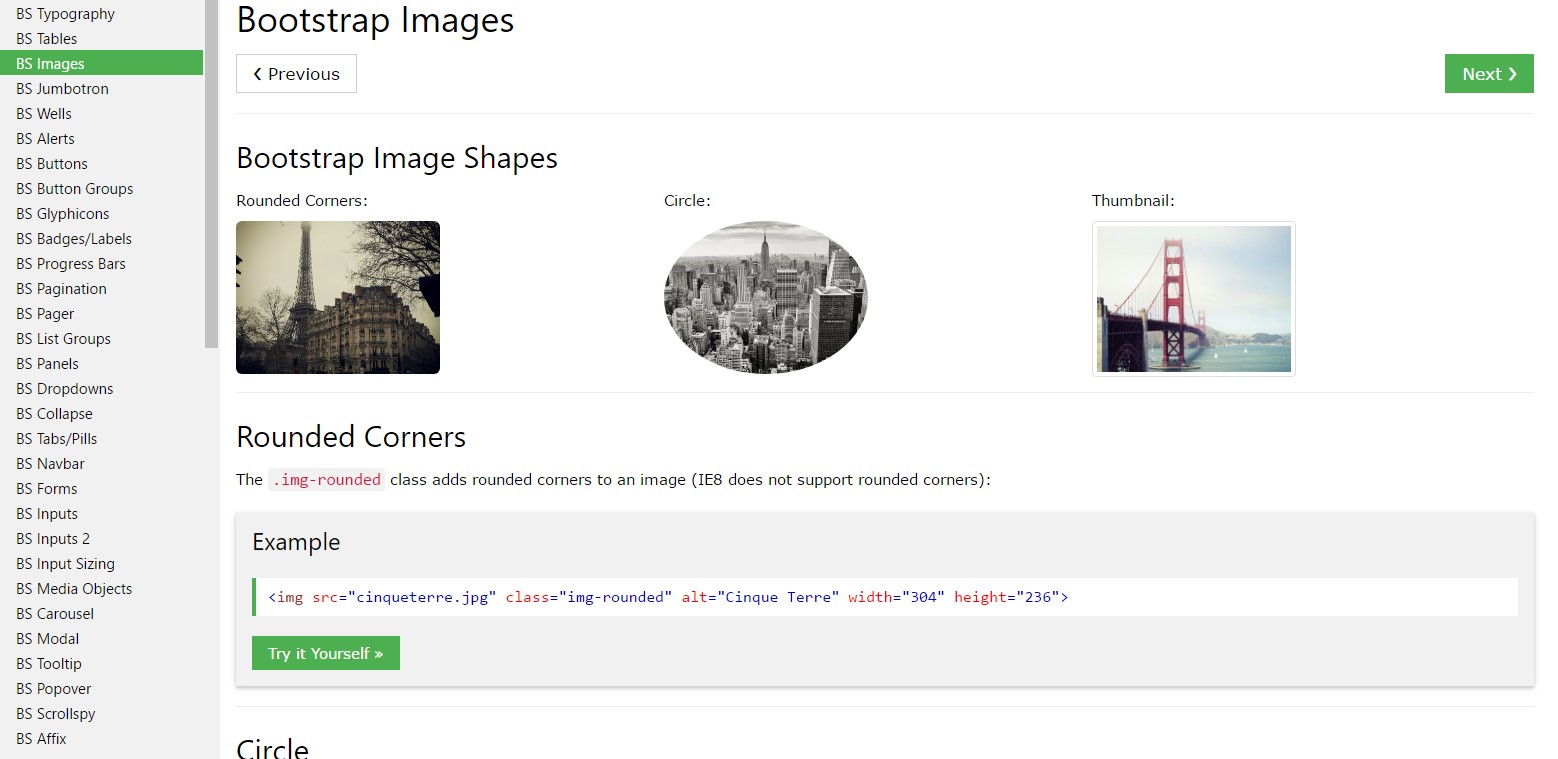
.img-cicrle.img-thumbnail.img-roundedResponsive images
Illustrations in Bootstrap are actually created responsive having
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG images using
.img-fluidwidth: 100% \ 9Image thumbnails
Along with our border-radius utilities , you can use
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Resize
Whenever it goes to placement you can easily use a couple pretty efficient methods such as the responsive float assistants, text alignment utilities and the
.m-x. autoThe responsive float devices might be utilized to put an responsive pic floating left or right and change this position baseding on the dimensions of the existing viewport.
This particular classes have utilized a few modifications-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentralizing the images within Bootstrap 3 used to be using the
.center-block.m-x. auto.d-blockStraighten images using the helper float classes or else text message positioning classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>In addition the content placement utilities might be taken applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Basically that is actually the solution you can add simply a few easy classes in order to get from standard images a responsive ones utilizing the most recent build of probably the most well-known framework for creating mobile friendly web pages. Now everything that is simply left for you is picking the correct ones.
Take a look at several video short training about Bootstrap Images:
Related topics:
Bootstrap images formal information

W3schools:Bootstrap image tutorial

Bootstrap Image issue - no responsive.