Bootstrap Login forms Layout
Introduction
Sometimes we desire to defend our precious content to provide access to only certain people to it or else dynamically personalize a part of our websites baseding upon the certain viewer that has been watching it. However how could we potentially know each specific visitor's identity considering that there are certainly so many of them-- we need to look for an efficient and convenient solution knowing who is whom.
This is where the site visitor accessibility monitoring arrives primary engaging with the visitor with the so familiar login form feature. Within the latest 4th version of one of the most prominent mobile friendly website page design framework-- the Bootstrap 4 we have a lots of features for producing such forms and so what we are actually heading to do right here is taking a look at a detailed sample just how can a basic login form be designed utilizing the helpful instruments the most recent version goes along with. ( read more)
How to put into action the Bootstrap Login forms Dropdown:
For starters we need a
<form>Inside of it certain
.form-groupOrdinarily it's easier to apply visitor's e-mail as an alternative to making them determine a username to confirm to you considering that generally any individual knows his mail and you can easily always ask your users eventually to specifically deliver you the solution they would like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that arrives the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we need to set an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Ultimately we require a
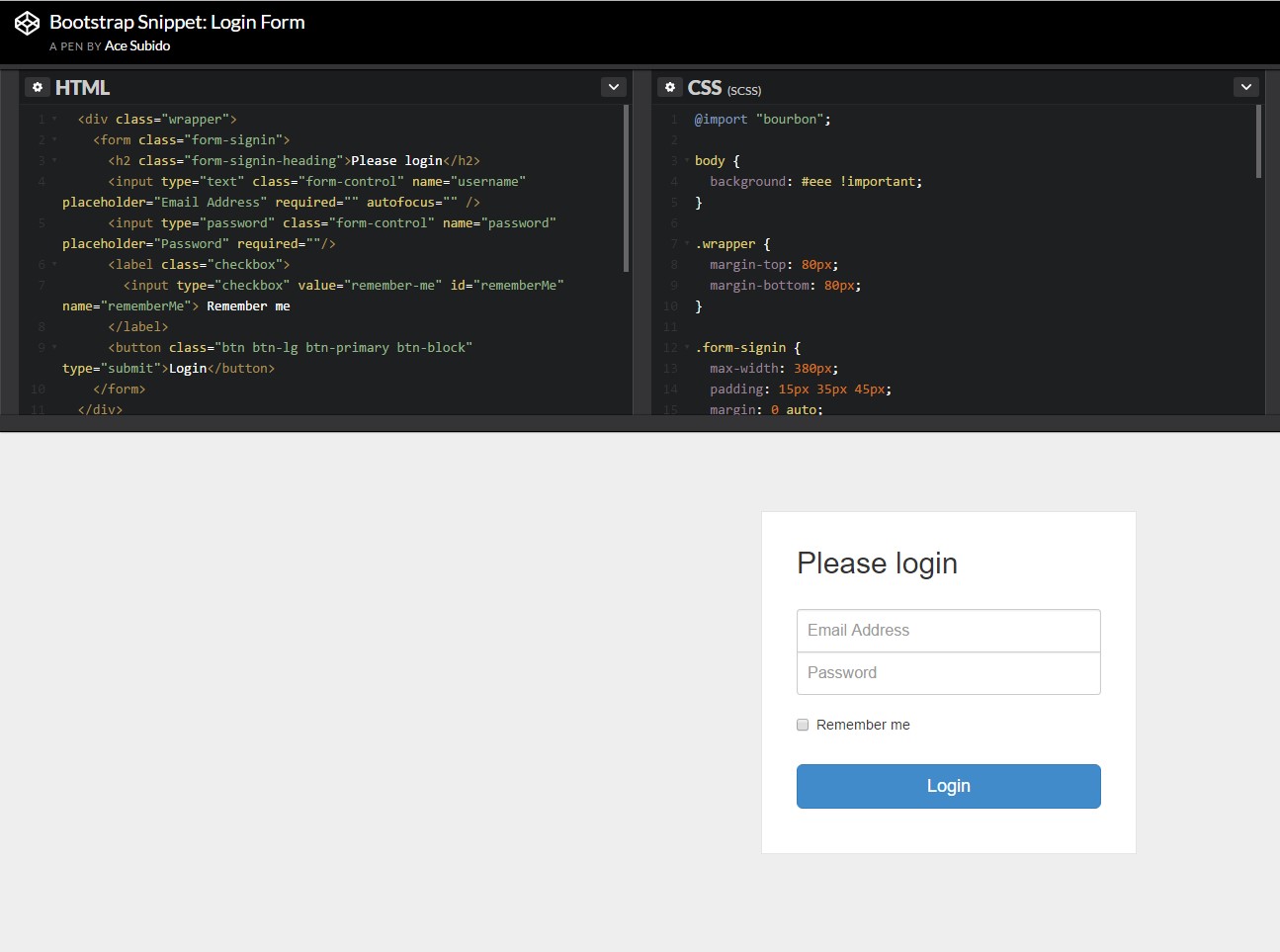
<button>type="submit"Example of login form
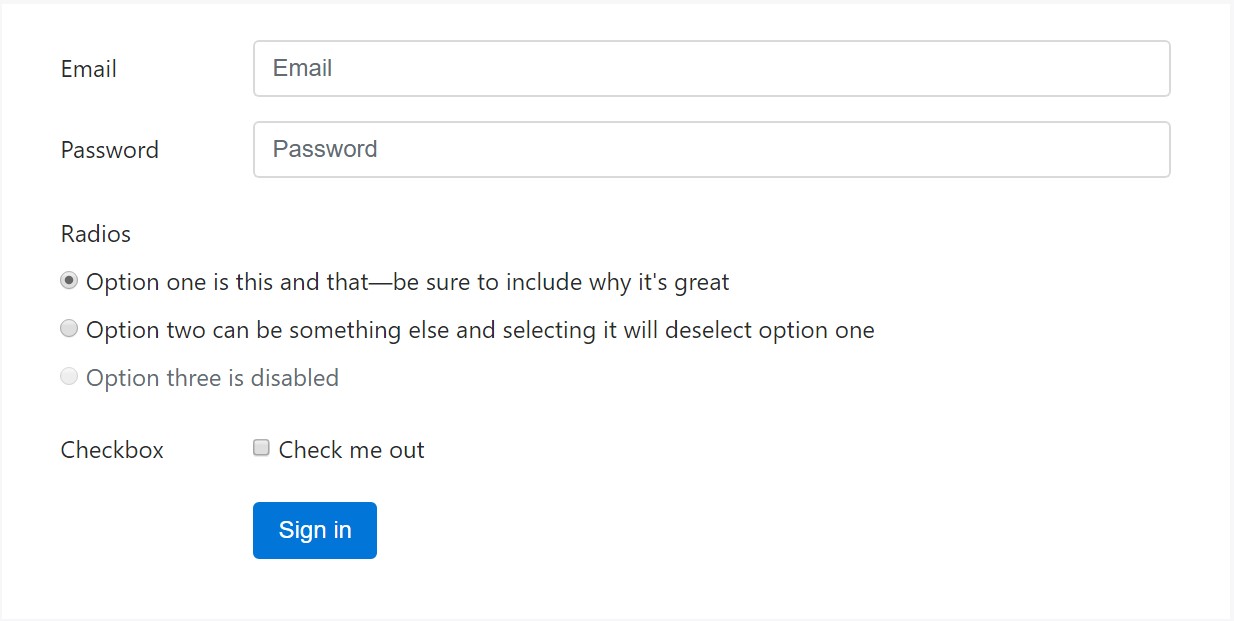
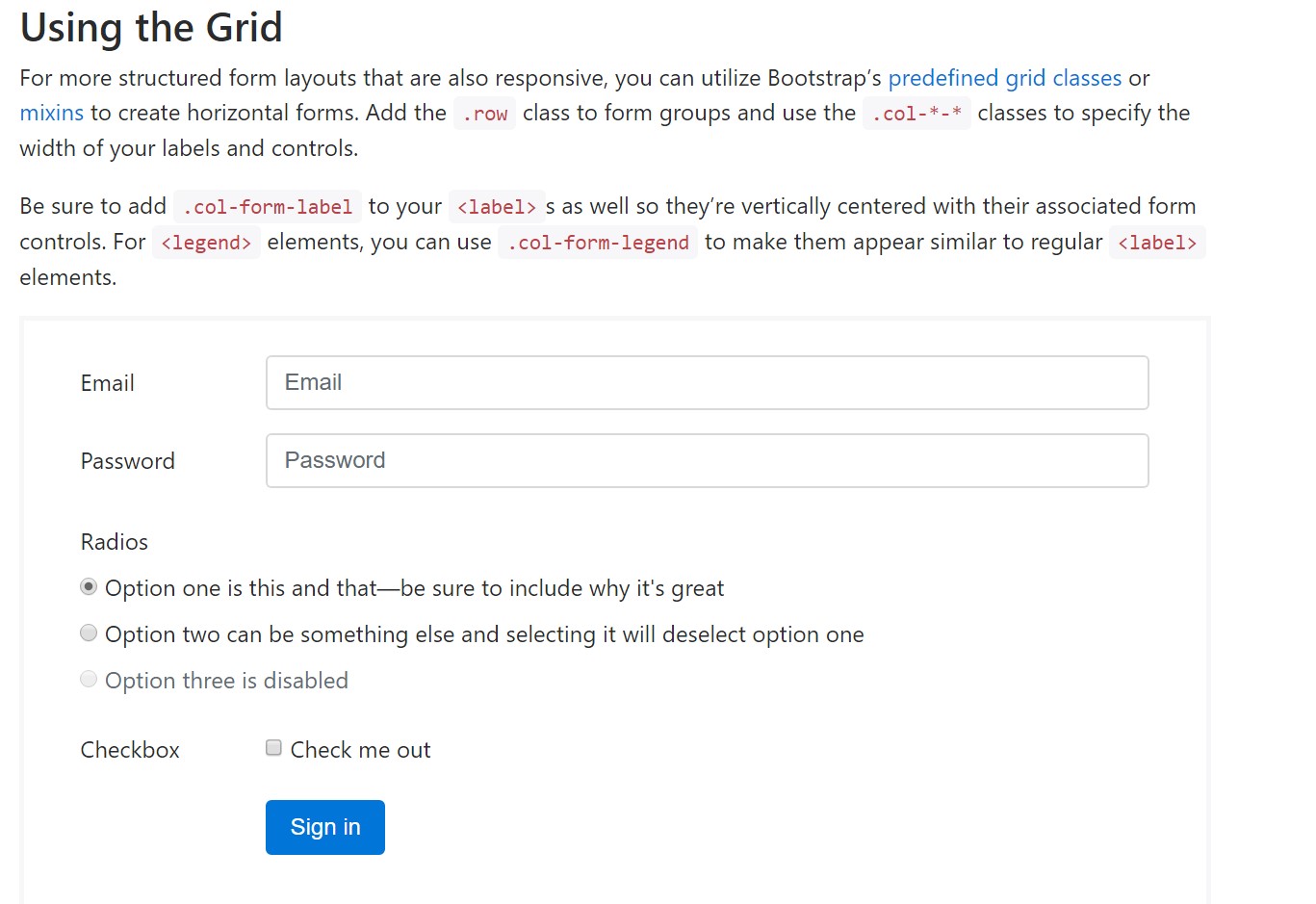
For more designed form layouts which are as well responsive, you are able to incorporate Bootstrap's predefined grid classes alternatively mixins to produce horizontal forms. Add the
. row.col-*-*Be sure to add
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Generally these are the main components you'll want in order to create a basic Bootstrap Login forms Code through the Bootstrap 4 framework. If you want some extra complicated looks you are really free to get a complete benefit of the framework's grid system organizing the components practically any way you would think they should occur.
Look at a number of youtube video training about Bootstrap Login forms Css:
Connected topics:
Bootstrap Login Form main documents

Guide:How To Create a Bootstrap Login Form

One more representation of Bootstrap Login Form