Bootstrap Modal Popup Header
Intro
Usually, when ever we set up our pages there is this sort of web content we do not want to occur on them up until it is definitely really wanted by the guests and once such moment takes place they should have the ability to simply just take a natural and straightforward activity and receive the needed data in a matter of moments-- swiftly, easy and on any display dimension. When this is the instance the HTML5 has simply the perfect element-- the modal. ( click here)
Significant factors to keep in mind:
Before getting started using Bootstrap's modal component, be sure to read through the following as long as Bootstrap menu decisions have already switched.
- Modals are developed with HTML, CSS, and JavaScript. They are really set up over anything else inside the document and remove scroll from the
<body>- Selecting the modal "backdrop" is going to automatically finalize the modal.
- Bootstrap only holds a single modal window at once. Embedded modals usually are not provided while we consider them to be poor user experiences.
- Modals application
position:fixeda.modal- One once again , because of
position: fixed- Finally, the
autofocusKeep checking out for demos and application guides.
- As a result of how HTML5 explains its own semantics, the autofocus HTML attribute possesses no result in Bootstrap Modal Popup Position. To reach the exact same result, apply certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Ways to work with the Bootstrap Modal Popup Design:
Modals are fully maintained in the most recent fourth version of the most favored responsive framework-- Bootstrap and can easily in addition be styled to reveal in a variety of dimensions inning accordance with developer's needs and sight but we'll come to this in just a minute. Primary let's view ways to make one-- step by step.
Initially we need a container to easily wrap our concealed content-- to create one make a
<div>.modal.fadeYou really need to add certain attributes additionally-- like an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we need to have a wrapper for the actual modal content coming with the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleAfter aligning the header it's moment for creating a wrapper for the modal content -- it needs to happen together with the header feature and carry the
.modal-body.modal-footerdata-dismiss="modal"Now when the modal has been produced it's time for setting up the element or elements which we are willing to work with to fire it up or else in other words-- produce the modal appear ahead of the users when they decide that they desire the data brought within it. This usually gets completed by a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Methods
.modal(options)
.modal(options)Turns on your material as a modal. Receives an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Go back to the caller just before the modal has really been displayed or concealed (i.e. right before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Go back to the user right before the modal has actually been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Go back to the user before the modal has in fact been covered up (i.e. right before the
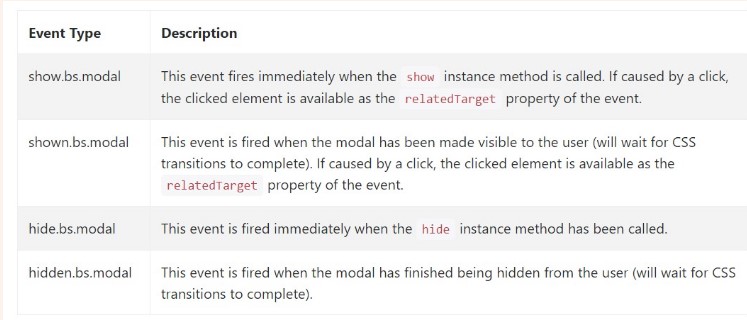
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals occasions
Bootstrap's modal class exposes a couple of events for entraping inside modal capability. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Primarily that is simply all of the vital factors you should take care about whenever developing your pop-up modal element with the current fourth version of the Bootstrap responsive framework-- right now go search for an element to hide within it.
Take a look at a couple of video tutorials about Bootstrap Modal Popup:
Linked topics:
Bootstrap Modal Popup: main records

Bootstrap Modal Popup: training training

Another handy post concerning Bootstrap Modal Popup