Bootstrap Layout Template
Intro
In the past few years the mobile devices transformed into such important part of our daily lives that the majority of us just cannot really visualize just how we got to get around without needing them and this is definitely being said not simply for connecting with some people by speaking as if you remember was certainly the primary purpose of the mobiles but actually getting in touch with the entire world by having it directly in your arms. That's the reason why it likewise turned into extremely crucial for the most usual habitants of the World wide web-- the web pages have to showcase just as fantastic on the compact mobile displays as on the regular desktop computers which meanwhile got even larger making the scale difference even larger. It is presumed someplace at the starting point of all this the responsive systems come down to appear supplying a handy solution and a handful of smart tools for getting web pages act despite the device checking out them.
But what's certainly crucial and stocks the bases of so called responsive web site design is the solution in itself-- it is really entirely unique from the one we used to have indeed for the fixed width pages from the very last decade which in turn is much comparable to the one in the world of print. In print we do have a canvas-- we specified it up once in the beginning of the project to improve it up probably a handful of times since the work proceeds however near the bottom line we finish up with a media of size A and also art work having size B set up on it at the specified X, Y coordinates and that's it-- as soon as the project is handled and the sizes have been changed all of it ends.
In responsive web site design but there is no such aspect as canvas size-- the possible viewport dimensions are as pretty much infinite so establishing a fixed value for an offset or a size can be excellent on one display but pretty irritating on another-- at the additional and of the specter. What the responsive frameworks and specifically the most prominent of them-- Bootstrap in its own newest fourth version deliver is some creative ways the web-site pages are being actually created so they instantly resize and also reorder their specific elements adapting to the space the viewing screen provides them and not flowing far away from its own size-- this way the website visitor has the ability to scroll only up/down and gets the material in a helpful dimension for studying free from needing to pinch focus in or out to observe this part or another. Why don't we observe how this normally works out. ( check this out)
Efficient ways to work with the Bootstrap Layout Form:
Bootstrap consists of numerous components and features for arranging your project, providing wrapping containers, a strong flexbox grid system, a versatile media object, and responsive utility classes.
Bootstrap 4 framework utilizes the CRc system to handle the webpage's content. In the case that you are simply simply just starting this the abbreviation gets more convenient to keep in mind since you will most likely in some cases wonder at first what element features what. This come for Container-- Row-- Columns that is the system Bootstrap framework employs with regard to making the web pages responsive. Each responsive website page includes containers holding usually a single row along with the needed quantity of columns inside it-- all of them together creating a useful content block on webpage-- just like an article's heading or body , list of material's functions and so on.
Let us look at a single material block-- like some components of whatever being really listed out on a web page. Initially we really need wrapping the entire thing in a
.container.container-fluidAfter that inside of our
.container.rowThese are employed for handling the positioning of the content features we put in. Since the current alpha 6 version of the Bootstrap 4 framework incorporates a designating technique called flexbox along with the row element now all sort of positionings ordering, grouping and sizing of the material may possibly be obtained with simply just including a practical class however this is a entire new story-- for now do understand this is actually the component it is actually done with.
At last-- in the row we must set a number of
.col-General layouts
Containers are actually probably the most essential format element located in Bootstrap and are needed when employing default grid system. Pick from a responsive, fixed-width container ( guaranteeing its own
max-width100%As long as containers may possibly be embedded, a lot of Bootstrap Layouts formats do not demand a nested container.
<div class="container">
<!-- Content here -->
</div>Work with
.container-fluid
<div class="container-fluid">
...
</div>Check out a couple of responsive breakpoints
Due to the fact that Bootstrap is developed to be really mobile first, we apply a variety of media queries to develop sensible breakpoints for interfaces and styles . These kinds of breakpoints are primarily founded on minimum viewport widths and allow us to scale up elements just as the viewport modifications .
Bootstrap mostly utilizes the following media query ranges-- as well as breakpoints-- in Sass files for design, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we produce source CSS inside Sass, all of the Bootstrap media queries are actually available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time work with media queries which work in the additional way (the presented display dimension or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these particular media queries are likewise attainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for aim at a particular part of screen sizes using the minimum required and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are in addition attainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same way, media queries may perhaps extend multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the exact display size range would definitely be:
@include media-breakpoint-between(md, xl) ...Z-index
A variety of Bootstrap items employ
z-indexWe really don't suggest modification of these types of values; you evolve one, you most likely will need to transform them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- like the backdrops that enable click-dismissing-- typically reside on a lower
z-indexz-indexExtra advice
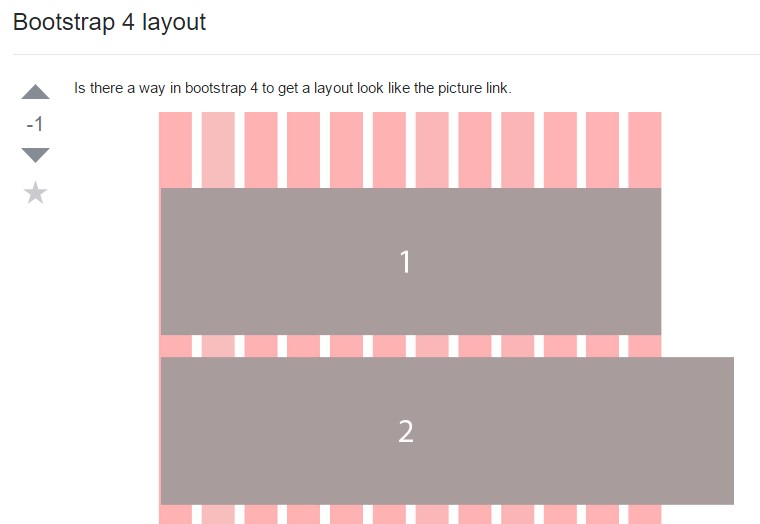
With the Bootstrap 4 framework you can install to 5 various column looks baseding on the predefined in the framework breakpoints yet typically 2 to 3 are pretty sufficient for acquiring best appeal on all of the screens. ( more tips here)
Final thoughts
So right now hopefully you do have a fundamental suggestion just what responsive web design and frameworks are and how the most popular of them the Bootstrap 4 framework handles the page web content in order to make it display best in any screen-- that is simply just a short glimpse however It's believed the understanding how the things work is the greatest structure one must step on just before digging in to the details.
Check out several on-line video training relating to Bootstrap layout:
Linked topics:
Bootstrap layout formal documentation

A way inside Bootstrap 4 to specify a preferred design

Format models around Bootstrap 4