Bootstrap Offset System
Overview
It is undoubtedly fantastic when the web content of our web pages simply just fluently arranges over the entire width offered and suitably shifts scale and disposition when the width of the screen changes yet sometimes we need granting the components some area around to breath without added elements around them since the balance is the secret of obtaining light and pleasant look quickly delivering our web content to the ones checking the page. This free territory in addition to the responsive behavior of our web pages is truly an important feature of the layout of our webpages .
In the current edition of the absolute most favored mobile friendly framework-- Bootstrap 4 there is a exclusive set of methods assigned to positioning our elements exactly the places we need to have them and altering this positioning and appeal according to the size of the display screen webpage gets shown.
These are the so called Bootstrap Offset Example and
pushpull-sm--md-The best way to employ the Bootstrap Offset Mobile:
The ordinary syntax of these is quite basic-- you have the action you have to be taken-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole entire stuff built results
.offset-md-3.offsetRepresentation
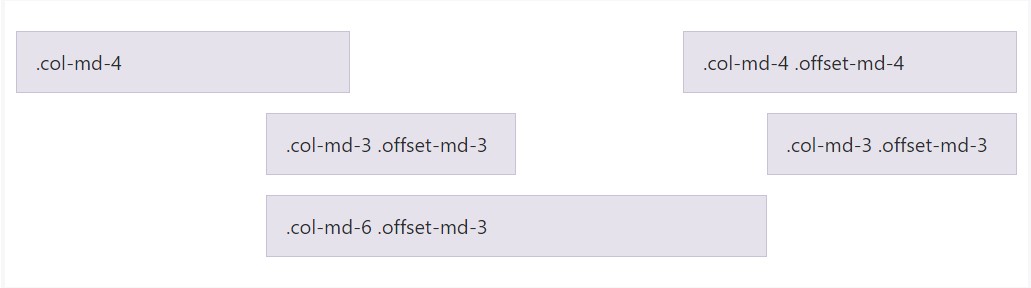
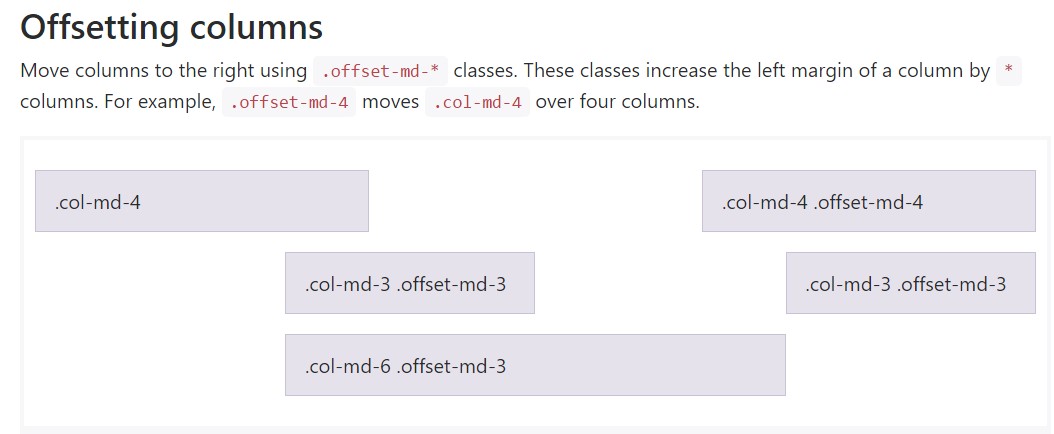
Move columns to the right applying
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Significant factor
Important thing to note right here is following out of Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This solution operates in case when you ought to style a single element. In the case that you however for some sort of reason desire to exile en element baseding on the ones besieging it you have the ability to work with the
.push -.pull.push-sm-8.pull-md-4–xs-And lastly-- since Bootstrap 4 alpha 6 exposes the flexbox utilities for placing material you are able to additionally apply these for reordering your content applying classes like
.flex-first.flex-lastFinal thoughts
So basically that is definitely the approach ultimate fundamental elements of the Bootstrap 4's grid structure-- the columns get appointed the wanted Bootstrap Offset Example and ordered exactly in the manner that you require them despite the way they arrive in code. Still the reordering utilities are really strong, what really should be displayed first off ought to additionally be identified first-- this will definitely in addition make things a much simpler for the guys reading your code to get around. Nevertheless obviously all of it depends on the particular case and the objectives you are actually aiming to reach.
Examine a number of video clip tutorials regarding Bootstrap Offset:
Connected topics:
Bootstrap offset authoritative information

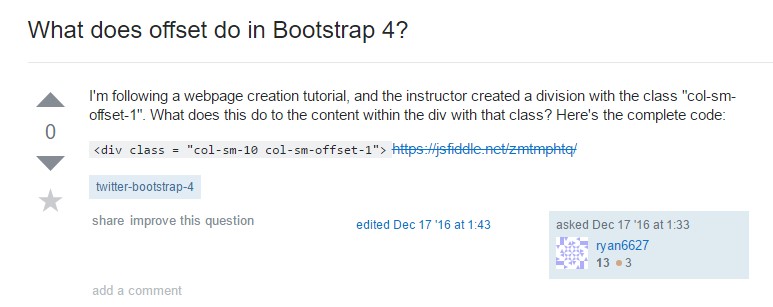
What does offset do in Bootstrap 4?

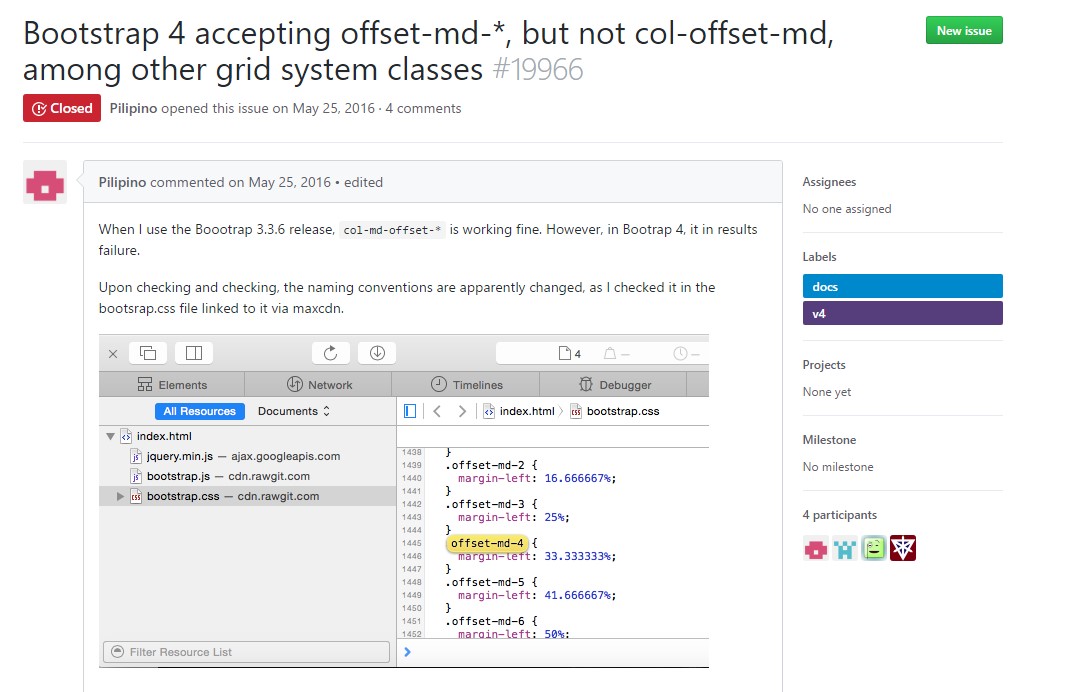
Bootstrap Offset:question on GitHub