Bootstrap Menu Working
Intro
Even the simplest, not stating the much more challenging web pages do need some sort of an index for the website visitors to easily navigate and locate what they are looking out for in the first couple of secs avter their coming over the webpage. We have to always think a customer could be rushing, looking around several pages shortly scrolling over them looking for an item or make a selection. In these particular scenarios the understandable and properly revealed navigating selection could create the contrast when comparing one new customer and the webpage being simply clicked away. So the construction and activity of the page navigation are essential definitely. Furthermore our websites get more and more viewed from mobile phone in this way not possessing a web page and a navigating in particular behaving on smaller sized sreens nearly rises to not possessing a webpage at all or even a whole lot worse.
The good thing is the new fourth edition of the Bootstrap framework grants us with a impressive instrument to take care of the problem-- the so called navbar feature or else the selection bar people got used checking out on the top of the majority of the web pages. It is definitely a simple still efficient tool for covering our brand's status data, the webpages construction and also a search form or else a number of call to action buttons. Why don't we see precisely how this whole entire thing gets done within Bootstrap 4.
The ways to work with the Bootstrap Menu jQuery:
First and foremost we need to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can also employ some of the contextual classes just like
.bg-primary.bg-warningYet another bright new element introduced in the alpha 6 of Bootstrap 4 system is you must in addition assign the breakpoint at which the navbar will collapse to get presented once the menu button gets pressed. To complete this bring in a
.navbar-toggleable- ~the desired viewport size ~<nav>Following measure
Next off we have to design the so called Menu tab which in turn will show in the location of the collapsed Bootstrap Menu Dropdown and the site visitors will certainly use to carry it back on. To do this design a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightPromoted web content
Navbars come up with built-in help for a fistful of sub-components. Pick from the following as required :
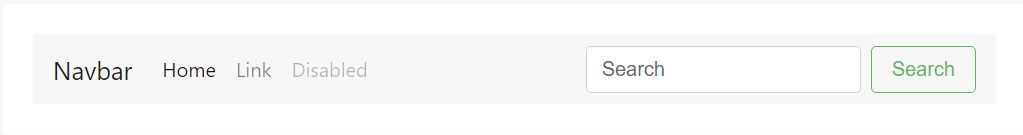
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is actually an illustration of all the sub-components incorporated in a responsive light-themed navbar that automatically collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
Navbar navigation urls based on Bootstrap
.navActive conditions-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Apply various form regulations and elements inside of a navbar having
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may contain bits of content with the help of
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more function
One more brilliant new feature-- in the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we ought to establish the container for our menu-- it will extend it to a bar along with inline things over the identified breakpoint and collapse it in a mobile view below it. To do this build an element with the classes
.collapse.navbar-collapse.collapse.navbar-togglerUltimate aspect
Lastly it is actually moment for the actual navigation menu-- wrap it in an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so basically this is certainly the form a navigating Bootstrap Menu Styles in Bootstrap 4 should carry -- it is really rather practical and intuitive -- promptly all that's left for you is planning the correct system and interesting captions for your material.
Examine a few video tutorials relating to Bootstrap Menu
Related topics:
Bootstrap menu formal information

Mobirise Bootstrap menu

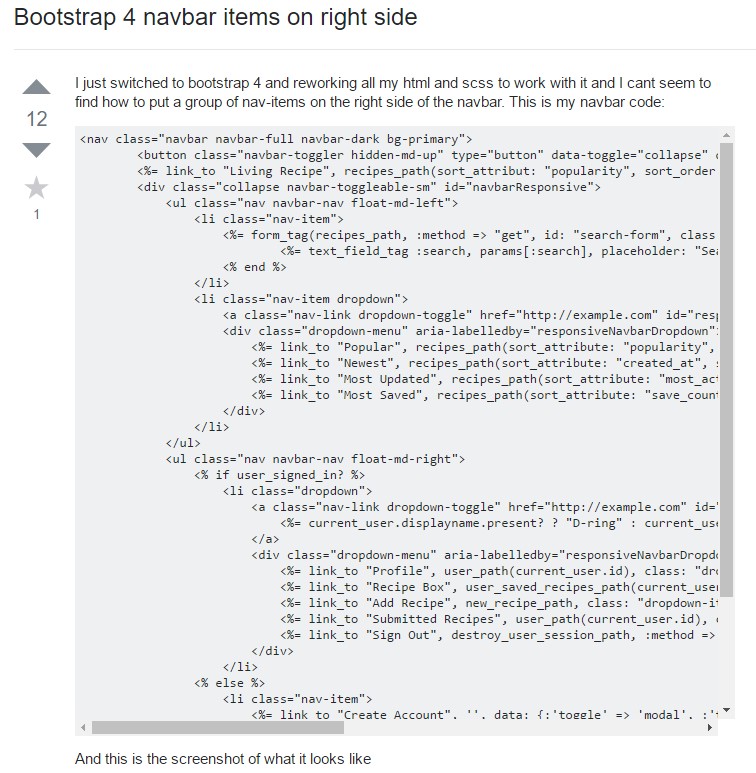
Bootstrap Menu on the right side