Bootstrap Pagination Table
Intro
An upward trend in the front-end world is the usage of the CSS frameworks along with base looks for our website. Rather than setting up every single project from the ground up, crafting every single style in the hand , currently there are frameworks that actually give a completely built base from where we will begin our program. There are many alternatives, but Bootstrap is probably the most recognized. It was delivered as open source and the project has expanded in perfection and importance in the market.
Bootstrap brings a lot of features:
● Totally reset CSS
● Basis graphic style for a large number of tags
● Icons.
● Grids ready for apply.
● CSS Components.
● JavaScript Plugins.
● All responsive and mobile-first .
As its name implies, it is a way to start the project soon with a basic design and components without burning up design time in the start.
General pagination methods.
Paging becomes necessary Whenever we have a page with many items to display. We realise that when it comes to listings, like showing items in online shops or perhaps search results in systems, the wish is not to demonstrate each of the objects at once, but in preference to organize them effectively, preparing them much simpler to get access to, quicker and more usual web pages.
Listed here are some very good strategies in the use of Bootstrap Pagination, no matter what the technology applied (see page)
Pagination: an additional title.
Paging dispenses the title when well designed. That is , if you had to write "Pagination" for the user of Bootstrap Pagination Example to apply, there is something inappropriate: consider redesigning it!
Effective visualness and setting.
Paging is a completing site navigation and should really provide good placing and great presence. Use fonts with sizes and colors that follow the design of webpage usage, delivering really good exposure and positioning it properly after the item listing ends.
Be practical.
Several paging tools use complicated navigation components such as going straight to a specific webpage or perhaps advancing a specific amount of pages simultaneously. Despite the fact that they are added components, users are better adapted to easy designs and perform more effective with usual versions.
Deliver categorizing options.
A great and advised capability is to deliver grouping options to enhance their usage.
Do not make use of subscript styles on web links.
In paging devices, all these elements are unneeded, since the web links are obvious and the subscript look will just keep the visual filled. (see page)
Grant desirable zone for clickable areas.
The bigger the clickable space the much more available the tabs get and due to this fact much simpler to employ.
Deliver spaces in between urls
Gap coming from one tab to some other will help to make paging more user-friendly and comfortable , preventing unwanted access.
Determine the present webpage and deliver the general navigation links.
The paging role is to facilitate user site navigation, so the tool needs to make things clear exactly where the user is, where he has been and where exactly he has the ability to proceed.
Bring primary site navigation web links like "Previous Page" together with "Next Page", always setting them at the beginning and end.
Produce useful shortcuts and extra relevant information
Links to the "first page" and "last page" are often helpful, think about them in the event that it is required!
Employ a wrapping
<nav>Plus, as webpages possibly have more than one such navigation part, it's suggested to produce a detailed
aria-labelaria-label="Search results pages".<nav aria-label="Page navigation example">
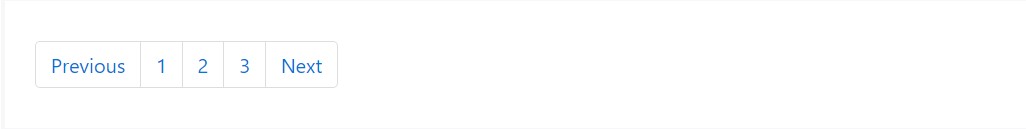
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
Classic Bootstrap Pagination Twitter
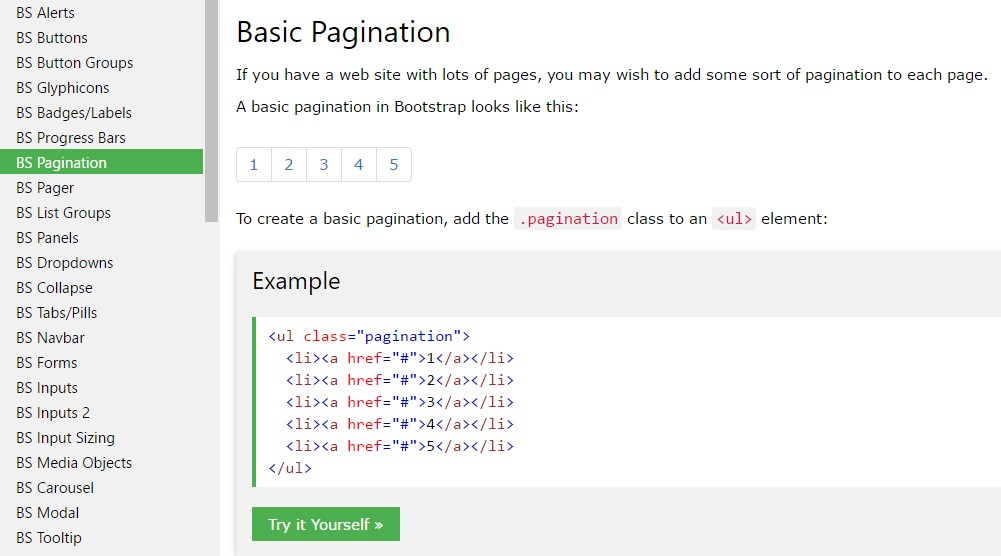
In case that you possess a online site with different web pages, you may perhaps need to include some form of pagination to every single page.
To develop a standard pagination, add the
.pagination<ul>
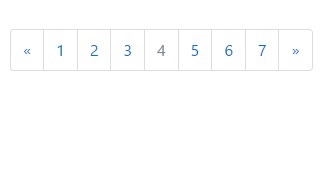
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 changes
Bootstrap 3 only demands the
.paginationBootstrap 4, aside from the
.pagination.page-item<li>.page-link<a>Working with icons
Looking to take an icon or symbol instead of text for a number of pagination web links? Make sure to deliver correct screen reader assistance with
aria.sr-only<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
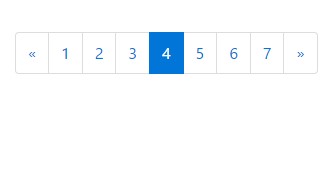
</nav>Active state
The active state demonstrates what exactly the current page is.
Add
.active
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
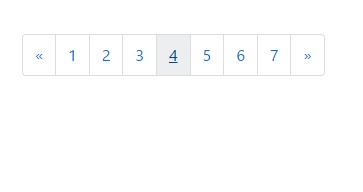
</nav>Disabled Status
A disabled url can not be clicked:
If a url for some reason is disabled, add
.disabled
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Pagination Sizing
Paging blocks can also be proportioned to a larger or much smaller sizing.
Add
.pagination-lg.pagination-sm
<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
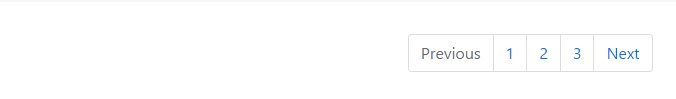
</nav>Switch the position of pagination parts with flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Inspect a couple of online video tutorials about Bootstrap Pagination
Connected topics:
Bootstrap pagination formal records

W3schools:Bootstrap pagination tutorial

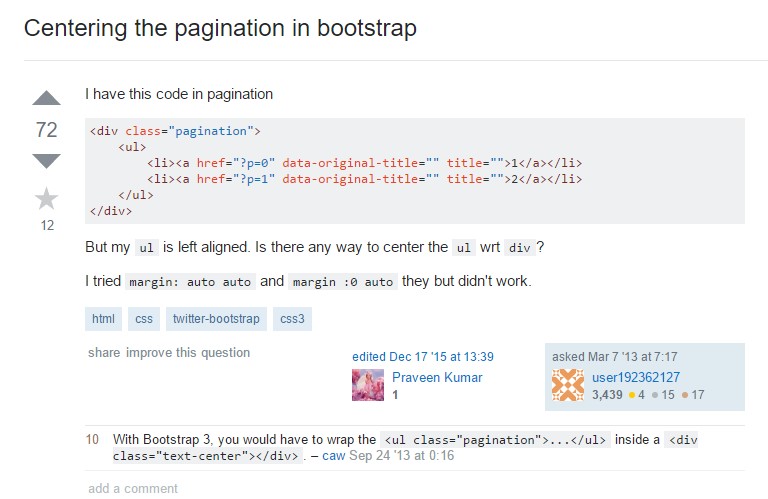
Centering the pagination in Bootstrap