Bootstrap Button Toggle
Introduction
The button components coupled with the urls wrapped within them are perhaps some of the most necessary components making it possible for the users to have interaction with the web pages and take various actions and move from one web page to one other. Specifically currently in the mobile first world when about half of the webpages are being viewed from small touch screen machines the large comfortable rectangular places on screen very simple to find with your eyes and tap with your finger are more important than ever. That's reasons why the new Bootstrap 4 framework evolved providing even more convenient experience canceling the extra small button size and incorporating some more free space around the button's captions making them a lot more legible and easy to work with. A small touch providing a lot to the friendlier appearances of the brand new Bootstrap Button Style are at the same time just a little more rounded corners which along with the more free space around making the buttons more pleasing for the eye.
The semantic classes of Bootstrap Button Change
For this version that have the similar amount of easy and marvelous to use semantic styles delivering the capability to relay meaning to the buttons we use with simply providing a special class.
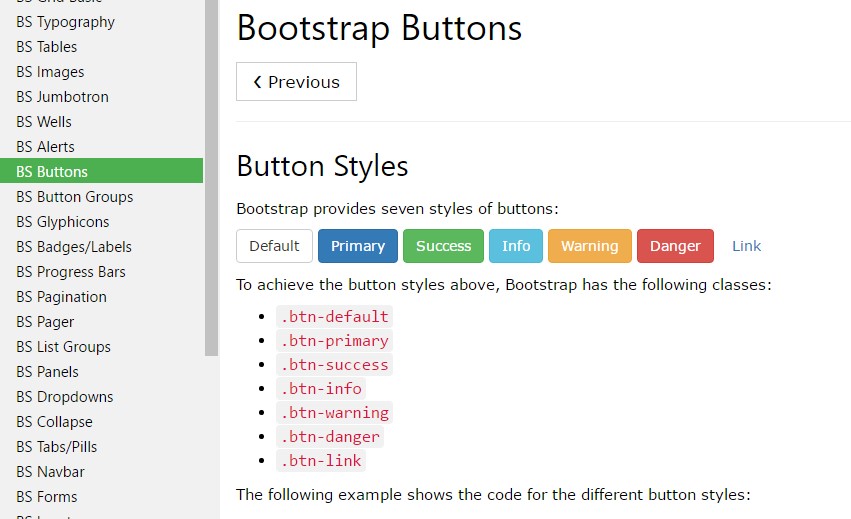
The semantic classes are the same in number just as in the last version but with several upgrades-- the hardly used default Bootstrap Button normally coming with no meaning has been dropped in order to get replaced by the far more subtle and automatic secondary button designing so right now the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust assure you first add the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
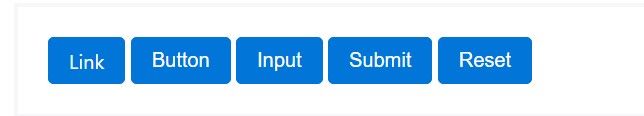
The
.btn<button><a><input><a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the fifty percent of the possible looks you can put into your buttons in Bootstrap 4 since the updated version of the framework additionally gives us a brand new suggestive and pleasing solution to style our buttons holding the semantic we currently have-- the outline procedure ( learn more).
The outline setting
The solid background with no border gets substituted by an outline having some message with the affiliated coloring. Refining the classes is really quick and easy-- simply just provide
outlineOutlined Basic button comes to be
.btn-outline-primaryOutlined Additional -
.btn-outline-secondaryCrucial aspect to note here is there actually is no such thing as outlined web link button in such manner the outlined buttons are in fact six, not seven .
Replace the default modifier classes with the
.btn-outline-*
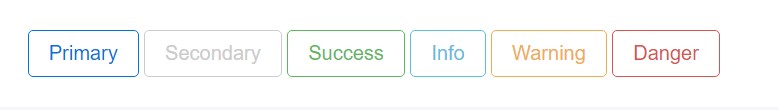
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>More content
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons sizing

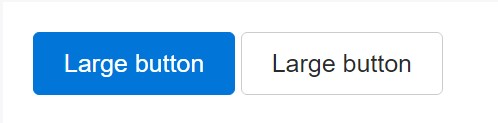
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Make block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Force buttons looking out of service by putting in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons operating the
<a>-
<a>.disabled- A number of future-friendly styles are featured to disable every one of pointer-events on anchor buttons. In browsers which support that property, you won't see the disabled pointer whatsoever.
- Disabled buttons must include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link effectiveness caveat
The
.disabled<a>tabindex="-1"Toggle element

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox and also radio
The checked state for these buttons is only updated via click event on the button.
Note that pre-checked buttons need you to manually add the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Approaches
$().button('toggle')Final thoughts
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more easy and friendly to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Check several video tutorials relating to Bootstrap buttons
Linked topics:
Bootstrap buttons authoritative records

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button