Bootstrap Media queries Override
Overview
As we told previously within the modern-day internet that gets explored pretty much likewise simply by mobile and computer devices getting your web pages correcting responsively to the screen they get shown on is a necessity. That is simply reasons why we possess the effective Bootstrap framework at our side in its latest 4th version-- currently in development up to alpha 6 launched now.
However precisely what is this item below the hood that it actually uses to perform the job-- just how the web page's web content gets reordered as required and what helps to make the columns caring the grid tier infixes like
-sm--md-Exactly how to work with the Bootstrap Media queries Usage:
The responsive activity of one of the most prominent responsive system in its most recent 4th edition has the ability to do the job thanks to the so called Bootstrap Media queries Class. The things they do is taking count of the width of the viewport-- the screen of the gadget or the width of the browser window supposing that the page gets displayed on personal computer and utilizing various designing rules appropriately. So in usual words they use the basic logic-- is the size above or below a specific value-- and pleasantly trigger on or off.
Every viewport dimension-- like Small, Medium and so on has its own media query specified except for the Extra Small screen scale which in the most recent alpha 6 release has been really utilized universally and the
-xs-.col-xs-6.col-6The primary syntax
The typical format of the Bootstrap Media queries Using Using located in the Bootstrap framework is
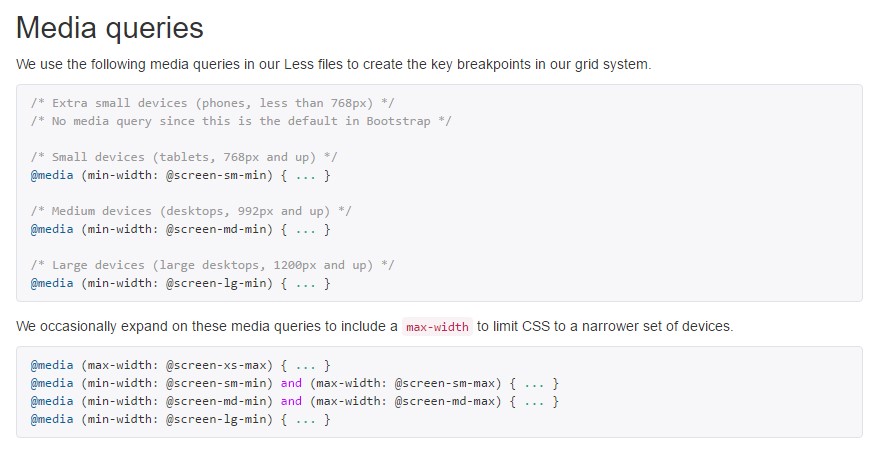
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Other point to keep in mind
Important thing to notice right here is that the breakpoint values for the different display scales differ by means of a single pixel depending to the rule that has been utilized like:
Small-sized display sizes -
( min-width: 576px)( max-width: 575px),Medium display dimensions -
( min-width: 768px)( max-width: 767px),Large screen size -
( min-width: 992px)( max-width: 591px),And Additional large screen dimensions -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Considering Bootstrap is actually built to get mobile first, we employ a number of media queries to design sensible breakpoints for formats and interfaces . These particular breakpoints are typically based upon minimum viewport sizes as well as make it possible for us to adjust up elements just as the viewport changes. ( find more)
Bootstrap mainly utilizes the following media query varies-- or breakpoints-- in source Sass data for arrangement, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we create source CSS in Sass, every media queries are generally accessible by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically operate media queries which proceed in the additional course (the supplied display screen scale or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these particular media queries are in addition provided via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim a specific sector of display screen dimensions employing the minimum and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are additionally attainable via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries can cover various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the exact same screen size selection would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do note one more time-- there is certainly no
-xs-@mediaThis upgrade is aiming to brighten both of these the Bootstrap 4's format sheets and us as web developers since it follows the natural logic of the way responsive content does the job accumulating after a specific point and along with the losing of the infix there certainly will be less writing for us.
Take a look at a few video guide about Bootstrap media queries:
Related topics:
Media queries formal documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Tactics