Bootstrap Slider Menu
Intro
Movement is one of the most incredible thing-- it acquires our focus and keeps us evolved about for a while. For how much time-- well everything relies on what's really moving-- if it's something captivating and fantastic we look at it longer, in case it is actually boring and dull-- well, there really always is the shut down tab button. So whenever you presume you have some exceptional content available and desire it provided in your web pages the image slider is often the one you initially think of. This particular component got certainly so famous in the most recent number of years so the net truly go flooded along with sliders-- just search around and you'll see almost every second web page starts with one. That is generally exactly why newest web design directions requests demonstrate an increasing number of designers are really attempting to replace the sliders with some other explanation suggests just to add in a little more individuality to their web pages.
Perhaps the golden ration is buried someplace in between-- like utilizing the slider element but not actually with the good old filling the entire element area pictures however possibly some with opaque places to make them it as if a special components and not the entire background of the slider moves-- the option is completely up to you and needless to say is varied for each and every project.
In any event-- the slider component remains the simple and highly convenient resolution every time it concerns adding in some shifting pictures accompanied together with strong message and invite to action buttons to your pages. ( click this)
Exactly how to apply Bootstrap Slider Template:
The image slider is a part of the main Bootstrap 4 system and is perfectly supported by each the style sheet and the JavaScript files of recent edition of currently some of the most preferred responsive framework around. Each time we speaking about image sliders in Bootstrap we actually deal with the element being Carousel-- which is exactly the exact same stuff just with a diverse name.
Setting up a carousel component using Bootstrap is quite simple-- all you should do is follow a straightforward structure-- to start cover the entire item inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these are the little features presenting you the placement all images takes in the Bootstrap Slider Bar -- you are able to likewise select them to jump to a particular picture. In order to add in signs feature generate an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Some example
You have the ability to additionally bring in the indications to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active element demanded
The
.activeImages container-- this one particular is a typical
<div>.carousel-inner<div>.carousel item.item.activeSubtitles
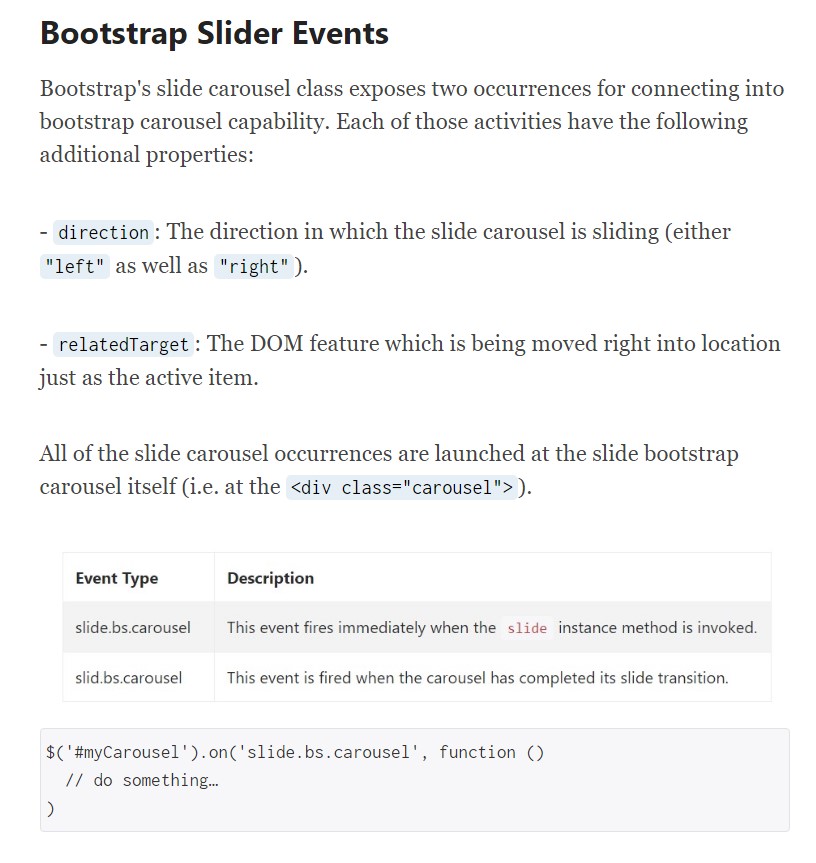
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Bring in titles to your slides efficiently with the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Finally within the main
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
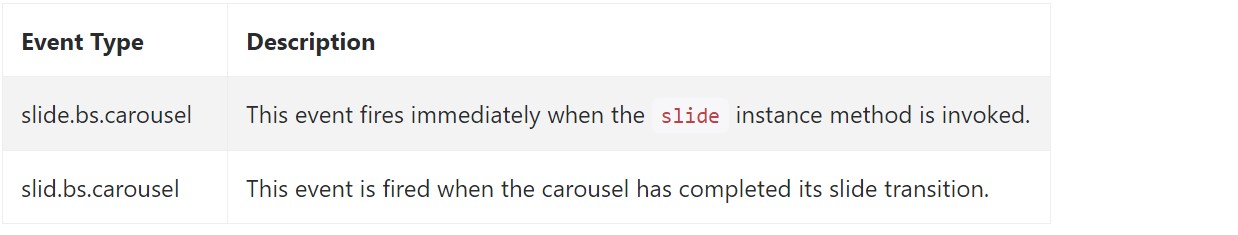
Bootstrap's carousel class presents two activities for connecteding in to carousel functionality. Each of the activities have the following added properties:
direction"left""right"relatedTargetEvery one of carousel activities are fired at the carousel itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Primarily that is certainly the structure an image slider (or carousel) should have using the Bootstrap 4 system. Right now everything you really need to do is consider a few beautiful illustrations and message to set in it.
Look at several on-line video short training regarding Bootstrap slider:
Connected topics:
Bootstrap slider formal information

Bootstrap slider information

Mobirise Bootstrap slider

Responsive Bootstrap 4 Slider Slide
HTML Bootstrap Image Slider with Video
Responsive Bootstrap Slider Slideshow
CSS Bootstrap Slider with Options