Bootstrap Progress bar Align
Intro
We understand very well this empty horizontal element being certainly presented empty in the beginning and getting full of a vivid colour bit by bit as an operation, a download of a file or commonly any kind of action is being finished bit by bit-- we find it daily on our devices so the message it provides grew into very intuitive to receive-- something becomes performed and presently it's finished at this quantity of percent or else in case you desire examining the clear area of the glass-- there is this much left before ending up .Another plus is that the message it provides does not encounter any foreign language barrier since it clean visuals so when comes time for present the level of our various talents, or the status or even various components of a project or normally whatever having a complete and not just so much parts it is certainly awesome we are able to have this kind of graphic component put straight in our web pages in a speedy and simple way.
What's increased?
Inside the latest fourth edition of one of the most preferred mobile friendly system this becomes even swifter and easier along with just a single tag element and also there are really a number of modifications readily available which are performed with simply just appointing the appropriate classes. What is really fresh here is since the Bootstrap 4 parts with the IE9 support we can absolutely right now get full advantage of the powers of HTML5 and as an alternative to making the outer so called empty container along with a
<div><div><progress>Standard capabilities
To begin simply just create a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo now since we know how it functions let's discover exactly how to help make it look much better assigning several colors and effects . First off-- we have the ability to employ the contextual classes combined along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And finally in case you ought to obtain older internet browser compatibility you are able to apply pair of
<div>.progressstyle = " width:23%; "Recommendations and case studies
Ways to apply the Bootstrap Progress bar Form:
Bootstrap Progress bar Modal items are built with two HTML components, some CSS to establish the width, as well as a few attributes.
We apply the
.progressWe employ the internal
.progress-barThe
.progress-barThe
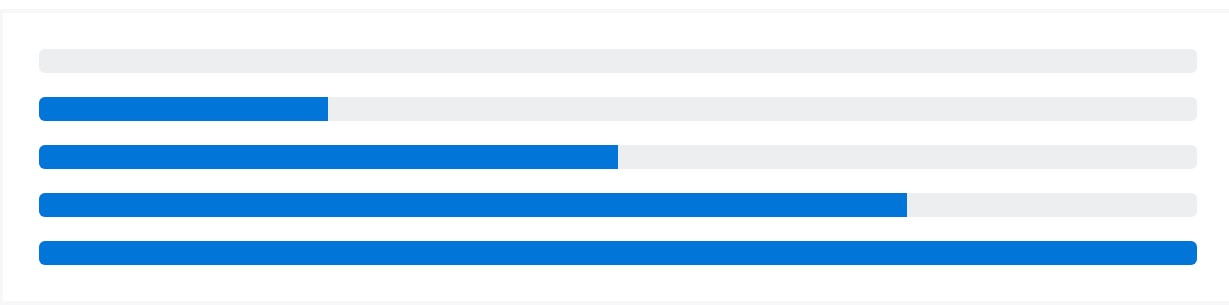
.progress-barroleariaPut that all with each other, and you get the following cases.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap delivers a handful of utilities for specifying width. Depending on your requirements, these may really help with easily setting up progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Custom the appeal of your progress bars using customized CSS, background utilities, stripes, and even more.
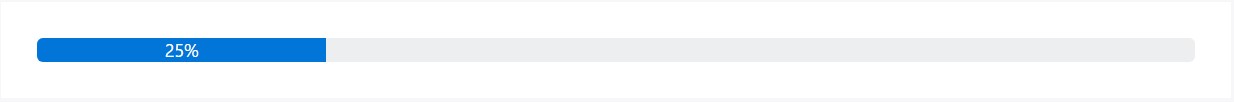
Labels
Provide labels to your progress bars via applying message with the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We only set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Apply background utility classes to alter the look of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
If you need, provide several progress bars within a progress component .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
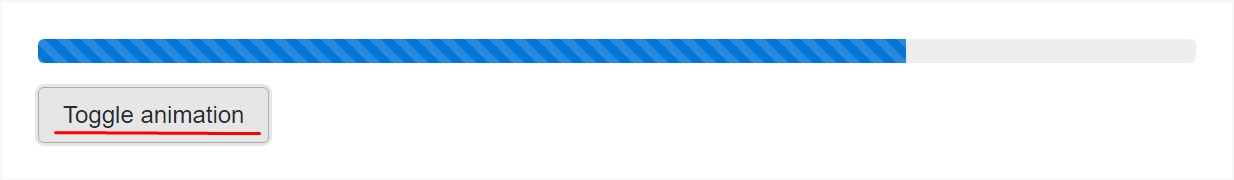
</div>Animated stripes
The striped gradient is able to also be animated. Provide
.progress-bar-animated.progress-barAnimated progress bars really don't do work in Opera 12-- since they don't support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So basically that's the approach you can easily demonstrate your development in practically direct and colorful progress bar elements with Bootstrap 4-- right now all you need is certain works in progress in order to get them showcased.
Inspect a few video training about Bootstrap progress bar:
Connected topics:
Bootstrap progress bar formal records

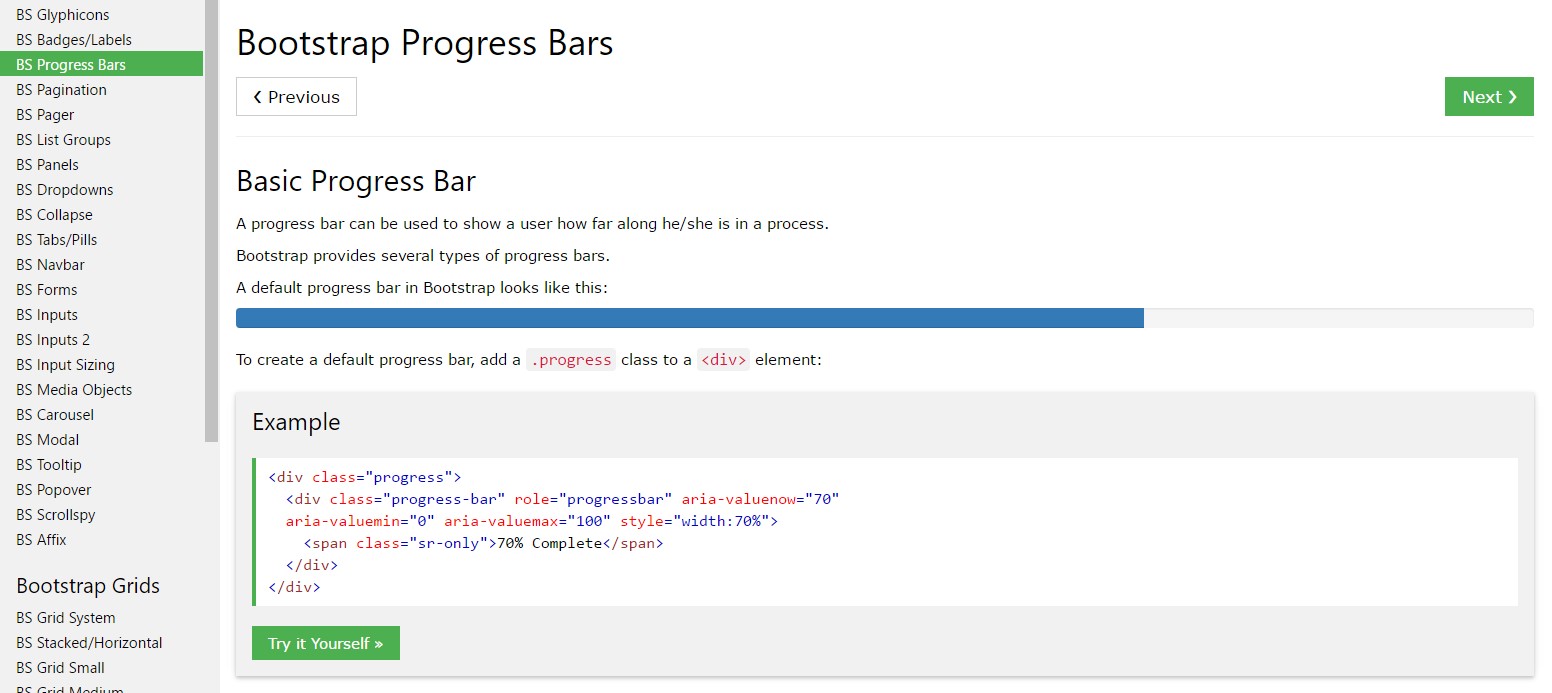
Bootstrap progress bar tutorial

How to animate a progress bar in Bootstrap 4?