Bootstrap Textarea Value
Introduction
In the web pages we build we utilize the form elements in order to get certain info coming from the website visitors and send it back to the web site owner completing numerous goals. To carry out it correctly-- suggesting getting the appropriate replies, the correct questions have to be asked so we architect out forms construction with care, consider all the attainable cases and sorts of information needed and possibly delivered.
But it doesn't matter exactly how accurate we are in this, there always are some circumstances when the info we need from the visitor is instead blurred just before it becomes in fact presented and has to expand over so much more than simply just the standard a single or a couple of words usually completed the input fields. That's where the # element comes out-- it is really the only and irreplaceable element through which the website visitors have the ability to freely write back some lines offering a reviews, sharing a good reason for their actions or simply just a few notions to perhaps support us producing the product or service the web page is about even better. ( click this link)
Exactly how to use the Bootstrap textarea:
In current edition of some of the most famous responsive framework-- Bootstrap 4 the Bootstrap Textarea Value component is totally supported instantly regulating to the width of the screen webpage gets shown on.
Building it is quite direct - everything you really need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we demand to produce the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Because this is actually a responsive component by default it expands the whole width of its parent component.
A bit more tips
On the contrast-- there are a number of scenarios you would desire to reduce the reviews offered within a
<textbox>maxlenght = " ~ some number here ~ "As an examples
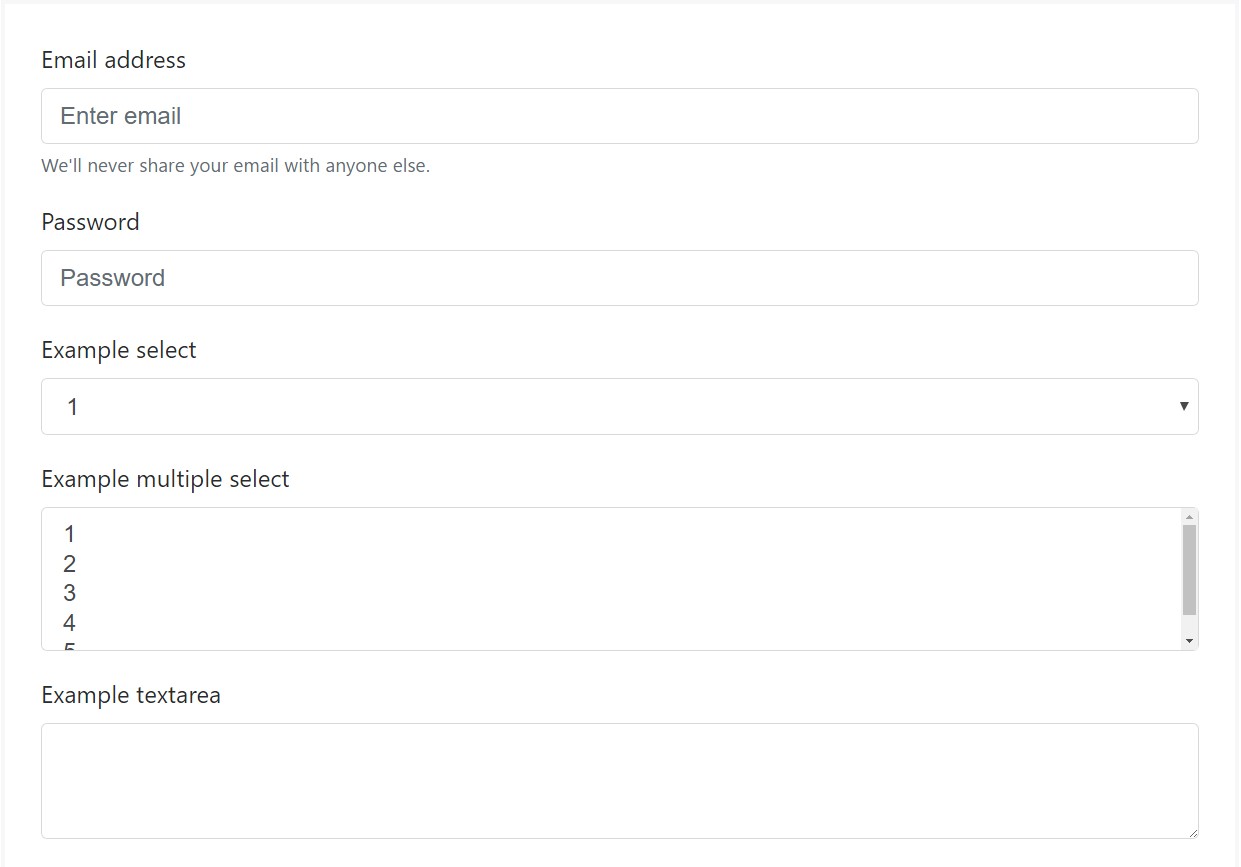
Bootstrap's form manages increase on Rebooted form styles with classes. Employ these particular classes to opt in to their customised displays for a much more consistent rendering around web browsers and devices . The example form below demonstrates typical HTML form elements that receive improved designs from Bootstrap with extra classes.
Bear in mind, considering that Bootstrap uses the HTML5 doctype, all of the inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
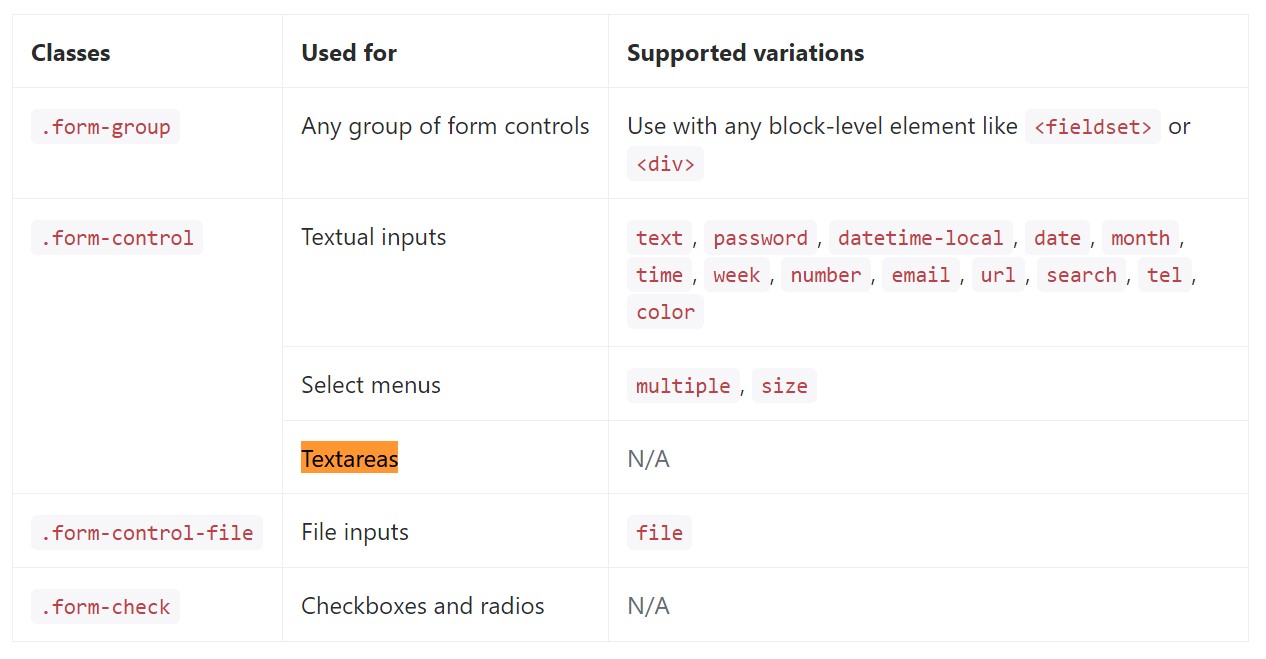
</form>Listed here is generally a full list of the specific form controls supported by means of Bootstrap plus the classes that modify them. Supplementary documentation is easily available for each and every group.

Conclusions
So now you find out ways to develop a
<textarea>Check a couple of on-line video guide relating to Bootstrap Textarea Placeholder:
Linked topics:
Essentials of the textarea

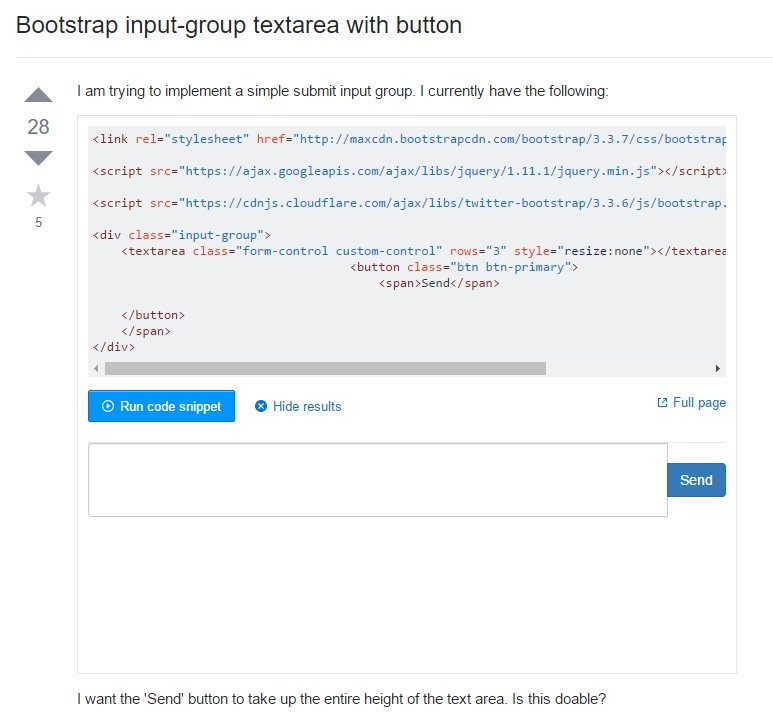
Bootstrap input-group Textarea button by using

Set Textarea size to 100% in Bootstrap modal