Bootstrap Alert Tutorial
Overview
The alerts are created by all these components you even don't remember as far as you totally get to really need them. They are put to use for presenting fast in time feedback for the user interacting with the web site hopefully pointing his or hers attention to a specific direction or evoking special actions.
The alerts are most often used together with forms to give the user a recommendation if a field has been completed incorrectly, which is the proper format expected or which is the condition of the submission once the submit button has been clicked.
As the majority of the elements in the Bootstrap framework the alerts also do have a neat predefined visual aspect and semantic classes which are used according the particular scenario where the Bootstrap Alert has been shown on screen. Due to the fact that it's an alert message it is necessary to grab user's interest but still keep him in the zone of comfort nevertheless it might even be an error text message. ( discover more here)
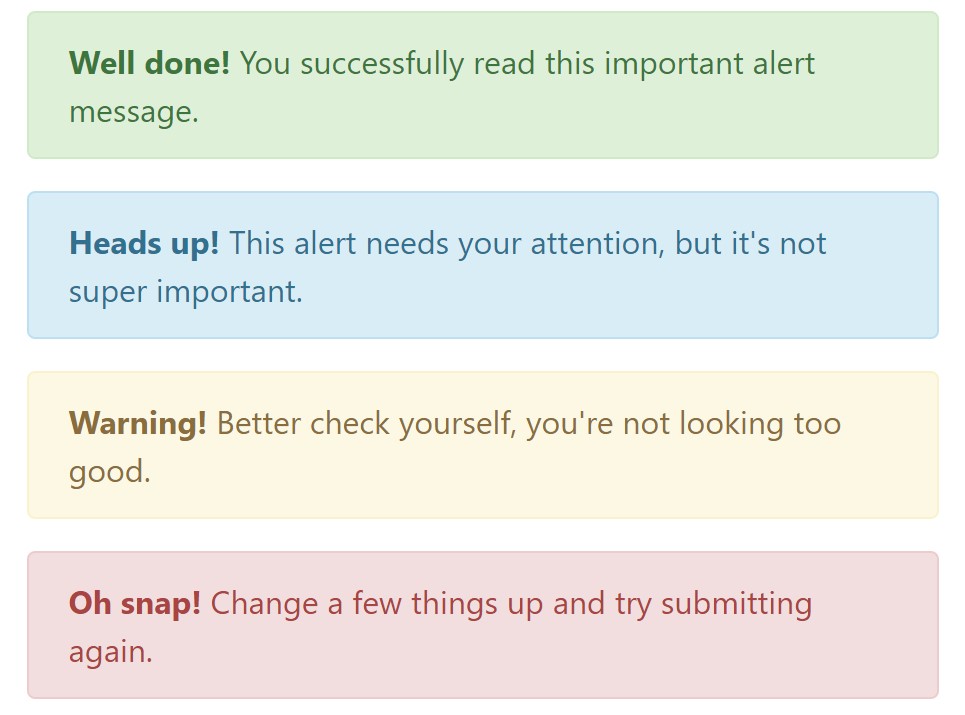
This gets achieved by the use of mild pastel colours each being intuitively attached to the semantic of the message material like green for Success, Light Blue for general info, Pale yellow desiring for user's interest and Mild red specifying there is in fact something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Colour of the link
It really may not be spotted at a quick look but the font colour also is actually following this colour scheme as well-- just the color options are much much darker so get intuitively seen as black but the truth is it's not exactly so.
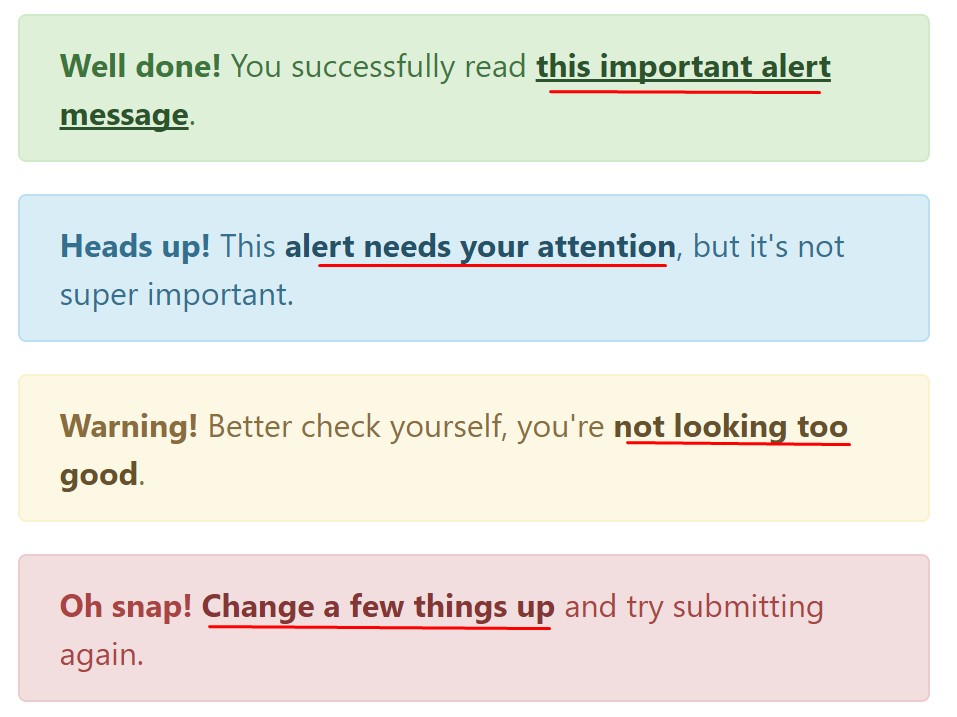
Same runs not only for the alert message in itself but at the same time for the links included in it-- there are link classes removing the outline and colouring the anchor elements in the correct color tone so they suit the overall alert text message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>More information and facts for alerts
A factor to keep in mind-- the color tones bringing their clear interpretation only for those who really get to check out them. In this way it's a good idea to as well ensure that the visible message itself offers the meaning of the alert well enough or to eventually provide some additional descriptions to only be seen by the screen readers if you want to offer the page's accessibility .
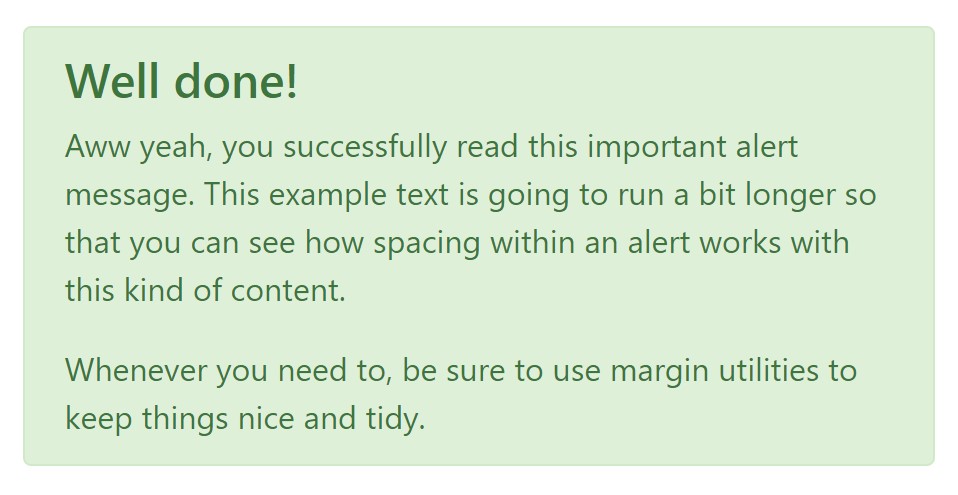
Along with links and basic HTML tags like strong as an example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the situations when you desire to present a bit longer content ( helpful hints).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
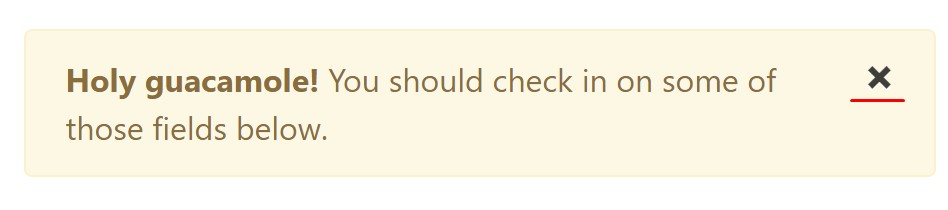
</div>Decline the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four types of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Do not let however their titles to decrease the way you're working with them-- these are just some color schemes and the method they will be actually performed in your website is entirely up to you and totally depends on the individual case.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behaviour of the Bootstrap Alert Message
Triggers
Enable termination of an alert by using JavaScript
$(".alert").alert()Enable dismissal of an alert via JavaScript
Or with data features on a button within the alert, as demonstrated just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Note that shutting an alert will take it out from the DOM.
Methods
$().alert()$().alert('close')Events
Bootstrap's alert plugin exposes a handful of events for hooking right into alert functionality.
close.bs.alertclosed.bs.alertCheck a couple of youtube video short training about Bootstrap alerts
Related topics:
Bootstrap alerts main records

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue