Bootstrap Switch Work
Intro
Every day| Every day} we invest almost equal time working with the Internet on our computers and mobile phones. We got so used to all of them so even certain typical concerns directly from the daily discussions get transferred to the phone and get their answers as we keep on talking to yet another real world individual-- as if it is planning to rain today or maybe exactly what time the movie launches. So the phones with the convenience of holding a bunch of information in your pocket certainly got a part of our life and in addition to this-- their system for providing easy touch navigating throughout the online and changing various configurations on the gadget in itself with the same as the real life things graphical user interface like the hardware switches designated switch controls.
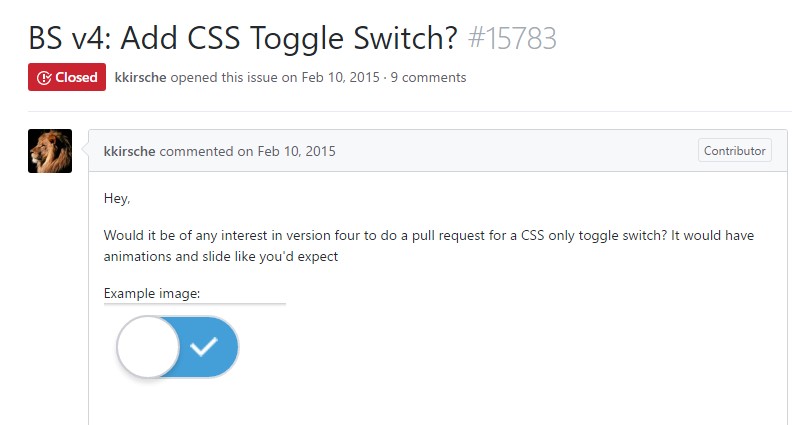
These particular are in fact just ordinary checkboxes under the hood but format in a manner closer to a real life hardware makes it far more at ease and perceptive to apply because there actually could perhaps possibly be a person not knowing just what the thick in a container signifies yet there is generally nearly none which in turn have never ever changed the light turning up the Bootstrap Switch Toggle. ( more helpful hints)
Effective ways to use the Bootstrap Switch Form:
Considering that when something goes confirmed to be functioning in a sphere it oftentimes gets also shifted to a similar one, it is actually type of natural from a while the necessity of implementing this sort of Bootstrap Switch Toggle visual appeal to the checkboxes in our standard HTML pages too-- naturally within more or less restricted situations whenever the entire form line goes along using this certain component.
Whenever it pertains to one of the most popular system for making mobile friendly home page-- its fourth edition that is still located in alpha release will most likely include a number of original classes and scripts for doing this job yet as far as knowned this particular is however in the to do list. Nonetheless there are definitely some valuable third party plugins that can assist you get this appearance easily. Also a number of developers have provided their approaches just as markup and designing good examples over the internet.
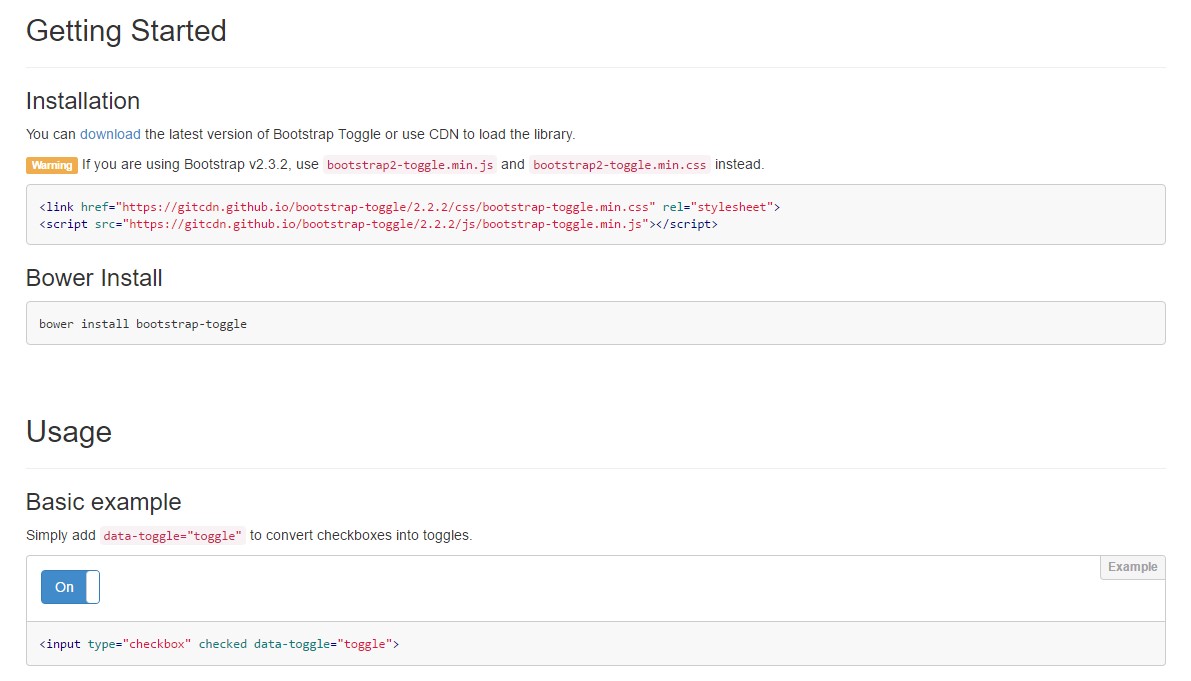
Over here we'll have a look at a 3rd party plugin containing uncomplicated style sheet and a script file which is pretty customizable, simple to use and highly important-- extremely correctly documented and its web page-- full of certain example snippets you can apply as a initiating place for understanding the plugin better and after that-- achieving just exactly things that you desired for styling your form controls initially. But like typically-- it is actually a give and take game-- similar to the Bootstrap 4 framework in itself you'll have to spend time learning more about the thing, discovering its alternatives before you lastly decide of it's the one for you and the way exactly to implement exactly what you require with its help.
The plugin is titled Bootstrap Toggle and dates back form the first editions of the Bootstrap system increasing along with them so in the major page http://www.bootstraptoggle.com you are going to also find some the past Bootstrap versions standards in addition to a download url to the styles heet and the script file desired for including the plugin in your projects. These files are simply likewise presented on GitHub's CDN so if you choose you are able to likewise apply the CDN links which in turn are in addition provided. ( visit this link)
Toggle states presented by simply Bootstrap switches
Add in
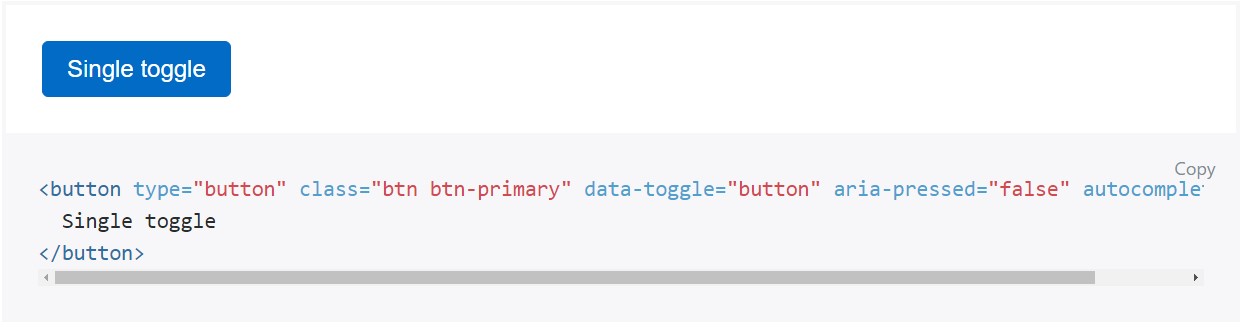
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Generally it is certainly a smart idea incorporating the style sheet link in your pages # tag plus the # - at the end of web page's # to ensure them load simply just while the whole entire webpage has been read and presented.
Check out some video tutorials about Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

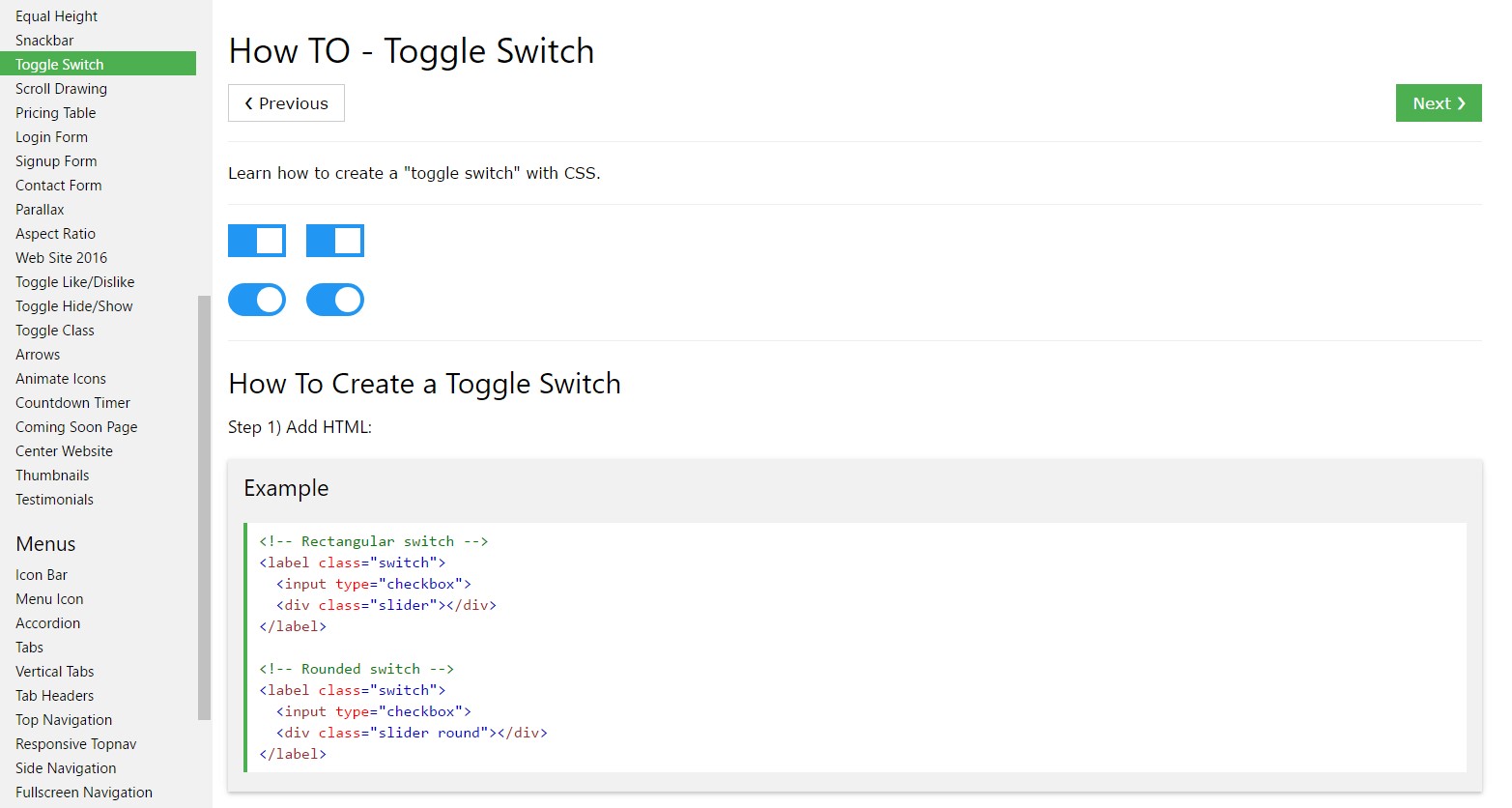
Exactly how to make Toggle Switch

Putting CSS toggle switch inside Bootstrap 4