Bootstrap Label Input
Introduction
As reviewed before, in the pages that we are creating, we often really need incorporating uncomplicated or else more difficult forms to inquire the site visitor for a point of view, reviews, some private information or preferences. We perform that featuring the proper controls in our forms carefully taking into account the form construction and also the accurate regulations which should be used regarding the information we need and the particular circumstance included-- like we cannot have an order for a single colored phone case which is both white and blue , an individual cannot be both male and female in gender or a product have to be guided with multiple attachments which do not actually exclude each other so clicking on each should add it not leaving out the others readily picked. In certain cases, surely, we do need a precise email provided or a telephone number that in turn needs to have the input which needs to comply with certain format in order to be appropriate and definitely at specific cases we just really need site visitor's ideas on a subject the way they experience it-- in their own words.
For each of these kinds of cases we employ the suitable controls-- like radio switches, checkboxes, input fields, content area elements and more still there is an necessary element connected to each one of these kinds of sectors which develops our forms pleasant and simply clear for the visitor to browse through knowing in all times what is certainly wanted and easily dealing with even the small commands such as radio tabs and checkboxes. Most especially these days when the web turns more and more mobile together with webpages presented on numerous small sized displays this element is necessary in offering efficiency and quickness in filling in our form.This element is a Bootstrap Label Form. (read this)
Ways to apply the Bootstrap Label Checkbox:
The things so far has been claimed regard the
<label><label>The construction is very uncomplicated-- simply just insert a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nonetheless wrapping form regulations in labels is rather complicating the code and it's much better to leave out it-- additionally using the
for =""In addition to usual message inside the
<label>Good example of form without label
Should you provide no text message within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Informative factor to note
Fascinating item to keep in mind about labels inside Bootstrap 4 in case that in the brand new model of the framework this type of element's designing has been really modified a little bit. The
<label>inline-blockFinal thoughts
So now you know precisely what the # elements are for and exactly how they behave in Bootstrap 4-- everything that's left is thinking of the correct form fields you need to attach them to.
Review some on-line video training about Bootstrap label
Linked topics:
Usage of the label within in Bootstrap Forms: official documents

Bootstrap label article

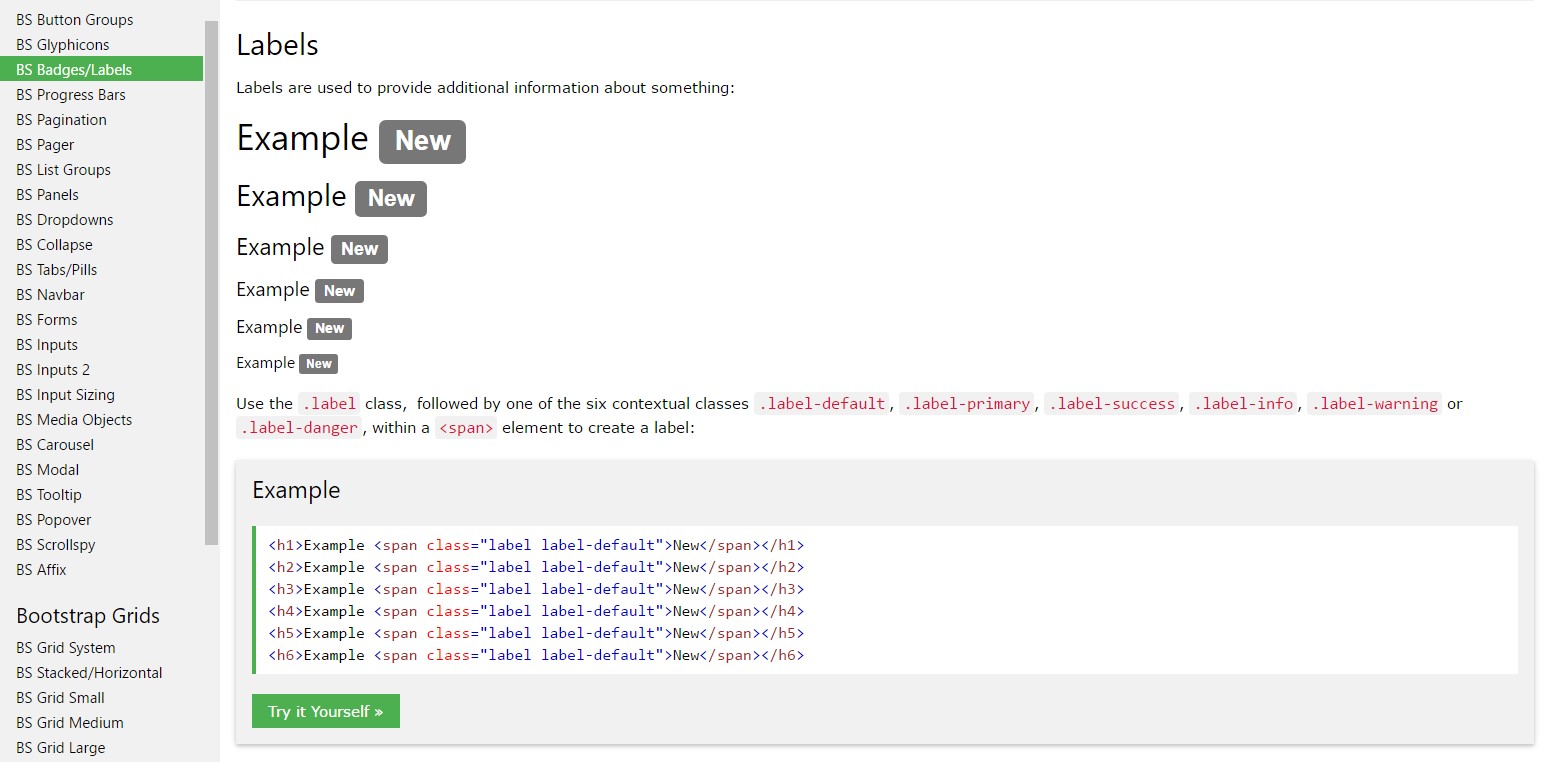
Clearing away label in Bootstrap 4