Bootstrap Tooltip Function
Intro
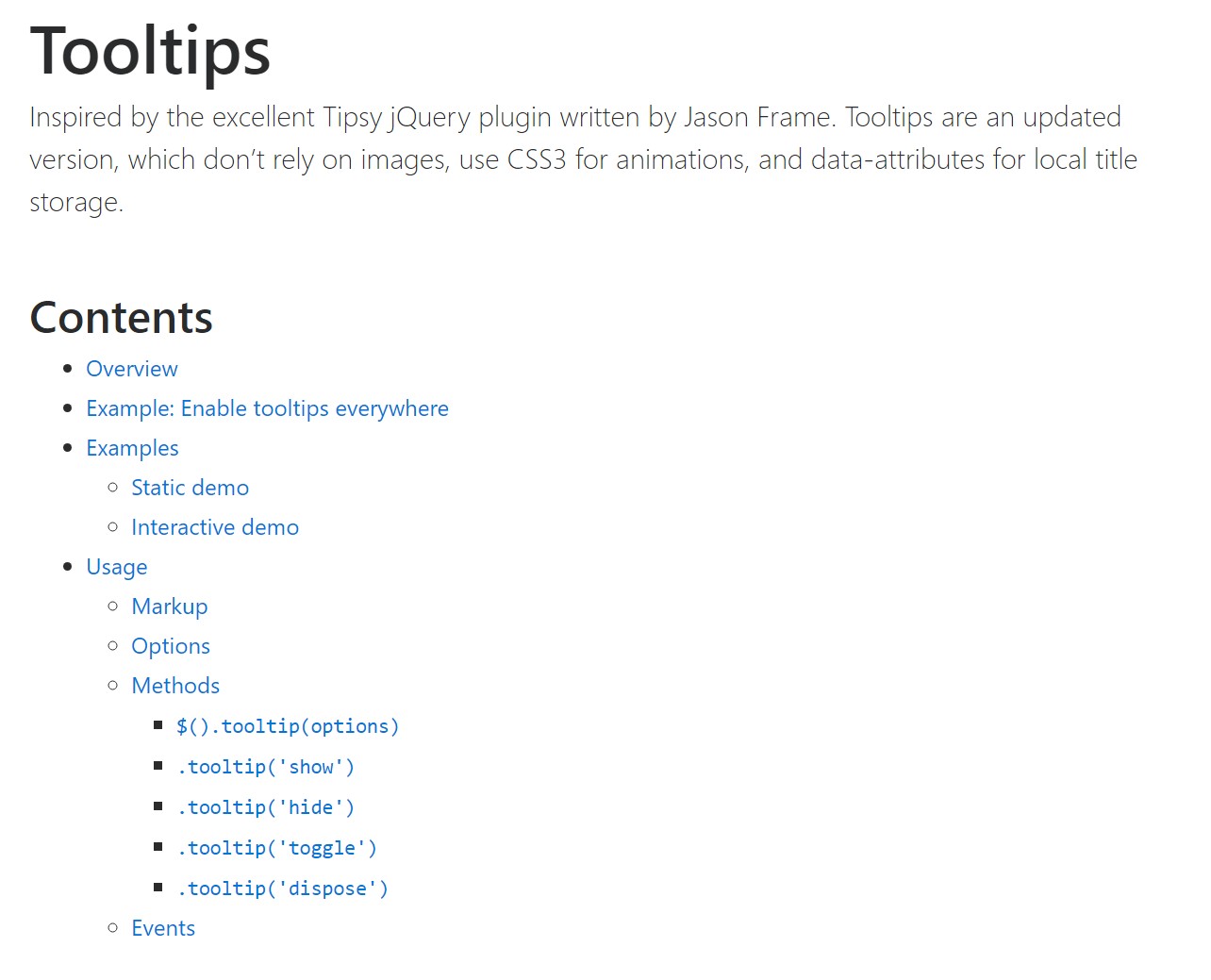
In several instances, especially on the desktop it is a great idea to have a suggestive callout together with some tips emerging when the visitor puts the mouse arrow over an element. In this manner we ensure the appropriate info has been certainly offered at the correct time and hopefully greatly improved the visitor experience and ease when using our webpages. This kind of activity is managed with tooltip element which has a great and regular to the whole entire framework styling visual appeal in the current Bootstrap 4 version and it's really convenient to bring in and configure them-- let's see precisely how this gets done . ( check this out)
Activities to realise while using the Bootstrap Tooltip Content:
- Bootstrap Tooltips rely upon the Third party library Tether for setting . You must feature tether.min.js just before bootstrap.js in order for tooltips to perform !
- Tooltips are actually opt-in for performance factors, so you need to initialize them by yourself.
- Bootstrap Tooltip Button along with zero-length titles are never presented.
- Specify
container: 'body'elements ( such as input groups, button groups, etc).
- Triggering tooltips on concealed components will definitely not do the job.
- Tooltips for
.disableddisabled- Once triggered from web page links which span multiple lines, tooltips will be concentered. Employ
white-space: nowrap<a>Got all that? Awesome, why don't we see how they use several good examples.
Ways to make use of the Bootstrap Tooltips:
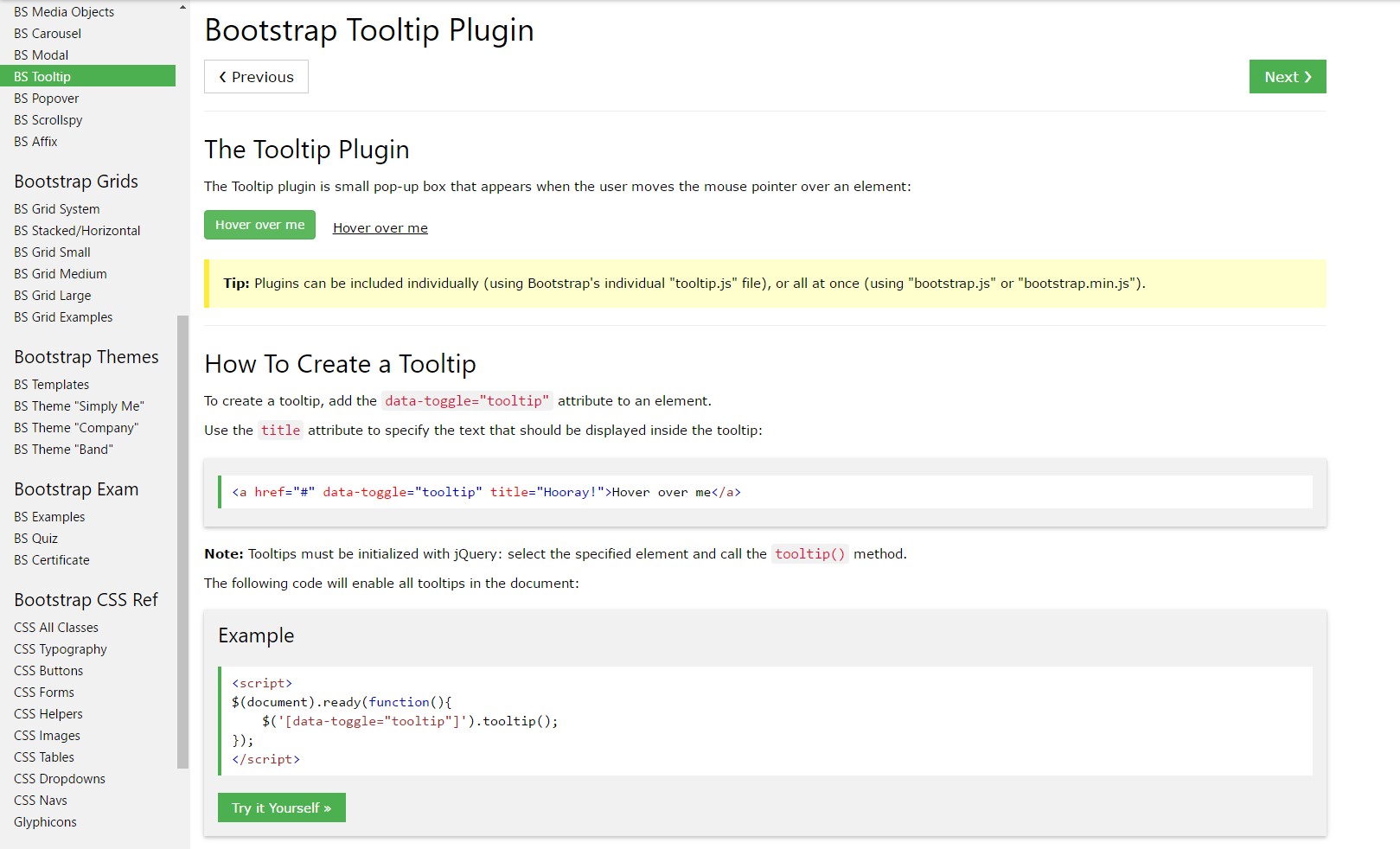
To begin to get use the tooltips functions we ought to enable it considering that in Bootstrap these particular features are not enabled by default and demand an initialization. To perform this bring in a useful
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips really do is getting what is generally in an element's
title = ””<a><button>As soon as you have activated the tooltips functionality in order to specify a tooltip to an element you need to provide two required and only one optional attributes to it. A "tool-tipped" components must have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appearance and behaviour has kept practically the very same in both the Bootstrap 3 and 4 versions considering that these truly perform work really efficiently-- practically nothing much more to become required from them.
Some examples
One way to initialize all tooltips on a page would undoubtedly be to choose them by means of their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
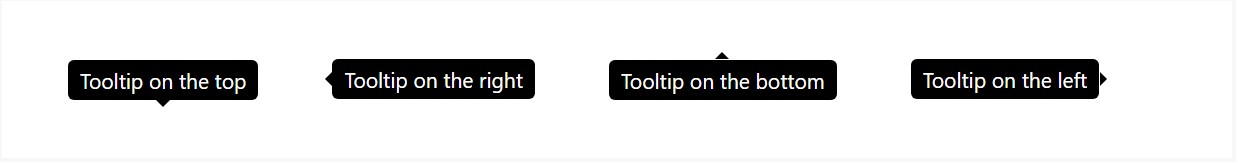
)Static Demo
Four options are obtainable: top, right, bottom, and left aligned.
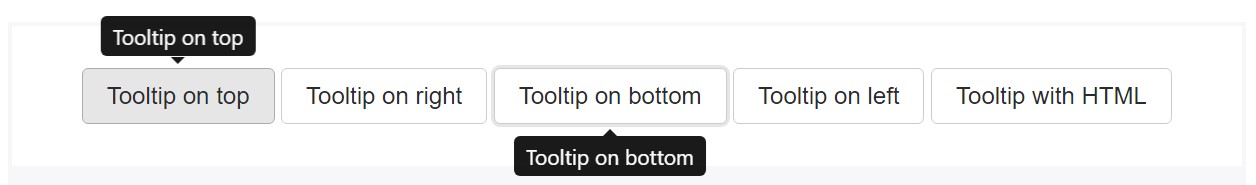
Interactive
Hover above the switches below to discover their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom made HTML included:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Handling
The tooltip plugin creates material and markup as needed, and by default places tooltips after their trigger element.
Produce the tooltip with JavaScript:
$('#example').tooltip(options)Markup
The needed markup for a tooltip is just a
datatitletopHelping make tooltips work with key-board plus assistive technology users.
You ought to simply just provide tooltips to HTML features that are definitely traditionally keyboard-focusable and interactive (such as hyperlinks or form controls). Despite the fact that arbitrary HTML elements ( just like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>Features
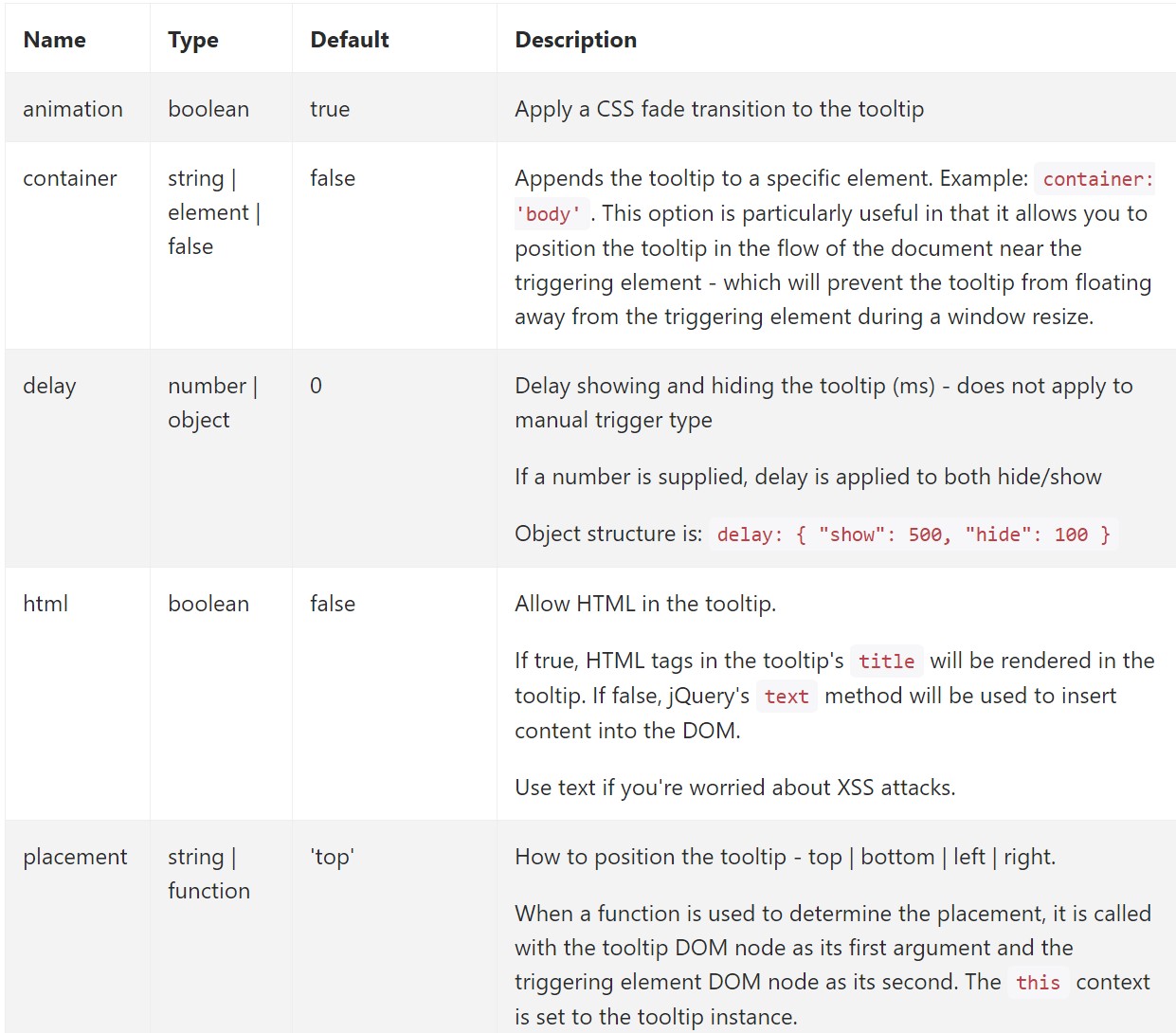
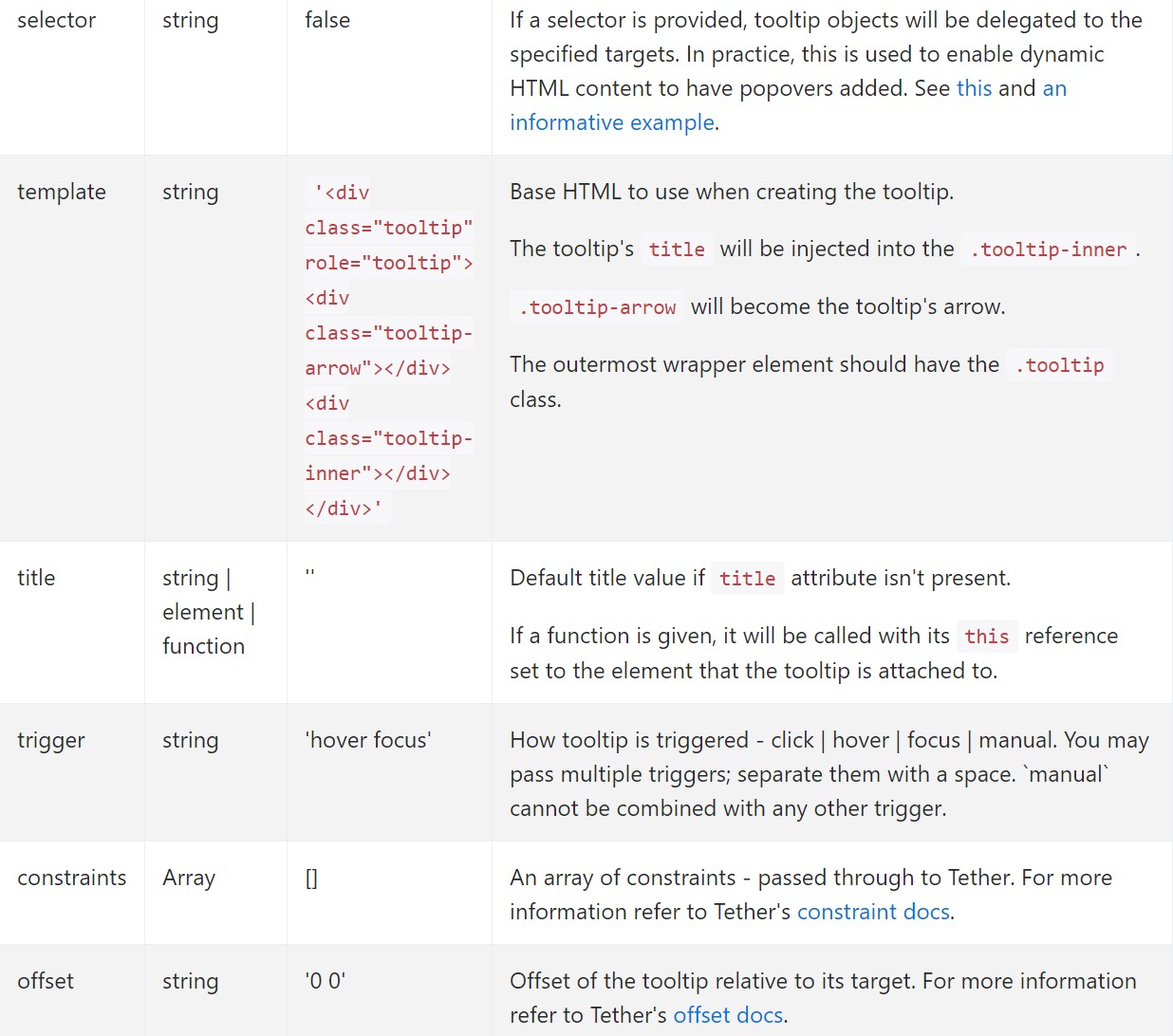
Options can be passed through data attributes or else JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for specific tooltips
Alternatives for individual tooltips have the ability to additionally be specificed through the use of data attributes, just as revealed aforementioned.
Tactics
$().tooltip(options)
$().tooltip(options)Attaches a tooltip handler to an element variety.
.tooltip('show')
.tooltip('show')Displays an component's tooltip. Comes back to the customer before the tooltip has literally been presented (i.e. right before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Hides an element's tooltip. Comes back to the customer prior to the tooltip has actually been stashed (i.e. right before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the customer before the tooltip has actually been demonstrated or else hidden ( such as just before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and destroys an element's tooltip. Tooltips which employ delegation ( which in turn are produced utilizing the selector solution) can not be individually eliminated on descendant trigger elements.
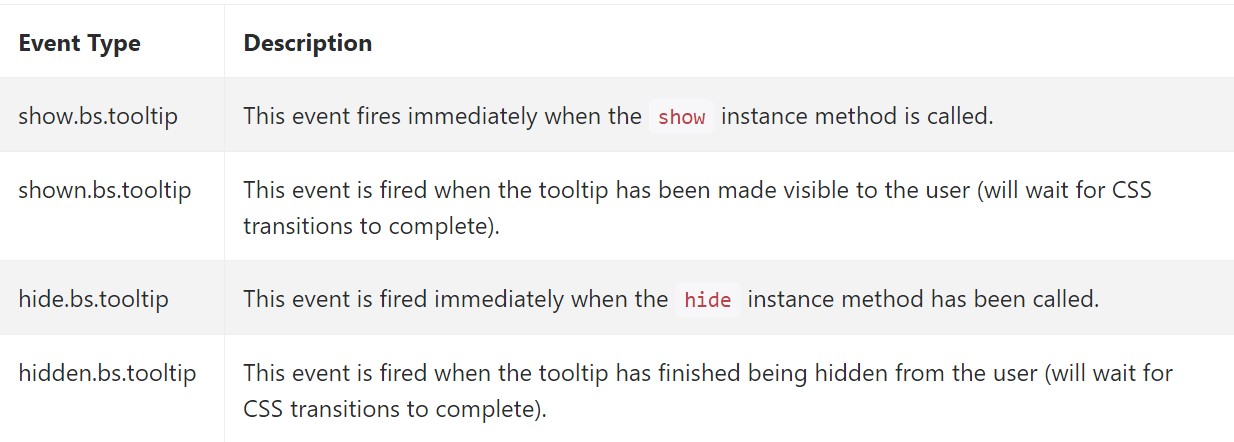
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A detail to think about right here is the quantity of details that appears to be set within the # attribute and at some point-- the positioning of the tooltip according to the place of the major feature on a display. The tooltips really should be precisely this-- short useful guidelines-- mading excessive info might possibly even confuse the website visitor instead of assist navigating.
Additionally in case the main component is too near an edge of the viewport putting the tooltip beside this very side might probably cause the pop-up message to flow out of the viewport and the info inside it to become basically nonfunctional. And so when it involves tooltips the balance in working with them is crucial.
Check out a number of video clip short training relating to Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips authoritative documents

Bootstrap Tooltips training

Change Bootstrap 4 Tooltip template without refresh