Bootstrap Row Panel
Overview
Exactly what do responsive frameworks handle-- they deliver us with a practical and functioning grid environment to place out the web content, making sure if we determine it correctly and so it will function and display correctly on any device no matter the measurements of its screen. And exactly like in the building every framework featuring the most prominent one in its newest edition-- the Bootstrap 4 framework-- involve simply a couple of primary elements which provided and merged appropriately can assist you create almost any kind of pleasing appearance to fit in your layout and vision.
In Bootstrap, generally, the grid system gets assembled by three basic features which you have probably currently seen around examining the code of some web pages-- these are simply the
.container.container-fluid.row.col-Assuming that you're pretty new to this entire thing and sometimes may think about which was the suitable method these 3 ought to be positioned inside your markup here is really a practical secret-- everything you require to keep in mind is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And considering that you'll briefly get used to noticing the columns just as the innermost component it is actually not vary possible you would definitely misjudgment what the first and the last C means. ( learn more)
Several words relating to the grid system in Bootstrap 4:
Bootstrap's grid mode applies a variety of containers, rows, and columns to layout and straighten material. It's set up with flexbox and is completely responsive. Listed below is an illustration and an in-depth review precisely how the grid integrates.
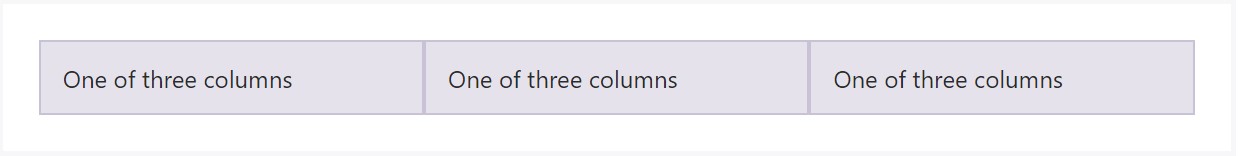
The above scenario develops three equal-width columns on small, medium, big, and also extra big gadgets applying our predefined grid classes. All those columns are centralized in the page along with the parent
.containerHere is actually the ways it operates:
- Containers give a way to centralize your web site's components. Apply
.container.container-fluid- Rows are horizontal groups of columns that provide your columns are actually lined up effectively. We work with the negative margin method upon
.row- Material should really be inserted within columns, and only columns can be immediate children of Bootstrap Row Grid.
- Because of flexbox, grid columns free from a fixed width will by default layout with equal widths. As an example, four instances of
.col-sm- Column classes identify the variety of columns you wish to work with from the possible 12 per row. { In this way, assuming that you desire three equal-width columns, you are able to apply
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra little), little, medium, large size, and extra big.
- Grid tiers are founded on minimum widths, signifying they apply to that tier and all those above it (e.g.,
.col-sm-4- You may utilize predefined grid classes or Sass mixins for additional semantic markup.
Be aware of the issues and problems around flexbox, such as the failure to employ some HTML components as flex containers.
Even though the Containers give us fixed in max width or expanding from edge to edge horizontal space on screen with small practical paddings around and the columns provide the means to delivering the display area horizontally-- again with certain paddings around the real content providing it a space to take a breath we are simply heading to point our attention to the Bootstrap Row feature and all the great solutions we have the ability to apply it for styling, coordinating and delivering its components working with the brilliant new to alpha 6 flexbox utilities which are in fact several classes to include to the
.row-sm--md-Exactly how to work with the Bootstrap Row Form:
Flexbox utilities may possibly be utilized for setting up the disposition of the components put within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is the way the grid tiers infixes get applied-- for instance to stack the
.row.flex-lg-column.flex-Together with the flexbox utilities applied to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the upright placing that in Bootstrap 4 flexbox utilities has been simply addressed as
.align-.align-items-start.row.align-items-end.align-items-centerAn additional opportunities are adjusting the objects by their baselines being adjusted the class is
.align-items-baseline.align-items-stretchAll of the flexbox utilities talked about thus far sustain separate grid tiers infixes-- include them right prior to the very last word of the corresponding classes-- such as
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is generally precisely how this crucial however at first look not so adjustable element-- the
.rowInspect a number of youtube video tutorials relating to Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: official documents

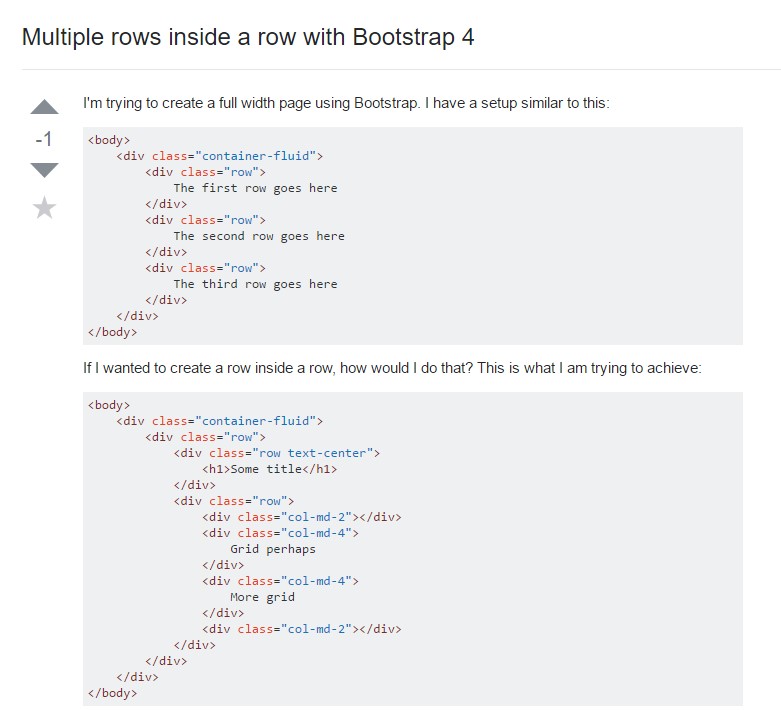
Multiple rows inside a row with Bootstrap 4

One more concern: .row
causes horizontal overflow
.row