Bootstrap Multiselect CDN
Intro
Forms are a important part of the web pages we create-- a incomparable way we can absolutely get the viewers involved in whatever we are showcasing and deliver them an simple and practical way providing back some words, data or even apply an order in the event that we are actually using the page like an online store. Properly crafting the form's layout we are simply attempting to visualize exactly how the site visitor would identify it most simple and exciting taking an action on it due to the fact that if it is certainly too basic it might be challenging to sum up the submissions yet in the event that it is generally too complicated the site visitor can be really get bored and pushed away-- and so the harmony definitely matters. Let's imagine for example a fundamental product that can be likewise set up with multiple additionals and the users gets asked to select which ones need to occur. Would not it be really terrific if this could be performed in a single element not developing them endlessly scroll down and checking out checkboxes or
Yes/NoThe so admired and very popular Bootstrap framework in its own latest 4th edition (currently up to alpha 6) has you covered supporting all the original HTML5 form elements delivering amazing designing and structure alternatives for a real style freedom however due to the fact that it's not a magic wand solution there are actually certain very certain and small things like the
<select>How to utilize the Bootstrap Multiselect Set:
Let's get a quick glance exactly how it functions:
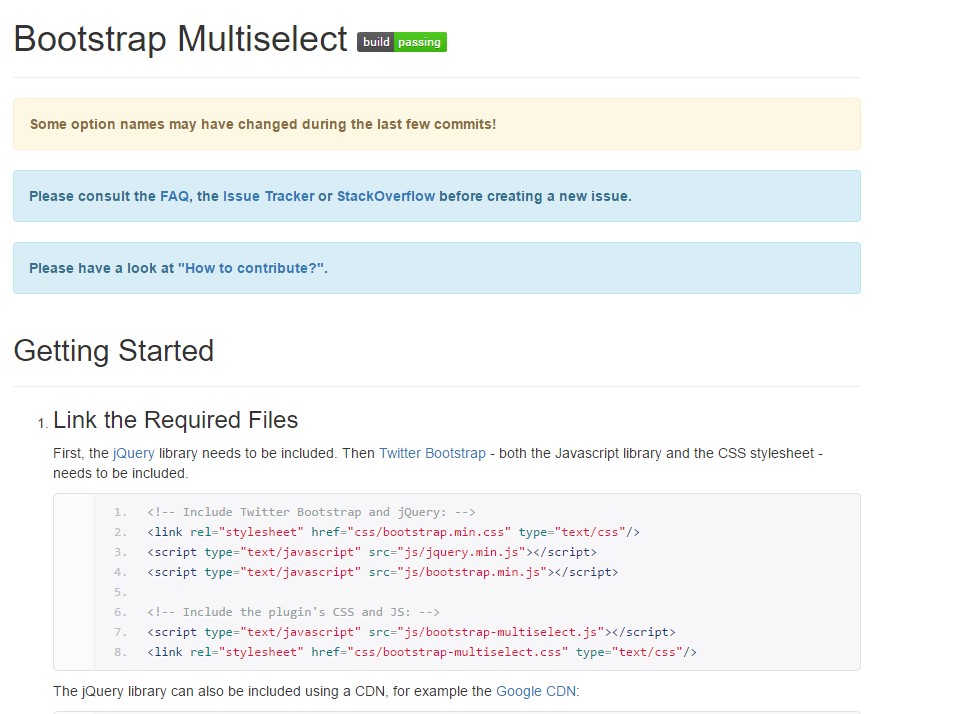
Putting in it: In order the plugin to operate you need to provide the jQuery Javascript library and accomplish it right before featuring the Bootstrap's primary Javascript file. Next the plugins CSS and JS files must happen in your
<head>Utilizing it: Like been mentioned-- fairly straightforward-- produce a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you must handle is calling the plugin within a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Example
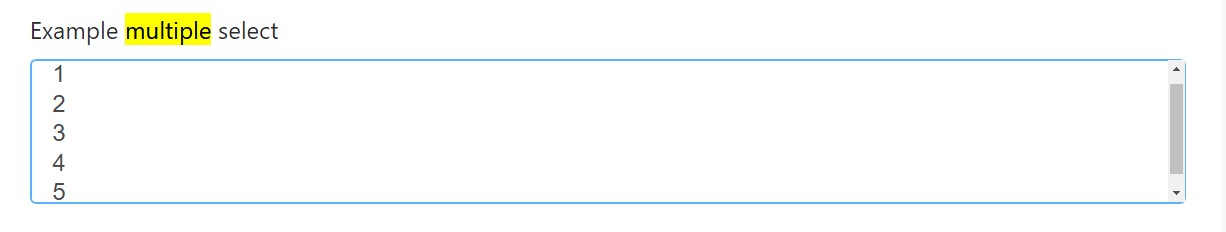
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
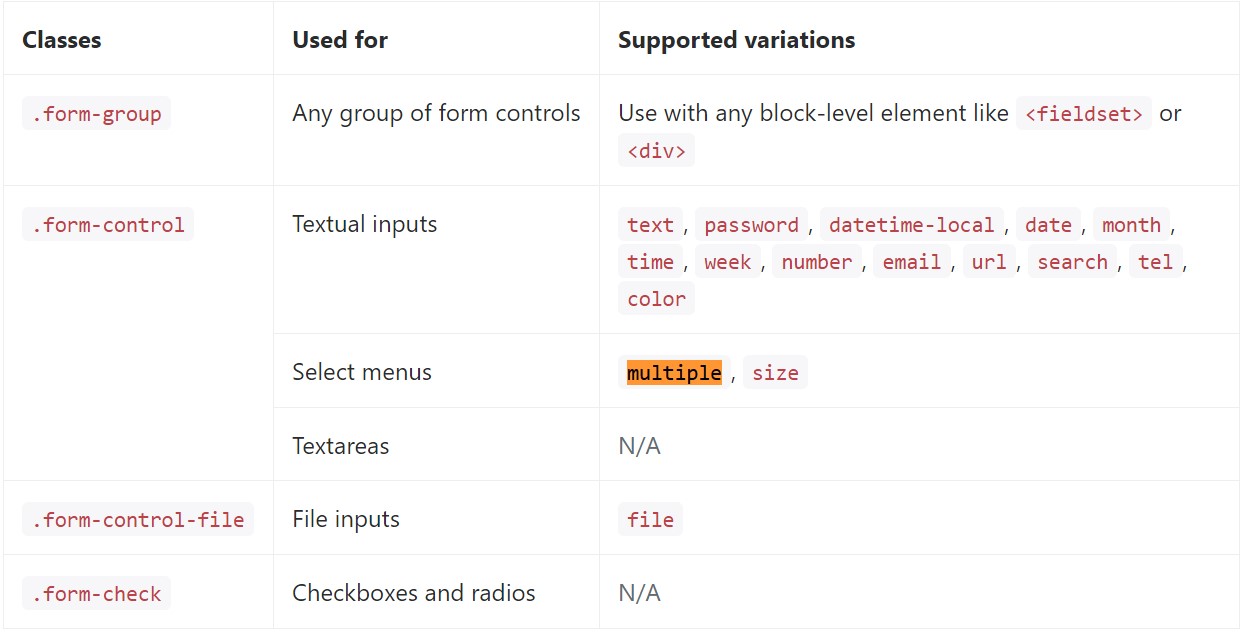
</div>Listed below is a full selection of the exclusive form controls provided by Bootstrap and the classes that customize them. Extra information is available for every group.

Conclusions
That's it-- you have a operating and pretty great appearing dropdown with a checkbox in front of every method-- all the visitors require to do currently is clicking on the ones they need. Assuming that you like to create things a lot more appealing-- check out the plugin's docs to discover just how adding some practical restrictions can easily spice the things up even further.
Review a couple of video tutorials relating to Bootstrap Multiselect:
Linked topics:
Bootstrap multiple select form

Bootstrap multiple select information

Multiselect does not work with Bootstrap V4 alpha