Bootstrap Modal Window
Introduction
In certain cases we really need to set up the target on a individual info remaining anything rest turned down behind to get confident we have definitely grabbed the client's consideration or perhaps have plenties of details wanted to be available from the page still, so vast it certainly could bore and push the person viewing the page.
For these situations the modal component is absolutely valued. What exactly it works on is featuring a dialog box involving a huge zone of the screen diming out everything else.
The Bootstrap 4 framework has everything wanted for making this sort of element along with least initiatives and a practical intuitive development.
Bootstrap Modal is structured, though flexible dialog prompts powered via JavaScript. They assist a number of use cases beginning at user alert ending with totally custom made content and present a handful of valuable subcomponents, proportions, and much more.
Tips on how Bootstrap Modal Event runs
Just before beginning with Bootstrap's modal element, make sure to read through the following because Bootstrap menu decisions have already switched.
- Modals are developed with HTML, CSS, and JavaScript. They're placed above everything else inside the documentation and remove scroll from the
<body>- Clicking the modal "backdrop" is going to automatically close the modal.
- Bootstrap typically holds one modal window at once. Nested modals usually are not supported as we believe them to remain bad user experiences.
- Modals usage
position:fixeda.modal- One once more , due to
position: fixed- Finally, the
autofocusKeep reviewing for demos and application tips.
- Caused by how HTML5 explains its own semantics, the autofocus HTML attribute features no result in Bootstrap modals. To obtain the similar effect, apply some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To set up we need to have a trigger-- an anchor or button to get clicked on in order the modal to become demonstrated. To perform so just assign
data-toggle=" modal"data-target="#myModal-ID"Example
And now why don't we develop the Bootstrap Modal in itself-- initially we require a wrapper component providing the entire thing-- appoint it
.modalA great idea would be additionally bring the
.fadeYou would undoubtedly also need to add the very same ID which in turn you have actually defined in the modal trigger due to the fact that typically if those two really don't match the trigger won't effectively shoot the modal up.
When that has been completed we require an special detail carrying the concrete modal content-- assign the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyAdditionally you might actually really want to incorporate a close tab in the header delegating it the class
.closedata-dismiss="modal"Essentially this id the construction the modal elements have in the Bootstrap framework and it pretty much has kept the identical in both Bootstrap version 3 and 4. The brand-new version incorporates a lot of new solutions but it seems that the developers team assumed the modals do work well enough the way they are in this way they made their focus away from them so far.
And now, lets take a look at the several kinds of modals and their code.
Modal components
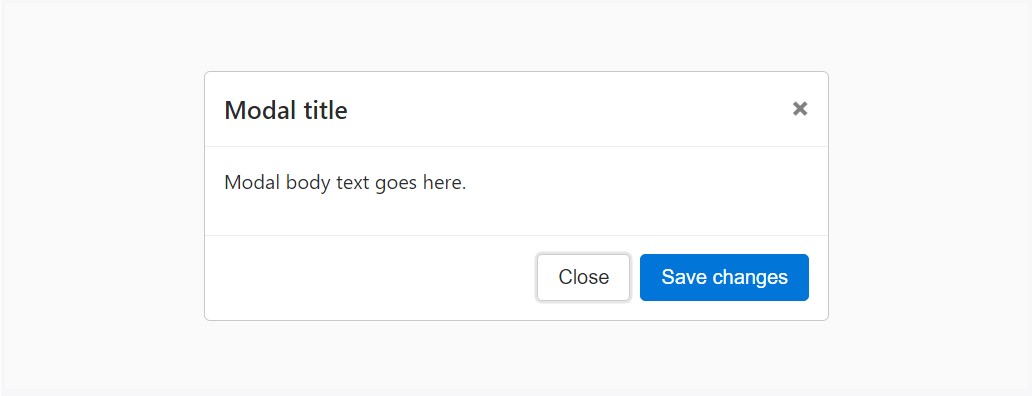
Listed below is a static modal sample ( signifying its
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
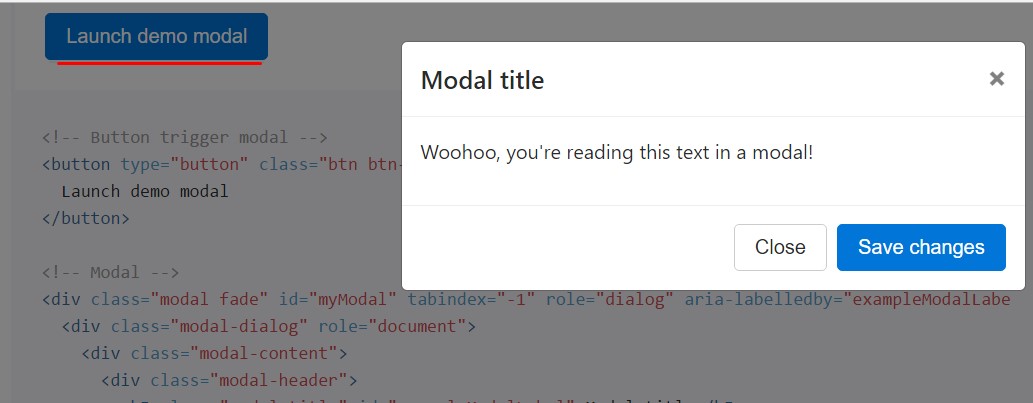
Whenever you will work with a code shown below - a training modal test will be provided as showned on the picture. It will certainly slide down and fade in from the very top of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
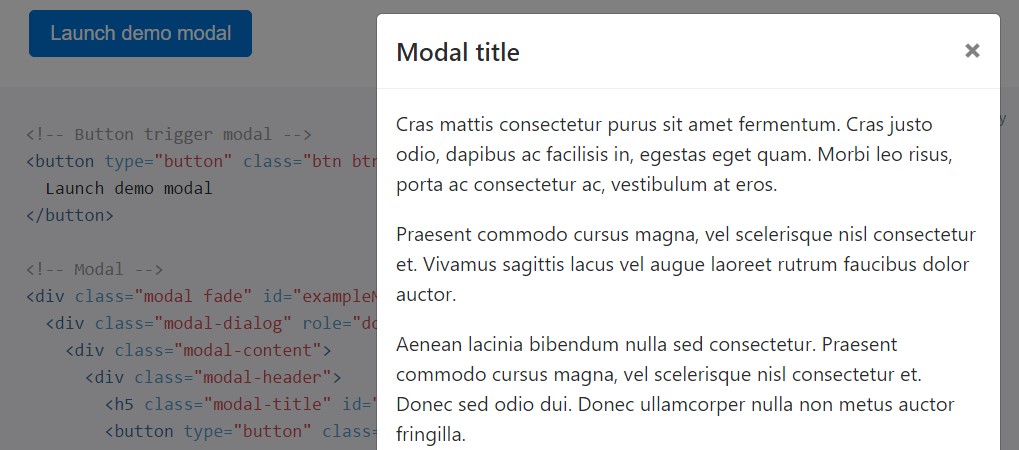
</div>Scrolling extensive web content
They scroll independent of the page itself when modals become too long for the user's viewport or device. Give a try to the demo listed below to notice precisely what we show ( recommended reading).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
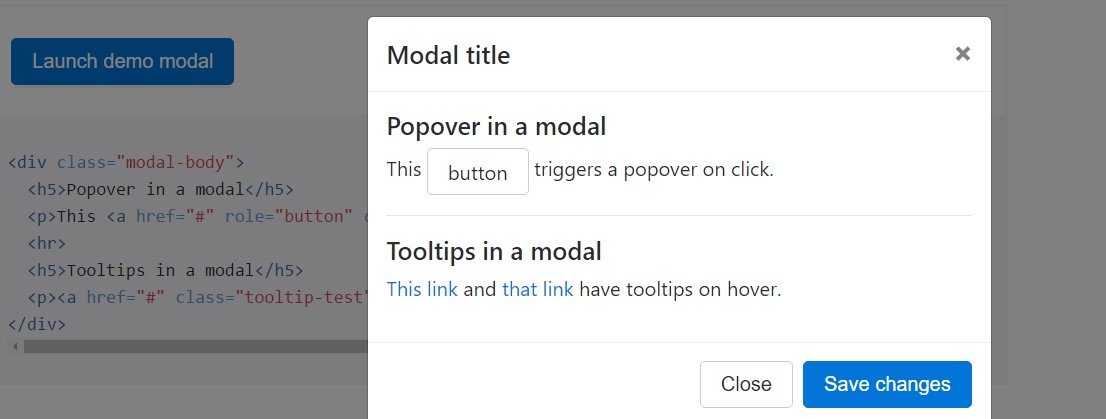
</div>Tooltips along with popovers
Tooltips and popovers might be positioned within modals just as needed. When modals are shut off, any tooltips and popovers within are at the same time instantly dismissed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
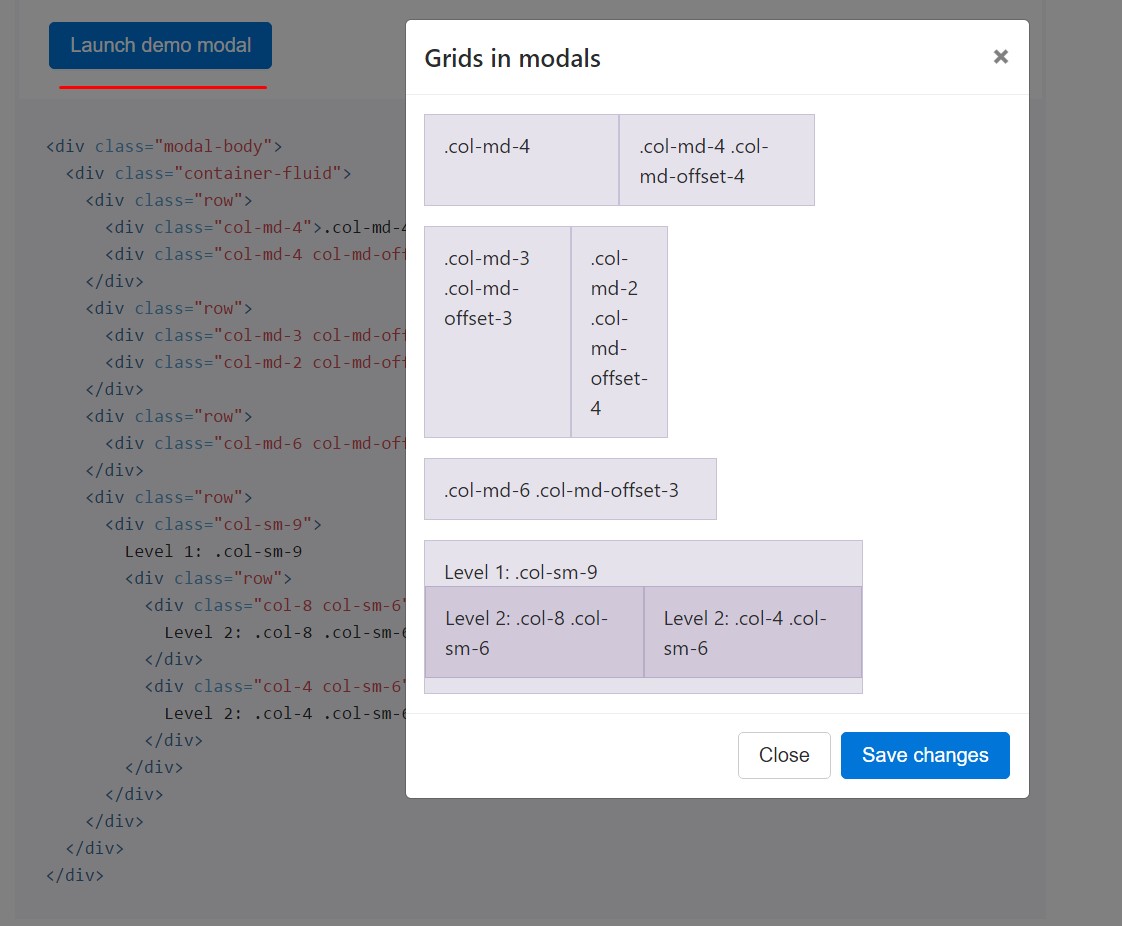
</div>Putting to use the grid
Employ the Bootstrap grid system in a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
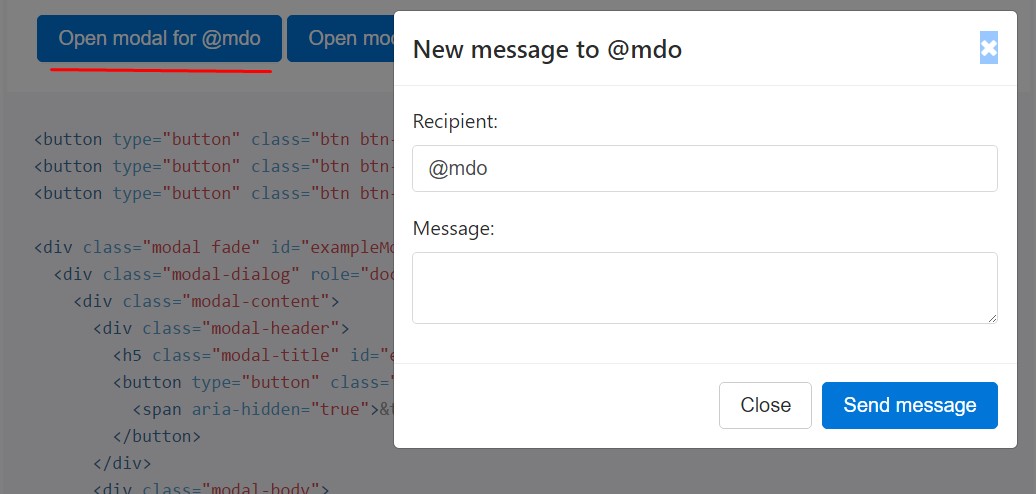
</div>Various modal content
Own a bunch of buttons that all lead to the very same modal having a bit separate components? Make use of
event.relatedTargetdata-*Shown below is a live demo nexted by example HTML and JavaScript. For more details, check out the modal events files with regard to specifics on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Get rid of animation
For modals which simply come out instead of fade in to view, take out the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic heights
In the event that the height of a modal switch when it is open, you have to call
$(' #myModal'). data(' bs.modal'). handleUpdate()Availability
Embedding YouTube videos
Implanting YouTube video recordings in modals requires additional JavaScript not within Bootstrap to immediately stop playback and even more.
Optionally available sizings
Modals own two optional proportions, readily available by using modifier classes to get inserted into a
.modal-dialog
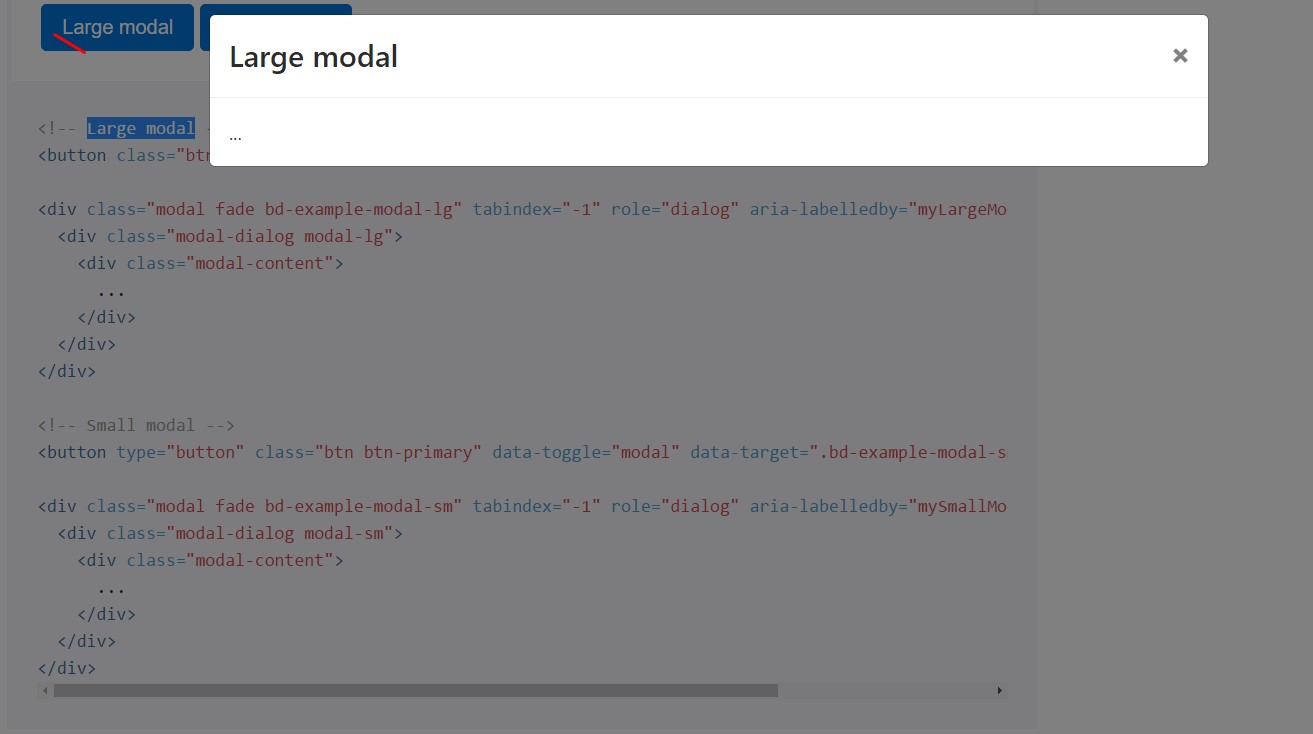
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
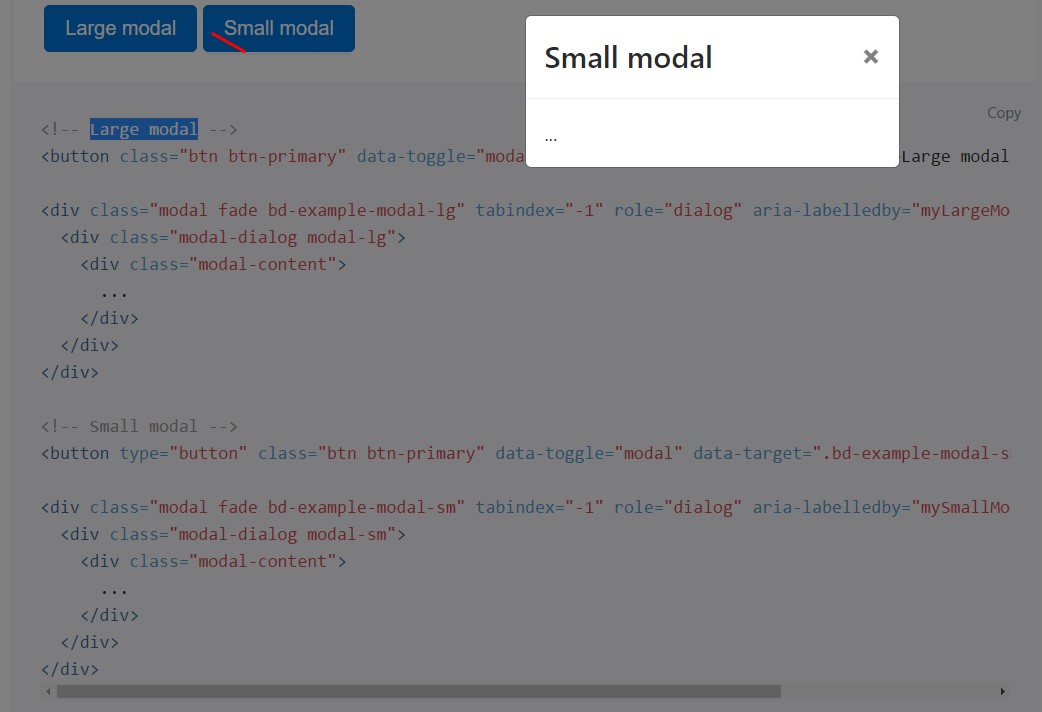
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Application
The modal plugin button your unseen web content as needed, by data attributes or JavaScript. It at the same time provides
.modal-open<body>.modal-backdropUsing information attributes
Turn on a modal with no developing JavaScript. Establish
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal with id
myModal$('#myModal'). modal( options).Opportunities
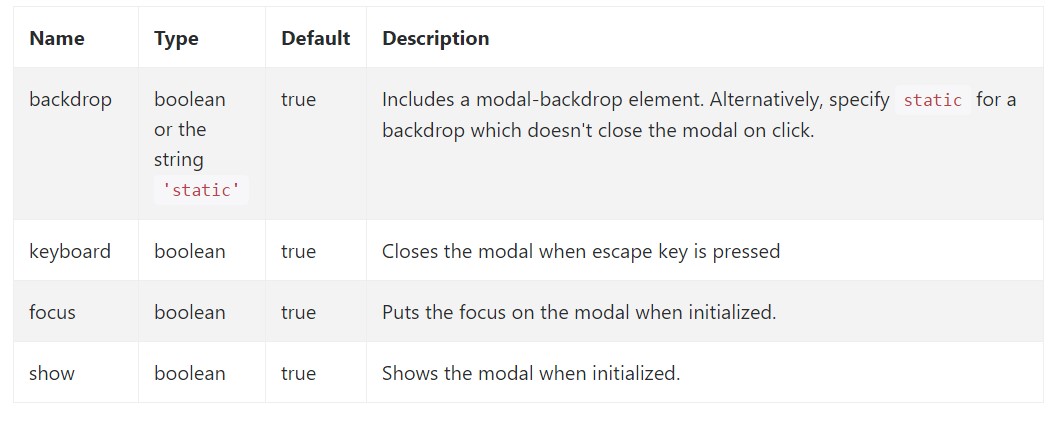
Opportunities can be successfully pass through details attributes or JavaScript. For information attributes, add the option name to
data-data-backdrop=""Examine also the image below:

Practices
.modal(options)
.modal(options)Activates your information as a modal. Accepts an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Returns to the caller just before the modal has in fact been displayed or hidden (i.e. before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Go back to the user right before the modal has literally been presented (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Go back to the caller just before the modal has truly been concealed (i.e. just before the
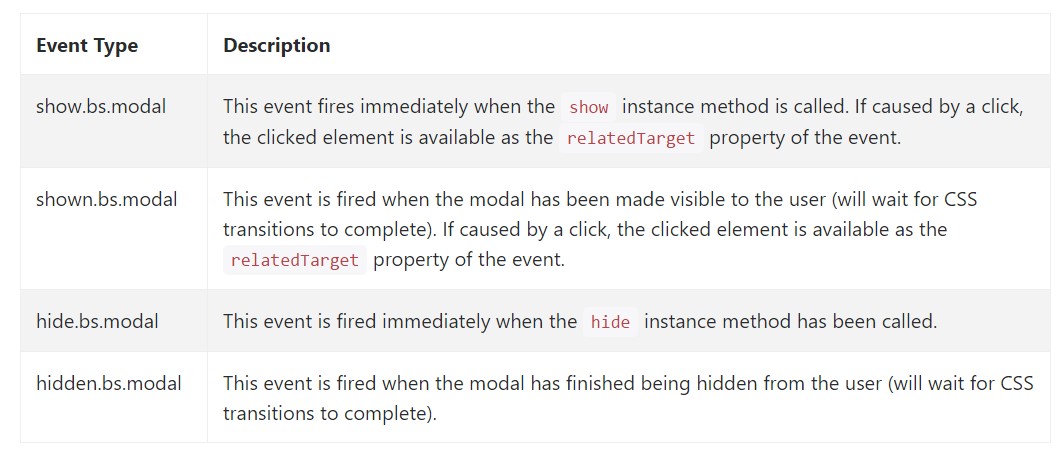
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a couple of events for trapping into modal useful functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We observed exactly how the modal is developed but exactly what would probably be inside it?
The answer is-- basically everything-- starting with a prolonged heads and conditions plain part with a few headings to the more complex building which utilizing the adaptative design methods of the Bootstrap framework might truly be a web page within the page-- it is really attainable and the option of implementing it is up to you.
Do have in head however if ever at a some point the content to be poured into the modal gets far too much maybe the better approach would be putting the whole element in to a different web page to get fairly better appearance as well as usage of the whole screen width provided-- modals a suggested for more compact blocks of material advising for the viewer's interest .
Inspect several youtube video training regarding Bootstrap modals:
Related topics:
Bootstrap modals: formal documents

W3schools:Bootstrap modal information

Bootstrap 4 with remote modal