Bootstrap Columns Stack
Introduction
In the previous couple of years and absolutely the following ones to come the universe of world wide web spreading more and a lot more extensively throughout every kinds of gadgets so these days pretty much fifty percent of the views of the websites out there are made not really on desktop and laptop pc displays however, from several mobile devices having each kinds of small-sized display screen proportions. In this way supposing that a web page will not show correctly-- meaning to resize and promptly find its greatest fit on the device used its generally will get looked away to become substituted by a mobile phone friendly web page giving similar services or product.
What's more-- the indexing mechanisms such as Google produce the so called mobile-friendly test and present far down your webpages in the search results. This pushing down is even further supposing that the search is done by a mobile gadget-- the search engines feel this particular case quite seriously. In this way not possessing a mobile friendly webpage nearly implies not possessing a webpage anyway.
The best ways to utilize the Bootstrap Columns Group:
However just what really a page being responsive means-- usually-- fitting all width of the screen which becomes revealed on providing the features with convenient and legible manner at any scale. To handle this the Bootstrap framework applies so called breakpoints and columns . In a several words the breakpoints are predefined display screen widths at which a shift comes about and the Bootstrap Columns Example become transposed to confidently fit in better. The prior version employed 4 breakpoints and one of the most recent Bootstrap 4 framework exposes one more so they become in fact five. Here they are together with the max value they expand to. The correct boundary number in itself correlates to the next display size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-More ideas
The horizontal sector in Bootstrap 4 system gets divided in 12 fragments equal in size-- these are the so called columns-- they all bringing the
.col-.col-12.col-xs-12Auto configuration columns
Apply breakpoint-specific column classes for equal-width columns. Put in any range of unit-less classes for each and every breakpoint you require and every single Bootstrap Columns Using will definitely be the exact same width.
Equivalent width
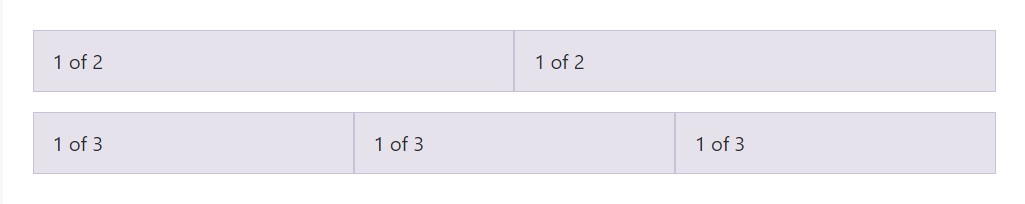
For example, right here are two grid layouts that put on each and every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column width
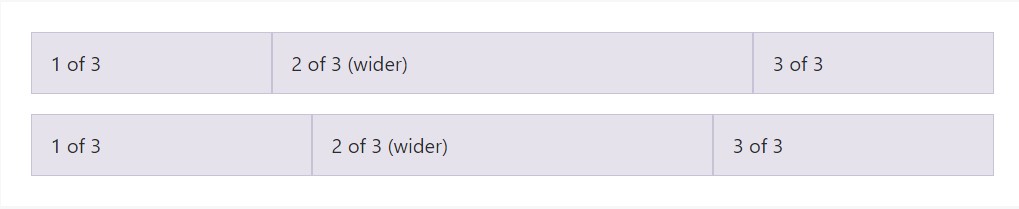
Auto-layout for flexbox grid columns additionally shows you may establish the width of one column and the others are going to promptly resize all around it. You may possibly apply predefined grid classes ( just as presented below), grid mixins, as well as inline widths. Notice that the different columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
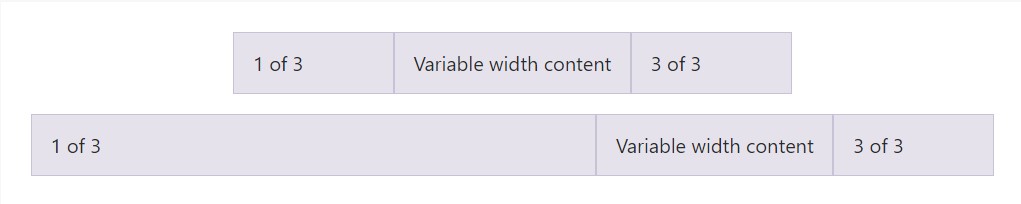
</div>Variable size content
Utilizing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Identical size multi-row
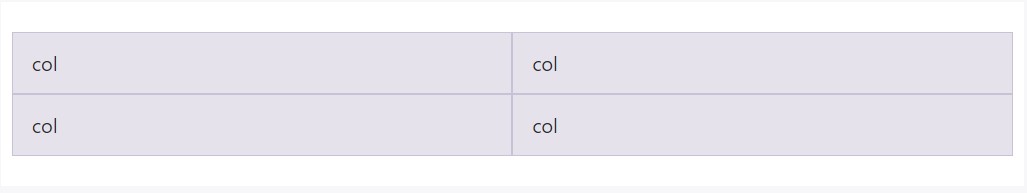
Create equal-width columns which go across multiple rows simply by inserting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more brand-new thing
Another new thing with the recent Alpha 6 build of Bootstrap 4 is in case that you put in simply just a few
.col-~ some number here ~Conclusions
And so right now you realise how the column items develop the design and responsive activity of the Bootstrap framework and all that is really left for you is setting up something really wonderful utilizing them.
Check a number of on-line video short training relating to Bootstrap columns
Connected topics:
Bootstrap columns approved information

Responsive columns in Bootstrap

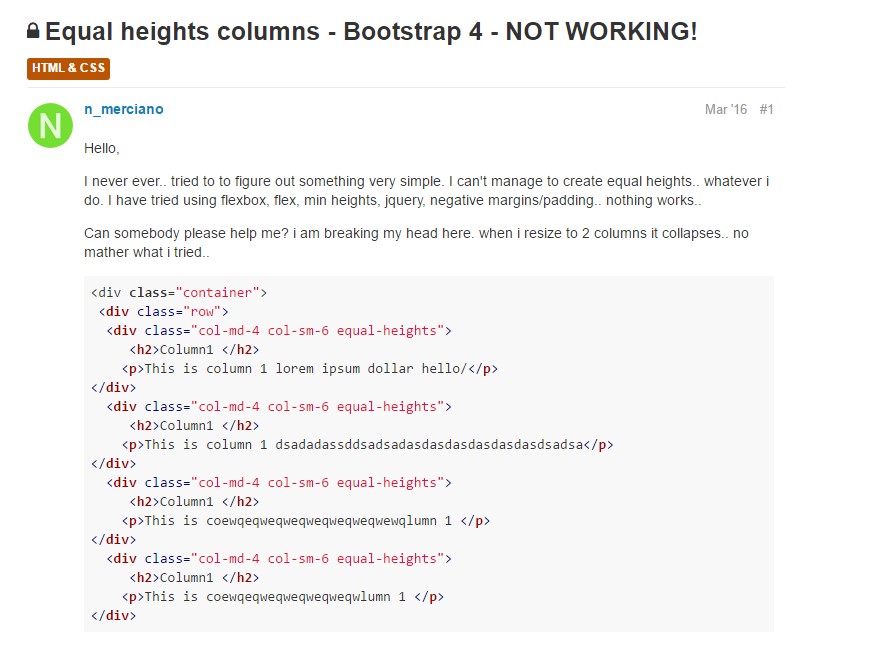
Complication with a heights of the Bootstrap columns